HTTP协议 实战步骤详解
《 HTTP协议系列教材 (一)- 教程》
HTTP 超文本传输协议 Hyper Text Transfer Protocol
当我们在浏览器的地址栏输入一个地址的时候,就能够访问服务器的某个页面
这个过程本身就是两个应用程序之间的交互,一个应用程序是浏览器,另一个应用程序是服务器。
协议是什么? 协议就是不同的应用程序之间按照事先做好的约定进行的通信。 这样就能互相读懂对方的意思。
浏览器和WEB服务器之间,使用的就是一种叫做HTTP的协议。 这样是BS (Browser Server )架构模型的基础
步骤 1 :
HTTP协议
HTTP协议由请求和响应两种类型组成

《 HTTP协议系列教材 (二)借助FIREFOX火狐调试工具学习HTTP协议》
工具版本兼容问题
对于HTTP协议的学习,我们将借助火狐浏览器FIREFOX的调试工具来实际观察浏览器和服务器之间传输数据的具体内容
步骤 1 : 下载 FireFox
步骤 2 : 打开调试工具
步骤 3 : 观察 request response
步骤 1 : 下载 FireFox
下载火狐浏览器,打开Firefox下载页面,在右侧下载

步骤 2 : 打开调试工具
快捷键 F12

步骤 3 : 观察 request response
打开某个网页
就可以看到浏览器和服务器传输的协议内容了
接下来的章节会分别对请求消息和响应消息做讲解

《HTTP协议系列教材 (三)- 通过FIREFOX火狐调试工具观察 HTTP 请求协议》
请求消息 由 请求行,请求头部,空行和请求数据4部分组成
示例 1 : 请求行
示例 2 : 请求头部
示例 3 : 请求数据
示例 1 : 请求行
打开网页 ,并新增一条英雄数据
http://127.0.0.1/addHero.html
通过调试工具可以看到两个重要信息:
POST addHero
提交的method是POST,访问的路径是addHero

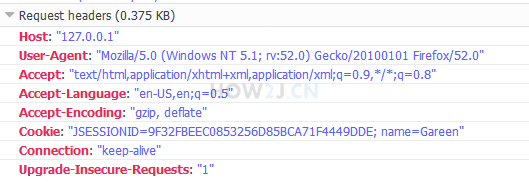
示例 2 : 请求头部
请求头部信息提供了如下信息:
Host: 主机名
User-Agent: 浏览器基本资料
Accept: 浏览器能够识别的响应类型
Accept-Language: 浏览器默认语言
Accept-Encoding: 浏览器能够识别的压缩方式
Referer: 来路页面, /addHero 这个路径是通过addHero.html这个页面跳转过来的。
Connecton:是否保持连接这些信息,也可以在HeroAddServlet中,通过 request对象获取

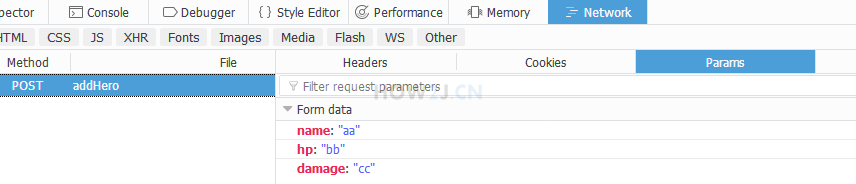
示例 3 : 请求数据
点开Params页,可以看到本次提交数据所传递的参数

《HTTP协议系列教材 (四)- 通过FIREFOX火狐调试工具观察 HTTP 响应协议》
响应信息由状态行,消息报头,响应正文组成
示例 1 : 状态行
示例 2 : 消息报头
示例 3 : 响应正文
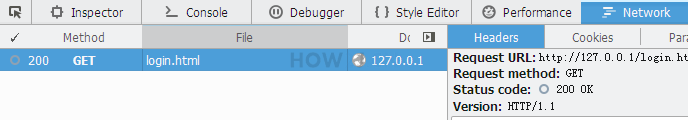
示例 1 : 状态行
访问页面
http://127.0.0.1/listHero
可以看到响应代码是 200 OK,即表示响应成功
除了200还有很多其他常用的代码,请查看 响应代码 章节

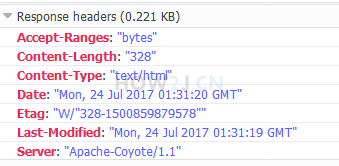
示例 2 : 消息报头
消息报头中提供如下信息:
Content-Length: 表示长度
Content-Type: 内容格式
Date: 日期
Server: 服务器类型

示例 3 : 响应正文
如图所示,在响应正文里就会是具体的html内容了。
当然访问不同的页面,就不一定是html,有可能是css, js,甚至图片了。

HTTP协议系列教材 (五)- 通过FIREFOX火狐调试工具观察 HTTP常见
http协议中的响应代码从 1xx ~ 5xx,一共有41种,不过很多状态码很少会接触到。 下面把开发过程中常接触到的讲解一遍
步骤 1 : 200
步骤 2 : 301
步骤 3 : 302
步骤 4 : 304
步骤 5 : 404
步骤 6 : 500
步骤 7 : 更多代码一一览。。。
步骤 1 : 200
200 表示响应成功了,比如打开页面, 就会看到200响应码
http://127.0.0.1/login.html

步骤 2 : 301
301 表示客户端跳转,永久性的跳转
为了实现301跳转,在Servlet中应该使用如下代码:
response.setStatus(301);
response.setHeader("Location", "fail.html");
请参考 301或者302客户端跳转
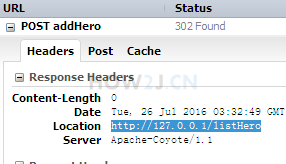
步骤 3 : 302
302 客户端跳转,临时性的跳转
比如访问页面
http://127.0.0.1/addHero.html
提交数据会访问addHero,addHero把数据加到数据库后,就会302跳转到listHero来显示新增加的Hero。
在Servlet的代码实现要比301简单点,直接使用
response.sendRedirect("/listHero")
请参考 301或者302客户端跳转

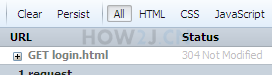
步骤 4 : 304
304 表示资源未被修改。
当不是第一次访问一个静态页面或者图片的时候,就会得到这么一个提示。这是服务端提示浏览器,这个资源没有发生改变,你直接使用上一次下载的就行了,不需要重新下载。 这样就节约了带宽,并且浏览器的加载速度也更快。
第二次访问页面
http://127.0.0.1/addHero.html
就会看到304

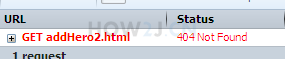
步骤 5 : 404
404表示访问的页面不存在
比如访问页面
http://127.0.0.1/addHero2.html
这是一个不存在的页面,就会得到404响应码
这表示一个浏览器的错误,就是服务端没提供这个服务,但是你却去访问。 这个锅要算到浏览器头上,不能算在服务器头上。
当然,有的时候是因为服务器没有配置这个路径,所以浏览器访问不到对应的资源。 比如在web.xml中,没有配置listHero,就会得到404错误。

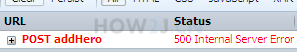
步骤 6 : 500
500 表示服务端的错误
比如增加新的英雄的时候,血量应该是一个数字,但是提交的数据是“100a"。 而在服务端,使用Float.parseFloat() 试图把它转换为数字的时候,就会抛出异常。 这个就属于服务端的问题。

步骤 7 : 更多代码一一览。。。


谢谢!参考https://how2j.cn/k/http/http-response-code/572.html#step7019























 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








