<p></p>段落标签
<hr /> 水平线标签 单标签
<br /> 换行标签 break 单标签
<div></div> 盒子 <span> </span> 盒子 俩个没有语义
文本格式化标签
<i></i> <em></em> 斜体
<s></s> <del></del> 删除线
<u></u> <ins></ins> 下划线
标签属性
<标签名 属性1=“属性1值” 属性2=“属性2值” …>内容</标签名>
图像标签
<img /> 单标签
<img src="图片地址">

链接标签
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像</a>

href: 用于指定链接目标的url地址,当标签应用href属性时,它具有超链接的功能。
target: 用于指定链接页面的打开方式。 其取值有self和blank两种,其中 self为默认值 blank为在新窗口打开方式。
锚点定位:
作用: 通过创建锚点链接,用户能够快速定位到目标内容
创建链接的方式(俩步):
1.使用"<a href="#live">个人生活</a>
2.使用相应的id名标注 跳转目标的位置。
如: <h3 id="live">个人生活</h3>
base标签(单标签)
base标签可以设置整体链接的打开状态
<base target="_blank" />

效果: 显示的都是新窗口
 特殊字符:
特殊字符:

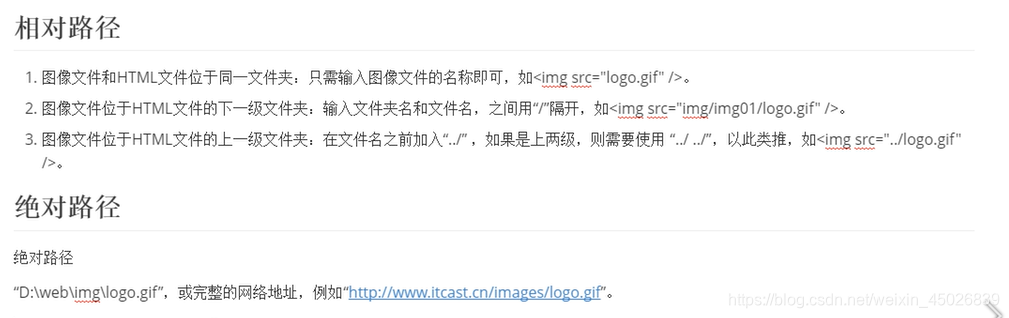
相对路径:

注:一般在获取文件下的图片都不会去写自己电脑下的地址 因为这样换台电脑使用就会出错了。
列表标签
- 无序列表 ul 基本语法:
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
注:在ul标签里面不放其他标签只放li标签,但是在li标签里面可以放其他标签。
- 有序列表 ol 基本语法
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
自定义标签

<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
<dd>名词1解释3</dd>
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
<dd>名词2解释3</dd>
</dl>





















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








