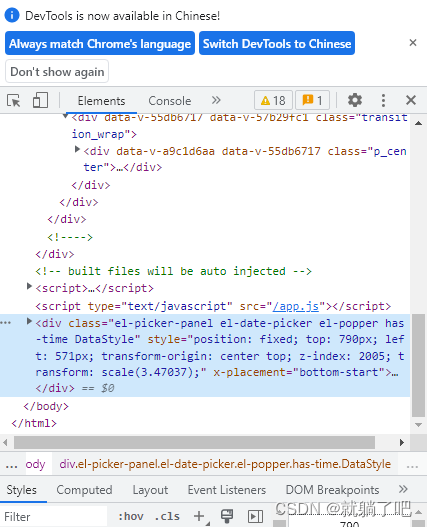
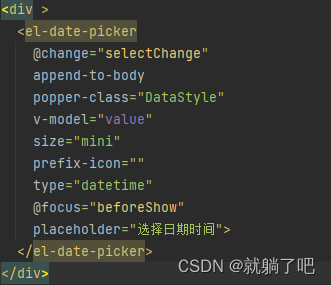
因为el-data-picker日期下拉框的div与#app同级,查阅element-ui官网,设置append-to-body 将其插入body中(可能不用插入也可以),后设置popper-class="DataStyle"给日期下拉框设置类名,
通过@focus="beforeShow"当 input 获得焦点时触发方法,通过原生js方法给其设置缩放,因为日期下拉框的div与#app同级,所以在该组件的style下在写一个style不添加scoped,设置缩放中心
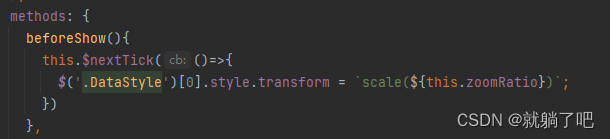
beforeShow(){
this.$nextTick(()=>{
$('.DataStyle')[0].style.transform = `scale(${this.zoomRatio})`;
})
},




(jQuery)

(原生)
document.getElementByClassName('DataStyle')[0].style.transform=`scale(${this.zoomRatio})`;
为什么通过原生js方法给其设置缩放
store.state.zoomRatio = baseHeight / MaxHeight
baseHeight = document.documentElement.clientHeight;
MaxHeight = 1080
zoomRatio是在style中获取不到,通过原生js设置






















 1809
1809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










