
这是一个可以展开行的表格,这是想要的正常的样式。
这是一个可以展开行的表格,这是想要的正常的样式。
我使用了<el-container>和<el-main>来布局,
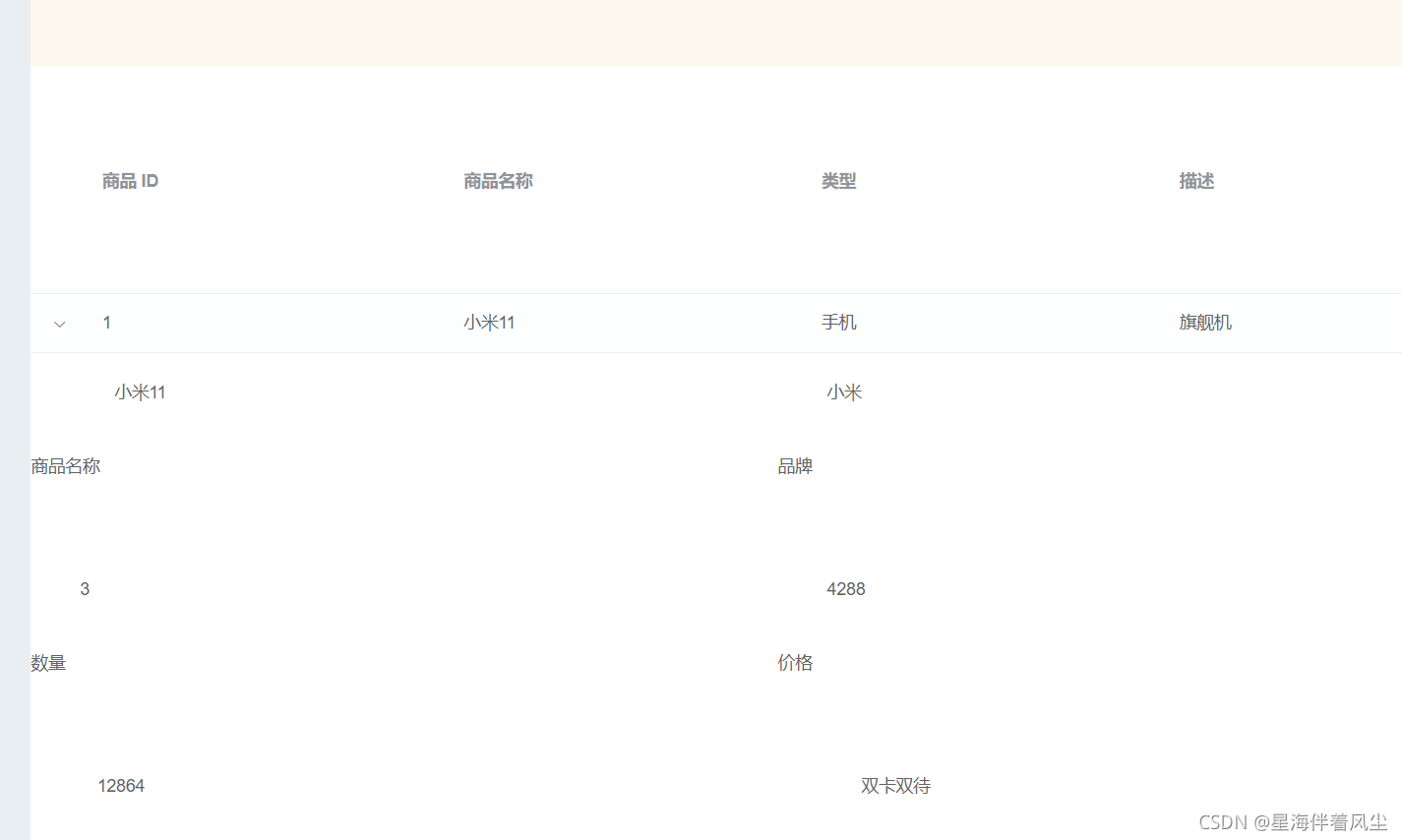
但是却是下面这个样子

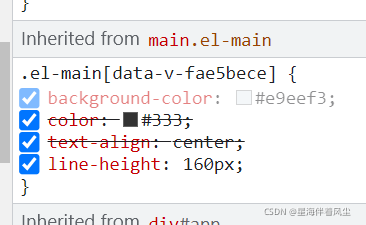
我没有给它设置行高,查看样式行高是160px

显然是容器的问题,.el-main类的行高污染了表格,后来在代码中<el-table>和<el-table-column>还有其他多处地方设置行高或者是定义一个样式类都不生效,应该是.el-main样式是全局的,所以设置不生效。
解决办法:

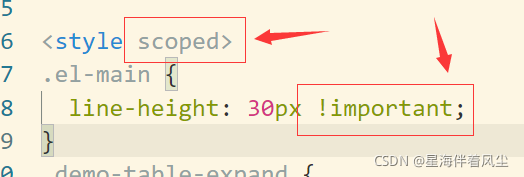
直接设置.el-main行高,!important设置最高优先级。
注意:
-
缺少!important,样式不生效,因为有scoped,这里的样式是局部的
-
可以不要!important,把scoped去掉,把样式变为全局作用,不过担心会影响到其他文件的样式,还是不要这么做




















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








