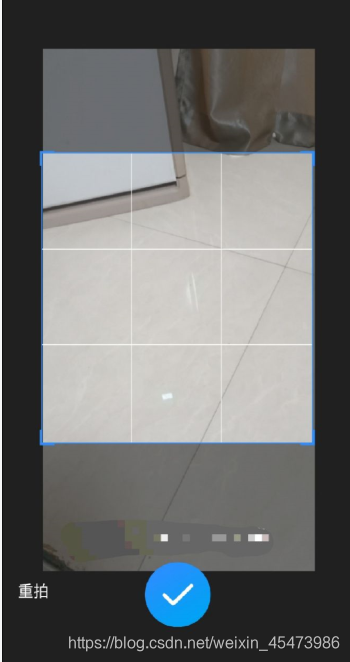
首先给大家展示一下效果,以免看完之后不是大家想要的效果!

实现这个效果需要使用一个库,不用担心,只需要克隆下来,映入一下就ok了!
git地址:https://github.com/wx-plugin/image-cropper
可以按照里面的步骤一步一步来!
1.找到克隆的代码下src文件夹,将里面的wxml、js、json、wxss放到一个组件文件夹中,在需要的地方映入
//属性参数看git文档
//注意!!! 此处的image-cropper组件是最高层级,想要在上面添加元素需要使用<cover-view></cover-view>和<cover-image></<cover-image>
<image-cropper id="image-cropper" min_height="30" max_width="642" max_height="806" limit_move="{{false}}" disable_rotate="{{false}}" width="{{width1}}" height="{{height1}}" imgSrc="{{src}}" bindload="cropperload" quality="0.4" style="display:{{show}} "></image-cropper>





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








