p{
text-align: center;
font: bold xx-large ;
color: aliceblue;
font-size: 60px;
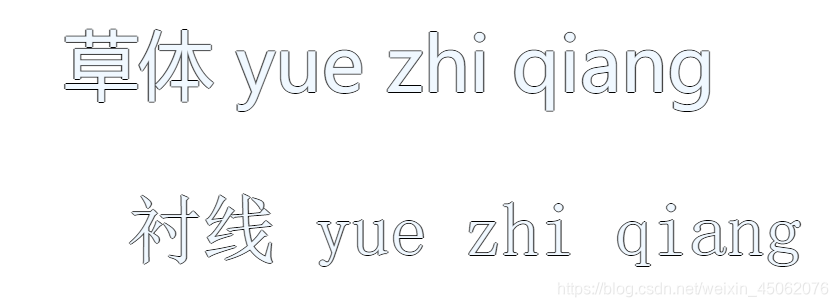
text-shadow: -1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;
}
p{
text-align: center;
font: bold xx-large ;
color: aliceblue;
font-size: 60px;
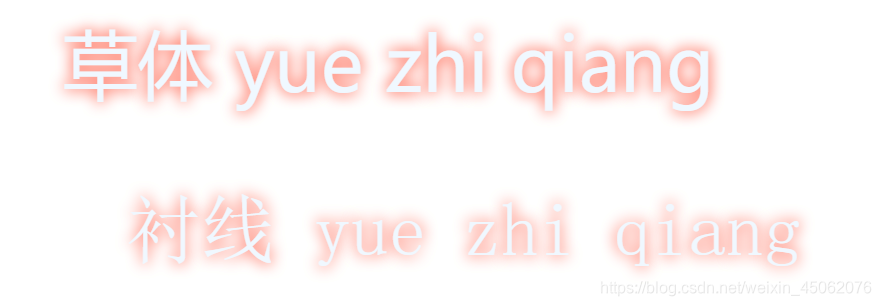
text-shadow: 0 0 0.2em #f87,0 0 0.2em #f87;
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








