在需要编写并保存带有各种格式,图片的文章内容时,往往需要用到富文本编辑器,这次使用到的富文本编辑器是kindeditor,使用下来功能基本足够,在这里记录下在使用时自己添加的功能。
kindeditor自带有图片上传功能,由于几个原因我需要自己实现一下。
(一)用的vue,自然是写一个组件和组件;
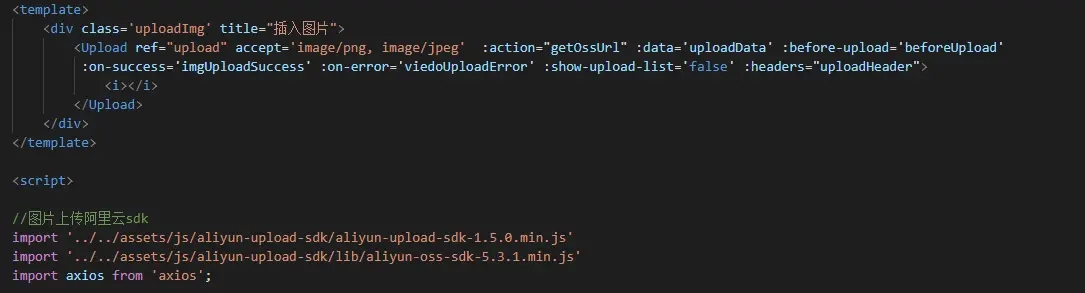
(1):因为有用iview作为基础ui组件,所以上传用的也是iview的Upload组件,:action为服务器的图片上传地址,在这里:on-success里的方法imgUploadSuccess,在图片上传服务器 成功后,向uploadImg的父组件传递服务器回传的图片地址(这边我是再上传阿里云)。

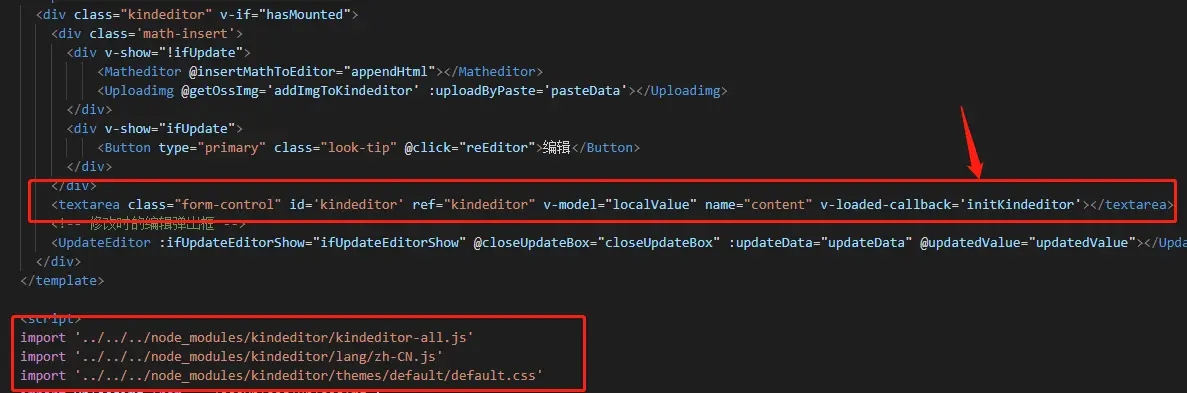
(2)在kindeditor组件中加入自己写的图片上传组件:<Uploadimg @getOssImg=‘addImgToKindeditor’ :uploadByPaste=‘pasteData’>
引入npm install下来的内容,并添加textarea标签:
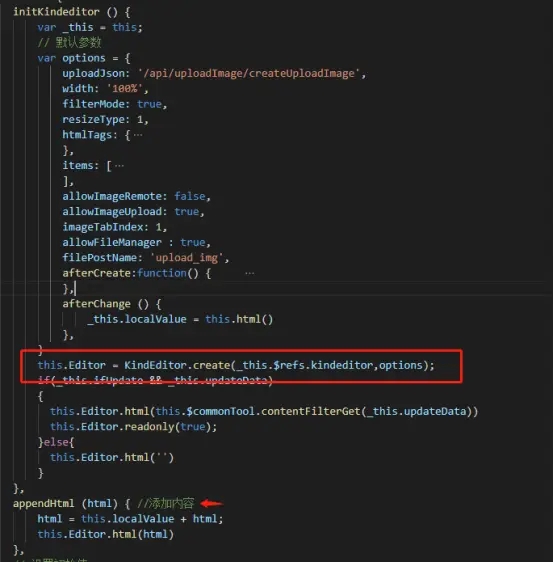
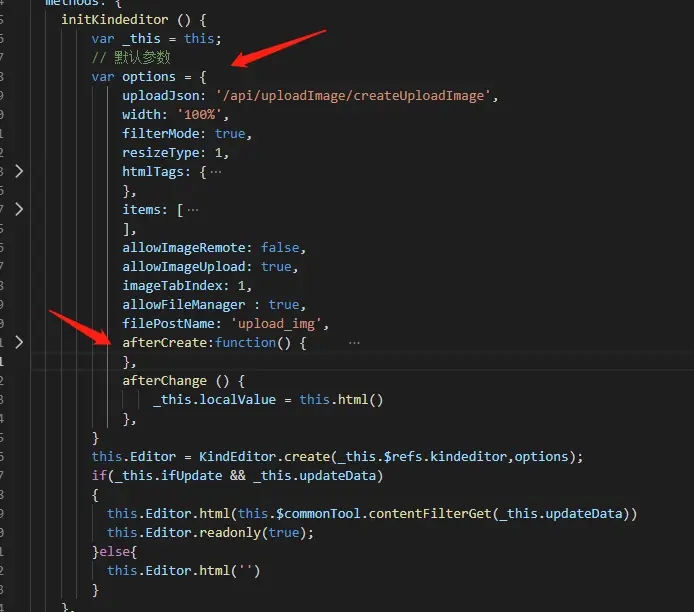
initKindeditor函数是对kindeditor的初始化,

appendHtml方法追加内容,addImgToKindeditor (data) { this.appendHtml(‘’) }实现将uploadImg返回的图片地址拼接后,追加到编辑器内容后面;

(二)图片粘贴上传
粘贴功能通过监听“paste”事件,获取clipboardData对象,取得剪贴板的内容。在这里将监听写在initKindeditor初始化方法的options中,options有个afterCreate,定义创建后执行的内容,如图:

代码段:
this.edit.doc.body.addEventListener("paste", function (e) {
let cbd = e.clipboardData;
let ua = window.navigator.userAgent;
// 如果是 Safari 直接 return
if ( !(e.clipboardData && e.clipboardData.items) ) {
return;
}
// Mac平台下Chrome49版本以下 复制Finder中的文件的Bug Hack掉
if(cbd.items && cbd.items.length === 2 && cbd.items[0].kind === "string" && cbd.items[1].kind === "file" &&
cbd.types && cbd.types.length === 2 && cbd.types[0] === "text/plain" && cbd.types[1] === "Files" &&
ua.match(/Macintosh/i) && Number(ua.match(/Chrome\/(\d{2})/i)[1]) < 49){
return;
}
if(cbd.items.length == 0){
_this.$Message.warning('本地图片请使用图片上传功能!');
}
for(let i = 0; i < cbd.items.length; i++) {
let item = cbd.items[i];
if(item.kind == "file"){ //循环获得kind为file的,并用getASFile转化赋值给blob
let blob = item.getAsFile();
if (blob.size === 0) {
return;
}
//console.log(blob)// blob 就是从剪切板获得的文件 可以进行上传或其他操作
_this.pasteData = blob;
}
}
e.preventDefault(); //阻止默认动作
}, false);
在我的代码中,最后将图片对象赋值给一个pasteData,作为Uploadimg的prop参数,监听到pasteData的变化后,发起图片上传
uploadImg组件中:
watch: {
uploadByPaste () { //监听粘贴内容
this.$refs.upload.post(this.uploadByPaste); //发送表单
}
}
注意:粘贴功能的图片来源只能是非本地图片,现在试过微信截图,文档中图片单独复制,网页图片复制都可以实现复制粘贴的效果。
参考文章:http://blog.ncmem.com/wordpress/2023/12/27/%e5%af%8c%e6%96%87%e6%9c%ac%e7%bc%96%e8%be%91%e5%99%a8%ef%bc%9a%e8%87%aa%e5%b7%b1%e5%ae%9e%e7%8e%b0%e5%9b%be%e7%89%87%e4%b8%8a%e4%bc%a0%e5%8a%9f%e8%83%bd%e5%92%8c%e5%9b%be%e7%89%87%e7%b2%98%e8%b4%b4/
欢迎入群一起讨论






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








