最近一直头疼于如何回显Form.List数据,经过3天的不懈努力,总结经验,最终得出结论。
问题描述
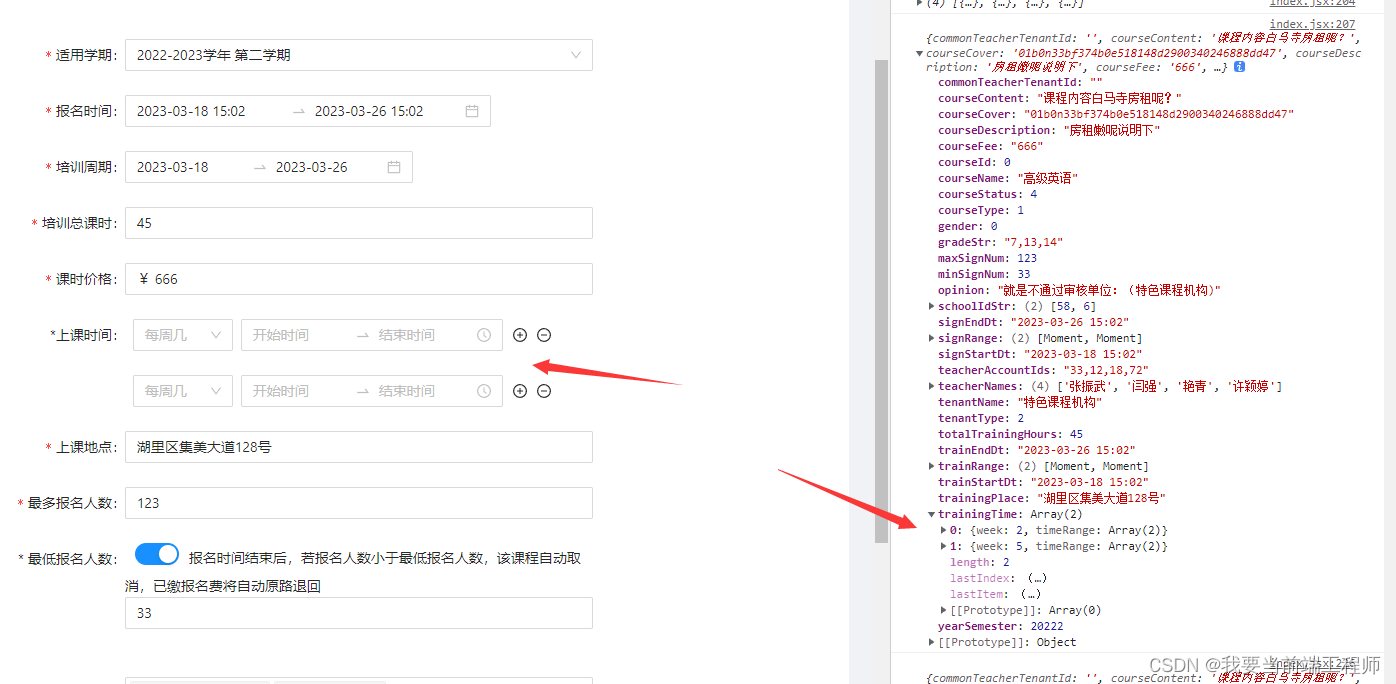
我们需要对一个表单数据进行修改,表单数据会自动回显,通过控制台我们可以查到form确实取到数据了,普通formitem的数据能正常回显,但是 自定义组件数据却没显示到页面上。由于自定义组件被包含于formlist中,导致结构复杂,难以分析。

问题分析
<Form.List
name="trainingTime"
initialValue={['1']}
rules={[
{
validator: async (_, trainingTime) => {
if (!trainingTime || trainingTime.length < 1) {
return Promise.reject(new Error('至少一条数据'));
}
},
},
]}
>
{(fields, { add, remove }, { errors }) => (
<>
{fields.map((field, index) => (
<Form.Item
label={index === 0 ? '*上课时间' : ''}
{...(index === 0 ? formItemLayout : formItemLayoutWithOutLabel)}
rules={[{ required: true, message: "请输入上课时间" }]}
key={field.key}
>
<Form.Item
{...field}
validateTrigger={['onChange', 'onBlur']}
rules={[
{
required: true,
message: "请输入上课时间",
},
]}
noStyle
>
<SelectTime ></SelectTime>
</Form.Item>
<PlusCircleOutlined style={{ margin: "0 10px" }} onClick={() => add()} />
{fields.length > 1 ? (
<MinusCircleOutlined
className="dynamic-delete-button"
onClick={() => remove(field.name)}
/>
) : null}
</Form.Item>
))}
</>
)}
</Form.List>可以看出,formlist组件接收到2条数据,页面也能够正常渲染出2个自定义组件(下拉+时间选择)
证明formlist中的fileds是能够获取到数据的,对于为什么没有将数据展示出来,可能存在2个问题,一个是formitem没有设置对应的name,导致识别不到对应的值,另一个是可能是自定义组件并没取到值所以导致渲染失败。
在对formlist内的formitem加上name后,数据仍然未能成功展示 ,所以将问题锁定在自定义组件上。

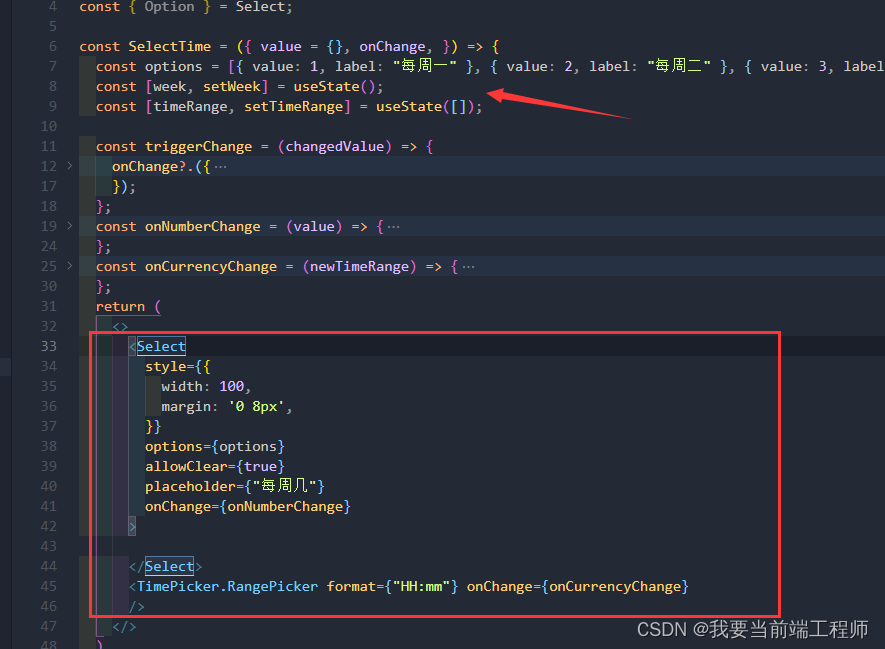
我们并没有使用所设置的值,组件中也没有加入对应的value属性,所以select和timerange没有得到数据,所以回显失败!(更多详细关于 自定义组件 可以查看上一篇文章)
因此 我们加入value后,发现数据能够正常回显了,问题解决!


我们不需要传入任何参数,因为自定义组件如同正常组件一样,当被包裹在FormItem中,会formitem会默认将值传给组件,实现数据渲染。当然,自定义组件中需要加入value进行参数的接收!
注意:自定义组件内接收必须为value,不能为其他名称!否则会导致数据获取不到!

























 3588
3588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










