前言
Vue Router是Vue框架中非常重要的一个功能。
目标
1 单页面应用与多页面应用的区别;
2 vue-router的具体实现方法;
3 路由模式有哪几种,有什么区别;
4 如何进行路由守卫与路由缓存;
一 路由的概念
概念
Vue Router是Vue提供的路由管理器。将组件与路由一一对应起来,这种对应关系就路由。
Vue是一个典型的SPA单页面应用框架。SPA单页面是指网站只有一个html页面,所有的页面切换都只在这个一个页面中完成。不同组件的切换全部交由路由来完成.
单页面应用与多页面应用
在编程开发兴起时,多个html实现页面的切换,这就是早期的MPA多页面应用。随着技术的发展,这种页面切换方式的弊端也逐渐的显现出来,例如每次切换页面都需要加载资源用户体验极其不好,造成服务器压力也非常的大。为了解决多页面应用问题,SPA单页面应用应运而生。
SPA单页面应用是指只有一个html页面,不同组件切换通过路由来实现。页面在首次进入时加载相关的资源,内容功能都被封装到组件中,页面切换底层变成了组件切换,这样就解决了多页面应用的很多弊端。但是单页面应用也不是完美无瑕的,首次进入加载相关资源会导致SPA的首页加载慢
| 分类 | 实现方式 | 页面性能 | 开发效率 | 用户体验 | 首屏加载 | 其他页面加载 | SEO |
|---|---|---|---|---|---|---|---|
| 单页 | 一个html | 按需更新性能高 | 高 | 非常好 | 慢 | 快 | 差 |
| 多页 | 多个html | 整页更新性能低 | 一般 | 一般 | 快 | 慢 | 优 |
SPA单页面与MPA多页面应用方式各有优缺点,根据自己的项目需要选择更适合自己项目的开发方式(现在主流的是SPA应用)。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
二 准备工作
1 安装
npm install vue-router@3.6.5 --save
这个地方需要注意的是你的Vue版本要与vue-router版本对应上,否则安装上也无法使用
vue2.x对应的vue-router版本是 vue-router3.x
vue3.x对应的vue-router版本是 vue-router4.x
2 引入-注册-创建路由
import Router from ‘vue-router’ // 引入
Vue.use(Router) // 注册
new Router({})// 创建路由
对于一个项目来说,路由与组件映射不可能只有一两个。
当路由非常多时,将路由配置直接写在main.js中显然不太好维护,这里我直接建一个文件来进行路由封装router.js
import Vue from 'vue'
import Router from 'vue-router'
// 引入组件
import helloWord from '../views/HelloWord'
import School from '../views/School'
Vue.use(Router)
// 路由与组件绑定
export default new Router({
routes: [ {
name:'school',
path: '/school',
component: School
},{
name:'hellword',
path: '/helloWord',
component: helloWord,
}]
})
3 全局引入路由
在main.js中全局引入
import router from './router'
new Vue({
el: '#app',
router, // 引入路由
render: h => h(App),
beforeCreate(){
// 全局事件总线
Vue.prototype.$bus = this
}
}).$mount('#app')
以上全部的准备工作已完成
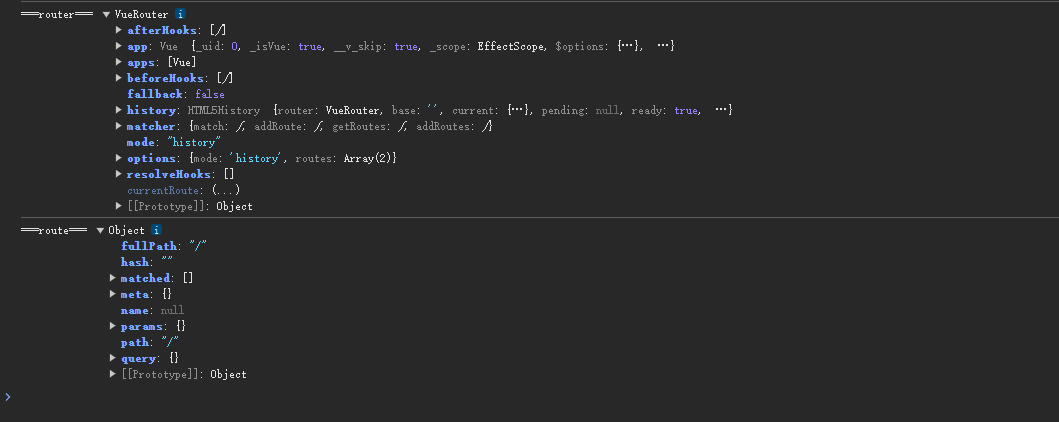
若以上操作都没有问题,可以在控制台打印vur-router提供的方法$ router、$ route。打印成功就可以使用路由了
$route 每个组件自己的路由信息
$router 全局都一样,是路由的共用方法

三 路由基本方法
3.1 声明式导航与编程式导航
声明式路由导航
声明式导航是通过在模板中使用特定的指令来实现页面导航。在Vue模板中,使用< router-link>组件来创建导航链接,通过设置to属性指定目标路由的路径或命名路由。例如:
<router-link to="/search">跳转到搜索页面</router-link>
优点:简单直观,通过在模板中编写导航链接,不需要编写额外的Js代码。
编程式导航
编程式导航是通过在Js代码中使用Vue Router提供的API来实现页面导航。通过访问$router对象,可以使用其提供的方法进行页面跳转,例如push、replace、go等。例如:
this.$router.push('/search');
优点:可以在Js代码中根据条件或动态数据进行导航,更加灵活和可控。
1 声明式导航
router-link
配置 to 属性指定路径(必须) 。本质还是a 标签,to 无需 #
to后面可以是path或name
// to path,默认类似 $router.push 跳转路由并增加一条路由历史记录
<router-link class="link" to="/helloWord">Helloword</router-link>
// to name
<router-link class="link" to="helloword">Helloword</router-link>
// 替换当前历史记录,跳转到指定路由
<router-link class="link" replace to="helloword">Helloword</router-link>
2 编程式导航
$router.push
跳转到指定路由,并在路由信息中增加一条历史信息
<button class="link" @click="jump(1)">hellword</button>
jump(type) {
console.log('type', type)
if (type == 1) {
// path 方法跳转
// this.$router.push('/helloWord')
// this.$router.push({path:'/helloWord'})
// name 方法跳转
this.$router.push({
name:'hellword'})
} else {
this.$router.push('/school')
}
}
$router.replace
替换当前历史记录,跳转到指定路由
<button class="link" @click="jump(1)">hellword</button>
jump(type) {
console.log('type', type)
if (type == 1) {
this.$router.replace({
name:'hellword'})
} else {
this.$router.push('/school')
}
}
$router.go()
可以在浏览历史中前进和后退(正数- 前进,0 - 刷新,负数 - 后退)
this.$router.go(0) // 刷新
this.$router.go(-1) // 后退1
$ router.back()
在历史记录中,后退到上一个页面
$ router.forward()
在历史记录中,前进到下一个页面
完整代码
<template>
<div id="app">
<hr />
<div class="flex">
<div class="nav">
<h1>方式一</h1>
<router-link class="link" to="/helloWord">Helloword</router-link>
<router-link class="link" to="/school">school</router-link>
<h1>方式二







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










