先看一下MDN中的介绍:
IntersectionObserver接口,提供了一种异步观察目标元素与其祖先元素或顶级文档视窗(viewport)交叉状态的方法,祖先元素与视窗(viewport)被称为根(root);
直接进入正题,IntersectionObserver 翻译为 “交叉观察者”,它的任务就是监听目标元素跟指定父元素(用户可指定,默认为viewport)是否在发生交叉行为,简单理解就是监听目标元素是否进入或者离开了指定父元素的内部(理解这句就行了,管他交不交叉呢)
一、基本用法
- 构造函数
new IntersectionObserver(callback, options);
- callback
发生交叉的回调,接受一个entries参数,返回当前已监听并且发生了交叉的目标集合(后面会举例说明为什么是"且发生了交叉"):
new IntersectionObserver(entries => {
entries.forEach(item => console.log(item));
// ...
});
我们看看item里面包含哪些常用属性:

注意:页面初始化的时候会触发一次callback,entries为所有已监听的目标集合✅
- options
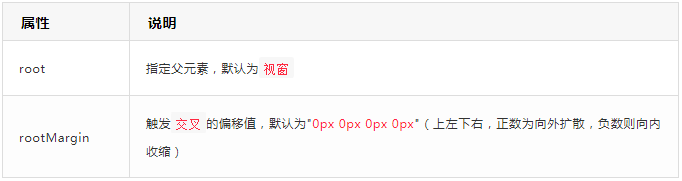
顾名思义,它是一个配置参数,对象类型,非必填,常用属性如下:

如果设置rootMargin为"20px 0px 30px 30px",那么元素未到达视窗时,就已经切换为可见状态了:

- 常用方法

二、简单例子
- 假设页面上有一个class="box"的盒子且父元素为视窗
let box = document.querySelector(".box");
let observer = new IntersectionObserver(entries => {
entries.forEach(item => {
let tips = item.isIntersecting ? "进入了父元素的内部" : "离开了父元素的内部";
console.log(tips);
});
});
observer.observe(box); // 监听一个box
- 假设页面上有多个class="box"的盒子且父元素为视窗:
let box = document.querySelectorAll(".box");
let observer = new IntersectionObserver(entries => console.log(`发生交叉行为,目标元素有${entries.length}个`));
box.forEach(item => observer.observe(item)); // 监听多个box
因为entries是返回当前已监听并且发生了交叉的目标集合,会出现俩种情况,第一种情况当所有盒子距离视窗顶部距离一致时,大家都一起发生交叉,固每次返回的集合长度都为多个;第二种情况当所有盒子距离视窗顶部距离不一致时则是每个目标轮流发生交叉,且当前只触发了一个,所以每次返回的集合长度只有一。
- 指定父元素
html如下:
<div class="parent">
<div class="child"></div>
</div>
然后开始监听:
let child = document.querySelector(".child");
let observer = new IntersectionObserver(entries => {
entries.forEach(item => {
console.log(item.isIntersecting ? "可见" : "不可见");
});
}, {
root: document.querySelector(".parent")
});
observer.observe(child); // 开始监听child
三、实际应用
- 图片懒加载
以前都是监听浏览器滚动,然后遍历拿到每个图片的空间信息,然后判断一些位置信息从而进行图片加载;而现在只需要交给交叉观察者去做:
let images = document.querySelectorAll("img.lazyload");
let observer = new IntersectionObserver(entries => {
entries.forEach(item => {
if (item.isIntersecting) {
item.target.src = item.target.dataset.origin; // 开始加载图片
observer.unobserve(item.target); // 停止监听已开始加载的图片
}
});
});
images.forEach(item => observer.observe(item));
设置rootMargin偏移值为"0px 0px -100px 0px"(底部向内收缩),该方法还有一个好处,那就是当页面上某个节点存在横向滚动条的时候,一样应对自如,传统的懒加载只是监听全局滚动条的滚动,像这种小细节还是无法实现的(传统的实现方法并不是判断目标是否出现在视窗,所以横向的图片会一起加载,即使你没有向左滑动),所以这也是交叉观察者的一大优点。
- 触底
我们在列表底部放一个参照元素,然后让交叉观察者去监听;
假设html结构如下:
<!-- 数据列表 -->
<ul>
<li>index</li> // 多个li
</ul>
<!-- 参照元素 -->
<div class="reference"></div>
然后监听参照元素:
new IntersectionObserver(entries => {
let item = entries[0]; // 拿第一个就行,反正只有一个
if (item.isIntersecting) console.log("滚动到了底部,开始请求数据");
}).observe(document.querySelector(".reference")); // 监听参照元素
- 吸顶
实现元素吸顶的方式有很多种,如css的position: sticky,兼容性较差;如果用交叉观察者实现也很方便,同样也要放一个参照元素;
假设html结构如下:
<!-- 参照元素 -->
<div class="reference"></div>
<nav>我可以吸顶</nav>
假设scss代码如下:
nav {
&.fixed {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
}
开始监听:
let nav = document.querySelector("nav");
let reference = document.querySelector(".reference");
new IntersectionObserver(entries => {
let item = entries[0];
let top = item.boundingClientRect.top;
// 当参照元素的的top值小于0,也就是在视窗的顶部的时候,开始吸顶,否则移除吸顶
if (top < 0) nav.classList.add("fixed");
else nav.classList.remove("fixed");
}).observe(reference);
但是有个问题,当你滚动的慢的时候,会掉进一个死循环,
问题很明显,当给nav增加fixed定位时,nav脱离了文档流,自然参考元素会往下掉,然后往下掉又发生了交叉,从而去除fixed定位,陷入一个死循环;
思考了一会,解决办法是,让参考元素绝对定位至nav的上方:
let nav = document.querySelector("nav");
let reference = document.querySelector(".reference");
reference.style.top = nav.offsetTop + "px";
// 以下代码不变 ...
这样,即使nav脱离的文档流,也不会影响参考元素的位置。
- 动画展示
相信很多人都需要过这种需求,当某个元素出现的时候就给该元素加个动画,比如渐变、偏移等;
假设html结构如下:
<ul>
<li></li> // 多个li
</ul>
假设scss代码如下:
ul {
li {
&.show {
// 默认从左边进来
animation: left 1s ease;
// 偶数从右边进来
&:nth-child(2n) {
animation: right 1s ease;
}
}
}
}
@keyframes left {
from {
opacity: 0;
transform: translate(-20px, 20px); // right动画改成20px, 20px即可
}
to {
opacity: 1;
}
}
然后开始监听:
let list = document.querySelectorAll("ul li");
let observer = new IntersectionObserver(entries => {
entries.forEach(item => {
if (item.isIntersecting) {
item.target.classList.add("show"); // 增加show类名
observer.unobserve(item.target); // 移除监听
}
});
});
list.forEach(item => observer.observe(item));
四、浏览器兼容性
IE不兼容,不过有官方的polyfill,链接地址为:https://github.com/w3c/IntersectionObserver/tree/master/polyfill






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








