element ui 饿了么UI中el-dialog样式修改问题
场景
最近在使用element-ui时,使用到了弹窗组件:
element-ui 官网链接地址:
element-ui 官网链接地址
类似于以下代码:
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
我在使用过程中,发现弹窗行间样式不是我想要的,但是通过定义classname,然后在进行样式的更改不起作用,由于权重的问题,在样式后面添加 !important 无穷权重也是不可以。

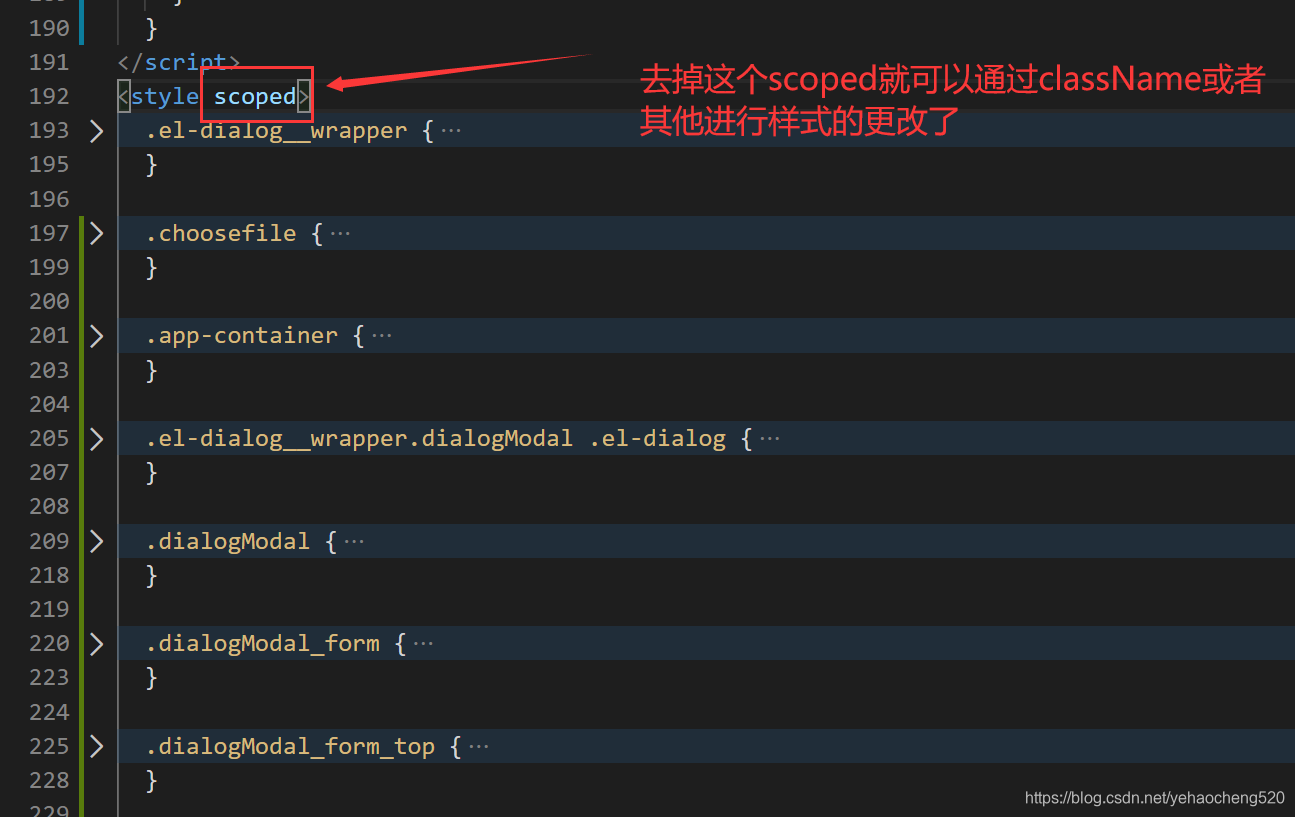
解决方法就是:去掉底部样式中的scoped,然后再进行页面级样式的更改即可。























 3643
3643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








