文章目录
1.RectTransform 介绍

- RectTransform 继承自 Transform
- 相对于Transform,RectTransform增加了两个用于UI适配的属性,分别是:Anchor(锚点) 和 Piont(轴心点)
- Transform,RectTransform,Rect
| 类 | 说明 |
|---|---|
| Transform | 记录并表示,一个3D物体在 三维空间 中的 位置 、 旋转 和 缩放 三种属性 |
| RectTransform | 记录并表示,一个2D UI元素 在屏幕中的位置、旋转、和缩放三种属性 |
| Rect | 表示2D矩形,常用来处理表示2维矩形,设置x、y位置和宽度、高度。( 你可以理解为用来描述一个矩阵的长宽 ) |
2.Transform和RectTransform
2.1 Transform
Transform 面板上的Position指的是localPosition
localPosition指的是子物体的pivot相对于父物体的pivot的坐标


RectTransformhor

查看5.5
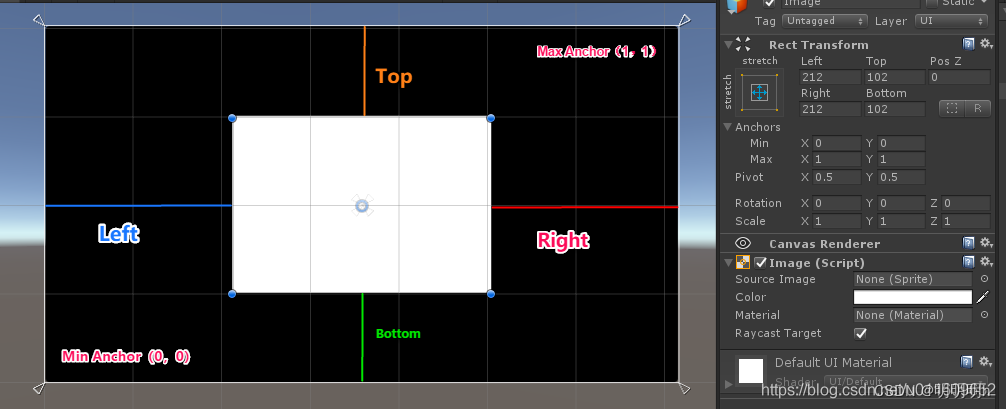
3.Anchor 锚点

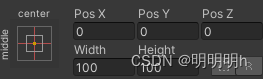
对锚点的不同设置,RectTransform会出现不同属性(左右属性不会同时出现)
Pos X (中心点到锚点X方向的距离) —— Left(UI矩形边框距离其四个锚点组成的边框的左部向量距离)
Pos Y (中心点到锚点Y方向的距离) —— Top(UI矩形边框距离其四个锚点组成的边框的上部向量距离)
Width (UI 元素宽度) —— Right(UI矩形边框距离其四个锚点组成的边框的右部向量距离)
Height ( UI 元素高度) —— Bottom(UI矩形边框距离其四个锚点组成的边框的下部向量距离)
1.当 UI 四个锚点都在一起时

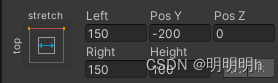
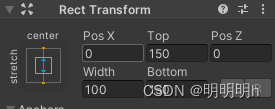
2.当 X 方向锚点分开时

3.当 Y 方向锚点分开时

4.当 X Y 方向锚点都分开时

4.Pivot 轴心点
轴心点的不同,会造成UI的缩放/旋转效果不同,以及与父物体形成的 UI 适应问题
5.RectTransform API 属性
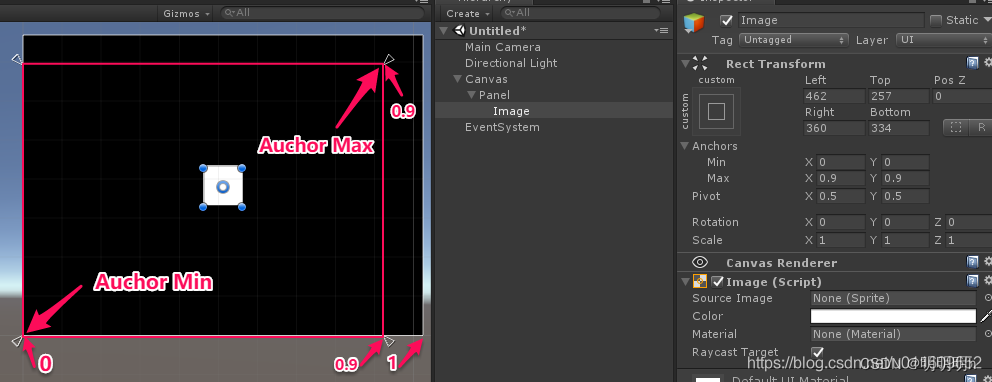
5.1 anchorMax、anchorMin —— 锚点矩形
Anchors的Min和Max分别是归一化的位置值(从0到1),表示占父RectTransform的百分比
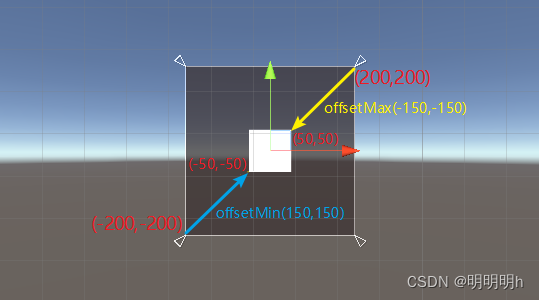
5.2 offsetMax、offsetMin —— 偏移量
offsetMax:
当前UI矩形右上角相对于锚点右上角的偏移(UI元素的右上角的坐标,减去右上角锚点的坐标)
offsetMin:
当前UI矩形左下角相对于锚点左下角的偏移(UI元素的左下角角的坐标,减去左下角锚点的坐标)

5.3 rect —— 矩形类
rect中的属性,不与UI元素所在的位置有关,只和其自身属性相关
rect.width,rect.height:
UI元素的宽高
rect.x,rect.y:
矩形左下角相对于中心点的x和y坐标
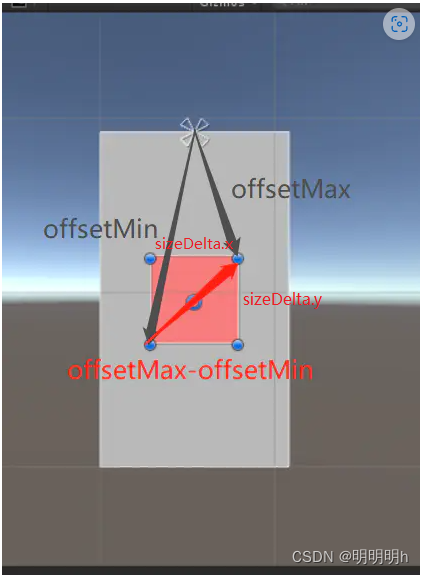
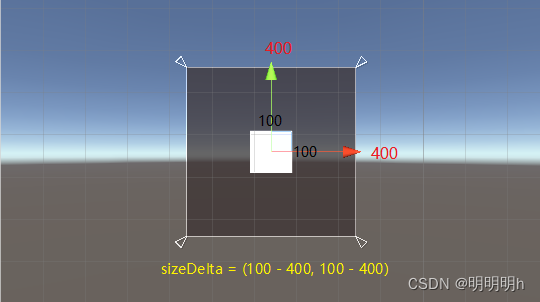
5.4 sizeDelta —— UI坐标
sizeDelta是offsetMax-offsetMin的结果。
- 锚点情况下的sizeDelta

此时,设置sizeDelta的X,Y值,可以直接调整UI元素的大小 - 锚框情况下的sizeDelta
sizeDelta.x:
锚框的宽度与UI元素的宽度的差值
sizeDelta.y:
锚框的的高度与UI元素的高度的差值

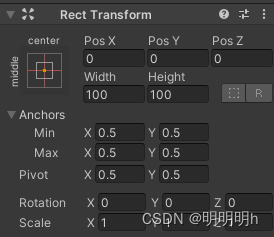
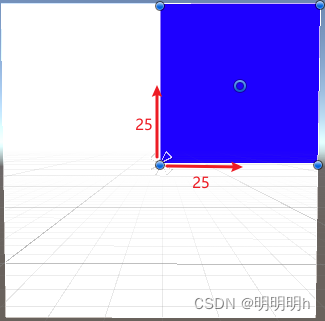
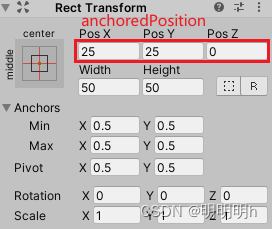
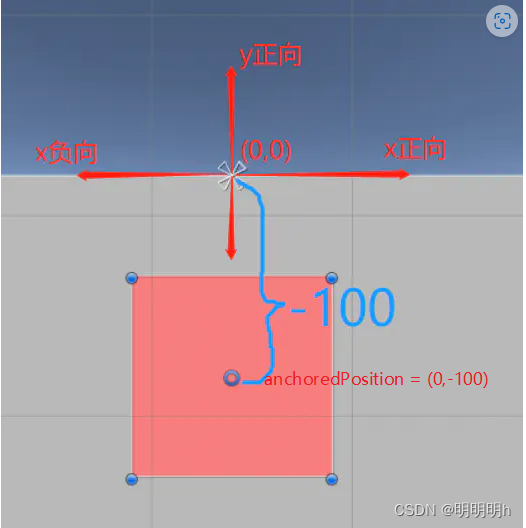
5.5 anchoredPosition —— UI坐标
- 锚点情况
anchoredPosition UI元素Pivot到Anchor的距离
 2.
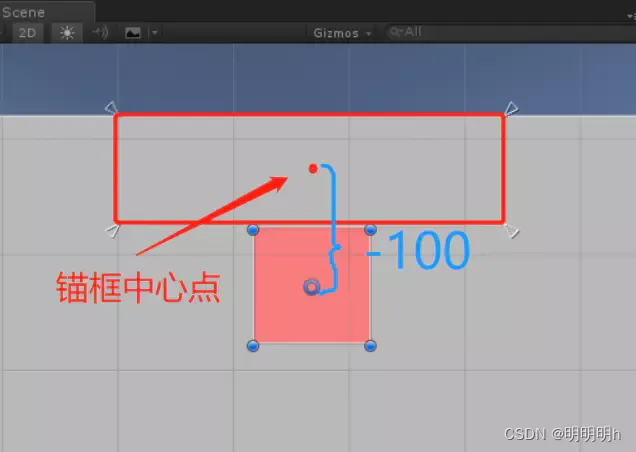
2. - 锚框情况
anchoredPosition UI元素Pivot到锚框中心点的距离

6.RectTransform API 方法
6.1 SetSizeWithCurrentAnchors(Animations.Axis axis, float size)
这个方法无论在绝对布局还是相对布局的情况下,都可以通过直接设置rect中的width和height值来改变UI元素的大小。
rectTransform = GetComponent<RectTransform>();
rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 100); // 宽度
rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 100); // 高度
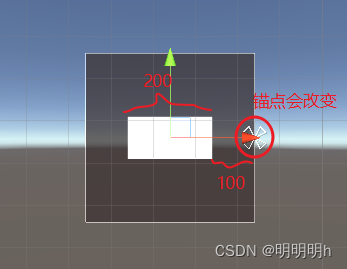
6.2 SetInsetAndSizeFromParentEdge (RectTransform.Edge edge, float inset, float size);
根据父物体的 Edge(某一边)去布局
参数:
- 确定基准的边RectTransform.Edge.Top(Bottom, Left, Right)
- UI元素的该边界与父物体该边界的距离
- 设定选定轴上UI元素的大小
注意:使用次方法会改变UI的锚点
- 以左边界为基准时,anchorMin 和 anchorMax 的y不变x变为0.
- 以右边界为基准时,anchorMin 和 anchorMax 的y不变x变为1.
- 以上边界为基准时,anchorMin 和 anchorMax 的x不变y变为1.
- 以下边界为基准时,anchorMin 和 anchorMax 的x不变y变为0.
例:
rectTran.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 100, 200);

6.3 GetWorldCorners (Vector3[] fourCornersArray) ----- 取得UI元素四个角的世界坐标
顺序为:左下 -> 左上 -> 右上 -> 右下
6.4 GetLocalCorners (Vector3[] fourCornersArray) ----- 取得UI元素四个角的本地坐标
6.常用方法
7.1 获取UI宽高
// 锚点情况下
Vector2 size = rectTran.sizeDelta;
// 最安全获取
float width = rectTran.rect.width;
float height = rectTran.rect.height;
7.2 设置UI宽高
// 锚点情况下
rectTran.sizeDelta = new Vector2(200, 200);
// 最安全设置宽高
rectTran.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 400);
rectTran.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 200);
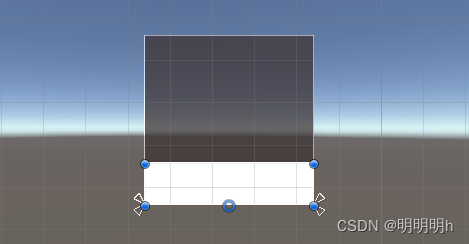
6.3 设置布局方式
rectTran.anchorMin = new Vector2(0, 0);
rectTran.anchorMax = new Vector2(1, 0);
rectTran.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, rectTran.parent.GetComponent<RectTransform>().rect.width);
rectTran.anchoredPosition = new Vector2(0, 0);
rectTran.pivot = new Vector2(0.5f, 0);
rectTran.anchoredPosition = new Vector2(0, 0);
























 907
907

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








