1、element里面有tabs标签切换组件,但是产品每次设计页面的时候嫌弃样式不好看,所以自己封装了个组件

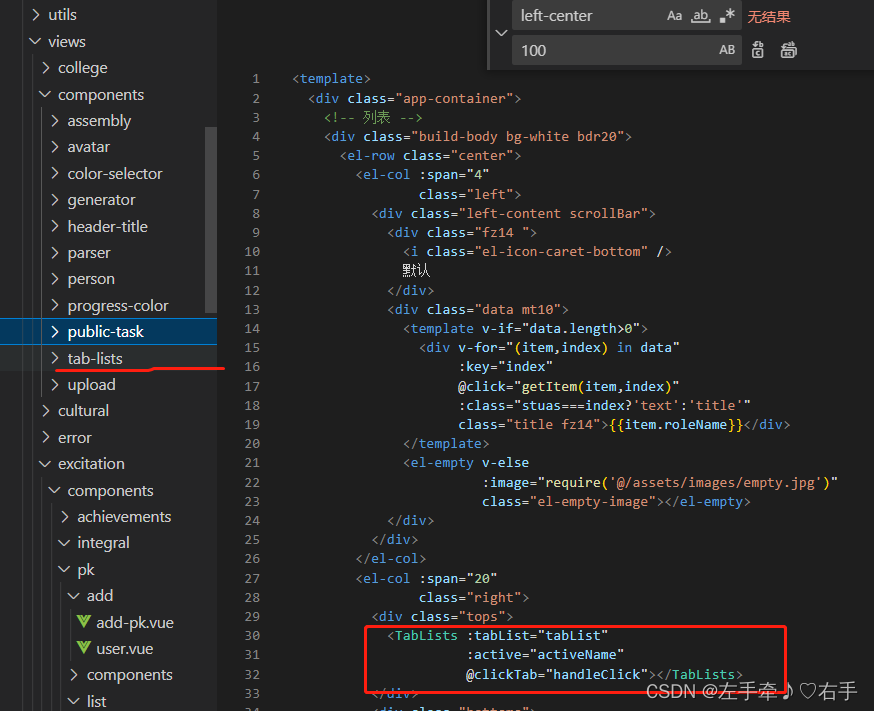
2、可以在自己项目公共文件夹下面新建页面

<template>
<div class="tab-lists">
<div class="tab-list">
<div v-for="(item,index) in tabList"
class="tab-item"
:class="active === index ? 'selected':''"
@click="clickTab(index)">
{
{ item.name }}
<div class="line"
:class="active === index ? 'selected':''" />
</div>
</div>
</div>
</template>
<script>
export default {
name: 'TabLists',
components: {},
filt







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1132
1132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










