Vue连接字符串三个方法
一、通过methods
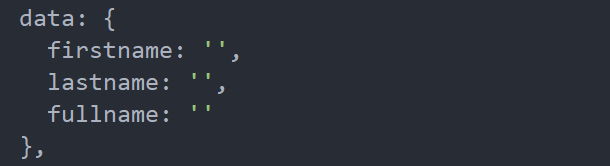
1、定义数据

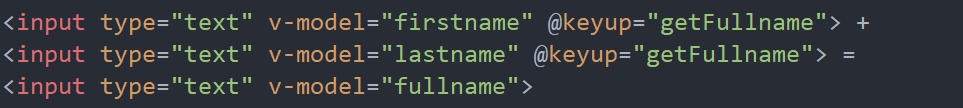
2、添加绑定事件

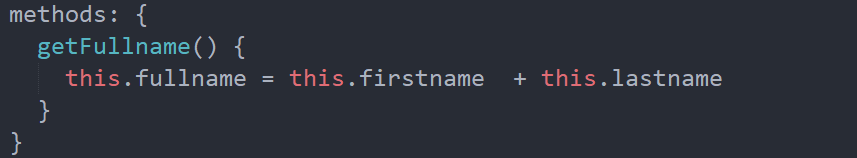
3、创建methods方法

二、通过watch
1、定义数据(同上)
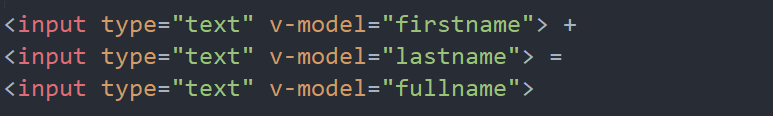
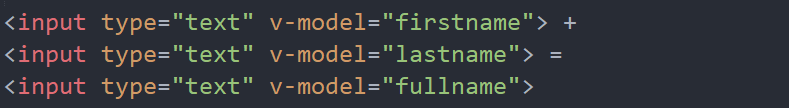
2、绑定数据(不需绑定事件)

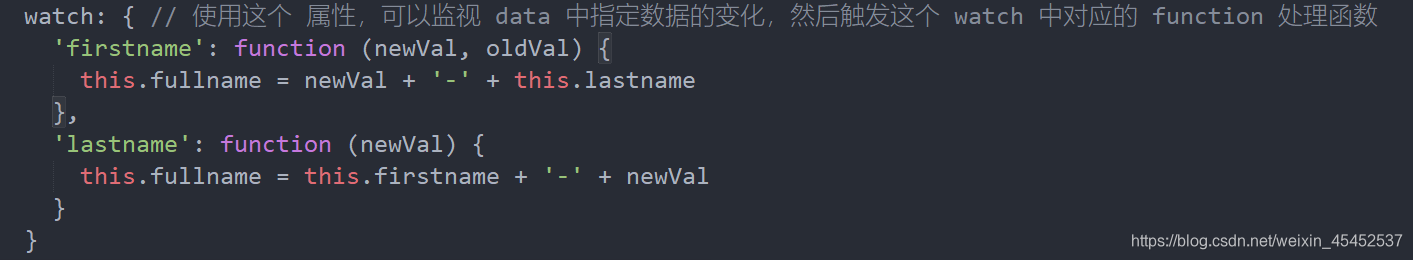
3、创建watch方法
watch 内置了新值 newVal 和旧值 oldVal。
三、通过computed
1、定义数据

注意这里没有定义 fullname。
2、绑定数据

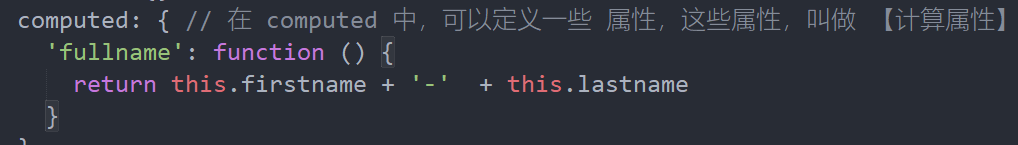
3、创建computed方法

四、总结
使用 methods 来定义的话,比较简单方便。缺点是需要如果事件是摸不着的,这就绑定不了事件了,就行不通了,此时只能用 watch 和 computed。而 watch 弊端也很明显,太多数据的话会写的很繁琐。computed 可以说折中这两种方法,其属性的结果会被缓存。





















 1627
1627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








