2022/4/14


解说:进入不同的页面使浏览器上的“标题”发生动态变化。
本篇文章主要写一下 静态浏览器标题和动态浏览器标题
静态浏览器标题:这个比较简单
静态标题不管怎么操作浏览器的标题始终保持不变
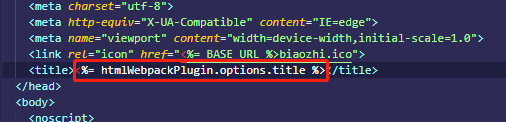
方法一: 在public文件中有index.html,
直接删除红色框中的,写入项目名称即可。方法二:
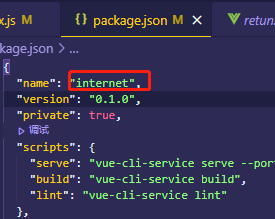
找到package.json文件,将“internet”改为你的项目中文名称即可。这里有个小瑕疵就是中文的话,会出现一个下黄线。
静态浏览器标题,笔者推荐方法一
动态浏览器标题:这个也不难
动态浏览器会根据是的meta中title的命名变化而选择变化
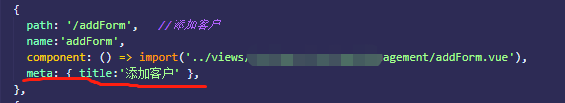
方法一:
需要在router.js中加meta属性,**小编这里错把meta写成mate
**
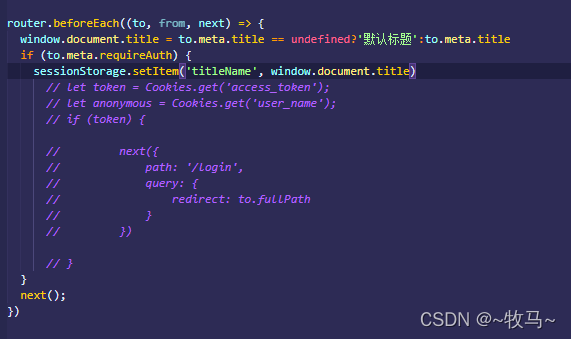
再main.js中路由守卫中写
这样就实现了动态浏览器标题。
{
path: '/addForm', //添加客户
name:'addForm',
component: () => import('../views/customer/customxxement/addForm.vue'),
meta: { title:'添加客户' },
},
router.beforeEach((to, from, next) => {
window.document.title = to.meta.title == undefined?'默认标题':to.meta.title
if (to.meta.requireAuth) {
sessionStorage.setItem('titleName', window.document.title)
// let token = Cookies.get('access_token');
// let anonymous = Cookies.get('user_name');
// if (token) {
// next({
// path: '/login',
// query: {
// redirect: to.fullPath
// }
// })
// }
}
next();
})
这里如果大家还想了解更多的动态浏览器标题的方法,推荐这位博主三种方法

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








