wx小程序反编译
1. 工具准备
2. 环境安装
2-1. node.js 安装
- 1.下载node.js 官网地址
官网如下 :

点击下载

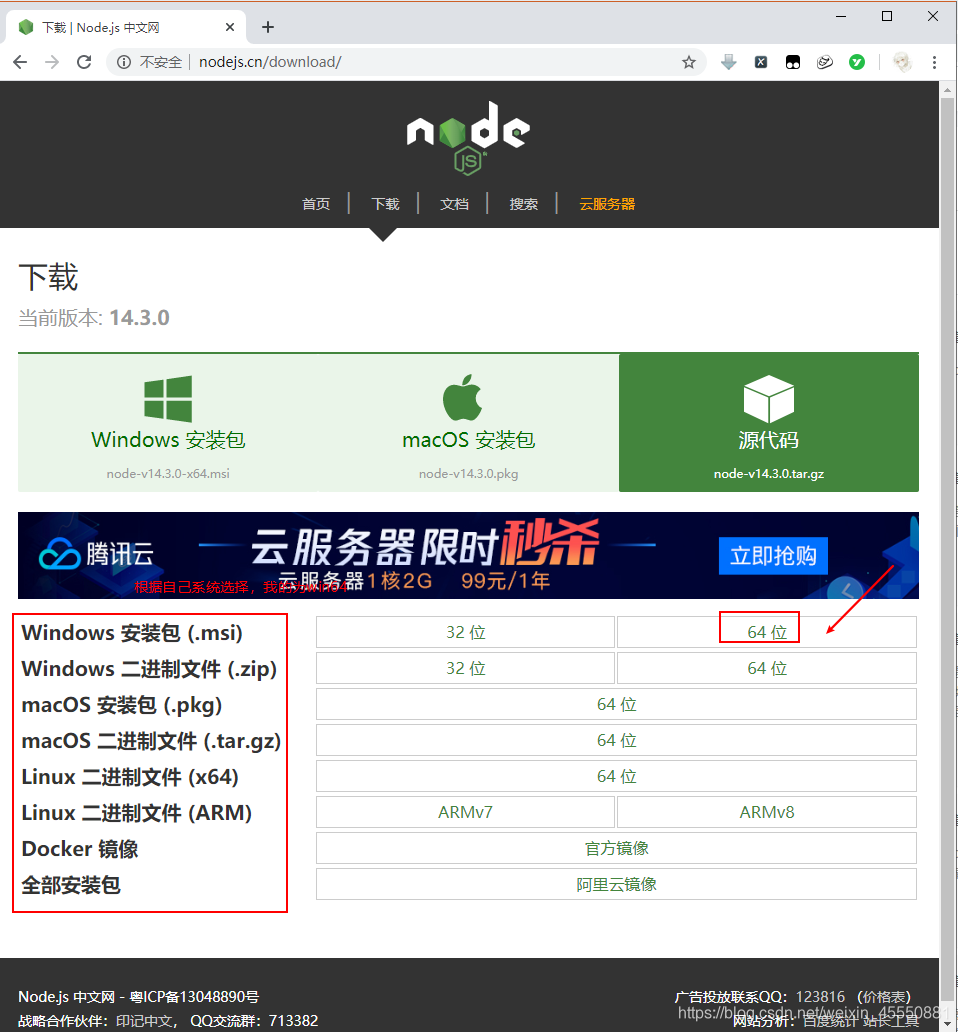
根据自己的系统选择安装包

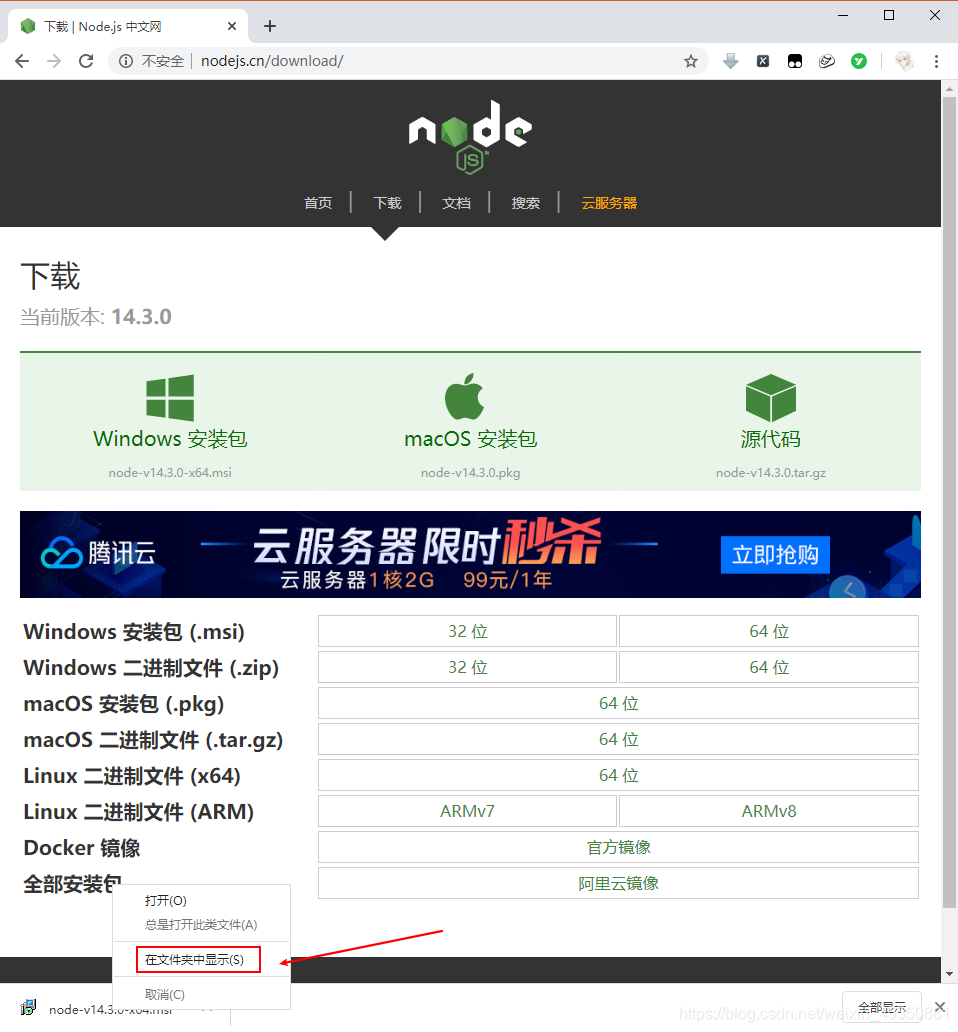
等待下载完成后,右键 在文件夹中显示(其它浏览器类似)

在弹出的文件夹中,找到刚刚下载好的安装包

双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改
Node.js runtime表示运行环境npm package manager表示npm包管理器online documentation shortcuts在线文档快捷方式Add to PATH添加到环境变量(默认已经添加到环境变量中)
安装完成后,win+r 打开CMD窗口 执行命令node -v 能如下正常出现版本号,说明安装成功
最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本,正常显示,则安装成功
2-2. wxappUnpacker 安装
- 下载 wxappUnpacker github地址
git clone https://github.com/xuedingmiaojun/wxappUnpacker.git
下载完成后如下

使用npm 安装wxappUnpacker依赖
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
2-3. 模拟器安装
- 下载夜神模拟器(本文为夜神,获取小程序包要用) 官网地址
安装方法参考:百度经验
3. 获取WX小程序.wxapg文件
打开模拟器,打开文件助手(其它模拟器类似)

打开安卓文件夹

按如图选择根目录


选择到根目录后
按一下路径即可找到pkg包
/data/data/com.tencent.mm/MicroMsg/<一大串码>/appbrand/pkg/

不知道哪个是想要的小程序,可以都选择,勾选前面的小框

在打开文件助手,根据文件助手上的目录,切换到目录上的位置 /sdcard/Pictures

点击左下角,选择粘贴选择项

刚刚的文件就已经保存到文件里了,然后在打开文件助手——打开电脑文件夹,然后将wxpkg文件移动到你的位置

到此为止,所以需要的都已经准备好了,接下来就可以进行反编译了
4. 反编译wx小程序
win+r 打开CMD 先切换到刚刚 wxappUnpacker 目录
输入 node wuWxapkg.js ' 刚刚获取到的xxxx.wxapkg 路径+文件名和后缀 ' 如下图

完成后,打开apkg的文件夹,里面会多一个跟wxapkg命名相同的文件夹,里面就是反编译后的文件了,
接下来,你就可以用wx小程序助手打开这个文件夹了,就可以进行自己的操作了。
tips: 反编译并不一定能完全编译出来,会有部分文件丢失,或者错误。























 8550
8550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








