代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D立体旋转相册</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: linear-gradient(200deg,#5ee7bf,#b490ca);
}
.container{
height: 500px;
width: 500px;
border-radius: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
/* 外层图片 */
.out-div img{
width: 200px;
height: 200px;
/* 对图片进行剪切 保持原始比例 */
object-fit: cover;
}
/* 内层图片 */
.in-div img{
width: 100px;
height: 100px;
object-fit: cover;
}
.box{
width: 200px;
height: 200px;
position: absolute;
/* 盒子3D效果 */
transform-style: preserve-3d;
/* 动画 */
animation: animate 10s linear infinite;
}
.out-div{
width: 200px;
height: 200px;
position: absolute;
transition: transform 1s ease-in;
}
/* 设置前后上下左右面 */
.out-front{
transform: translateZ(100px);
}
.out-back{
transform: translateZ(-100px) rotate(180deg);
}
.out-left{
transform: translateX(-100px) rotateY(-90deg);
}
.out-right{
transform: translateX(100px) rotateY(90deg);
}
.out-top{
transform: translateY(-100px) rotateX(90deg);
}
.out-bottom{
transform: translateY(100px) rotateX(-90deg);
}
/* 鼠标经过六个面 */
.container:hover .out-front{
transform: translateZ(200px);
}
.container:hover .out-back{
transform: translateZ(-200px) rotate(180deg);
}
.container:hover .out-left{
transform: translateX(-200px) rotateY(-90deg);
}
.container:hover .out-right{
transform: translateX(200px) rotateY(90deg);
}
.container:hover .out-top{
transform: translateY(-200px) rotateX(90deg);
}
.container:hover .out-bottom{
transform: translateY(200px) rotateX(-90deg);
}
/* 内层 */
.in-div{
margin-top: 50px;
margin-left: 50px;
width: 100px;
height: 100px;
position: absolute;
}
.in-front{
transform: translateZ(50px);
}
.in-back{
transform: translateZ(-50px) rotate(180deg);
}
.in-left{
transform: translateX(-50px) rotateY(-90deg);
}
.in-right{
transform: translateX(50px) rotateY(90deg);
}
.in-top{
transform: translateY(-50px) rotateX(90deg);
}
.in-bottom{
transform: translateY(50px) rotateX(-90deg);
}
/* 定义动画 */
@keyframes animate{
0%{
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100%{
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="out-div out-front">
<img src="./../images/d3/01.jpg" alt="">
</div>
<div class="out-div out-back">
<img src="./../images/d3/02.jpg" alt="">
</div>
<div class="out-div out-left">
<img src="./../images/d3/03.jpg" alt="">
</div>
<div class="out-div out-right">
<img src="./../images/d3/04.jpg" alt="">
</div>
<div class="out-div out-top">
<img src="./../images/d3/05.jpg" alt="">
</div>
<div class="out-div out-bottom">
<img src="./../images/d3/06.jpg" alt="">
</div>
<!-- 里层 -->
<div class="in-div in-front">
<img src="./../images/d3/01.jpg" alt="">
</div>
<div class="in-div in-back">
<img src="./../images/d3/02.jpg" alt="">
</div>
<div class="in-div in-left">
<img src="./../images/d3/03.jpg" alt="">
</div>
<div class="in-div in-right">
<img src="./../images/d3/04.jpg" alt="">
</div>
<div class="in-div in-top">
<img src="./../images/d3/05.jpg" alt="">
</div>
<div class="in-div in-bottom">
<img src="./../images/d3/06.jpg" alt="">
</div>
</div>
</div>
</body>
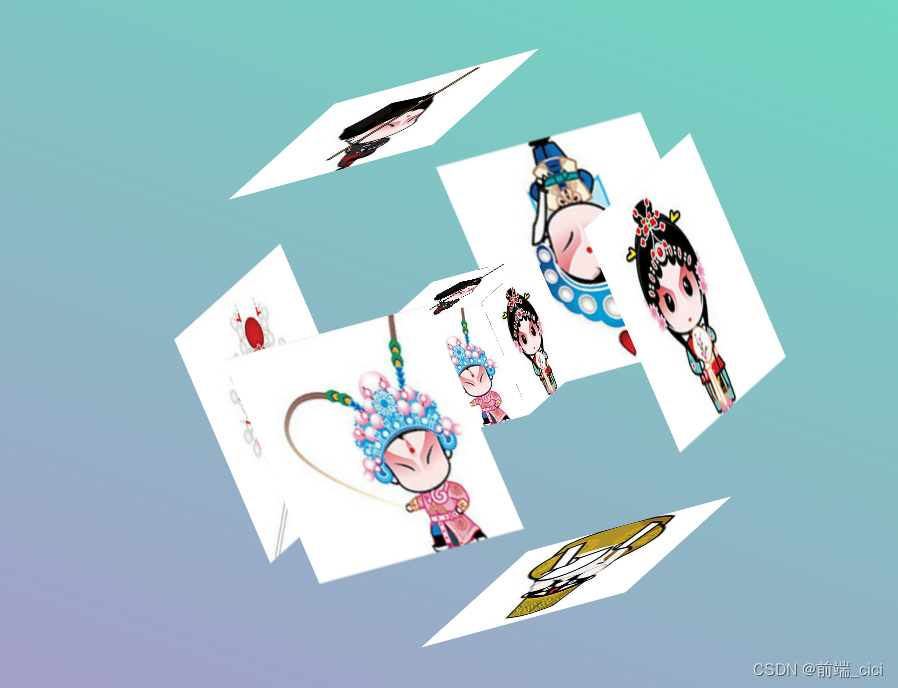
</html>效果图:






















 3968
3968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








