引入依赖
webview_windows: "0.2.1"
window_manager: "0.3.7"
示例
import 'package:flutter/material.dart';
import 'package:webview_windows/webview_windows.dart';
import 'package:window_manager/window_manager.dart';
final navigatorKey = GlobalKey<NavigatorState>();
void main() async {
// For full-screen example
WidgetsFlutterBinding.ensureInitialized();
await windowManager.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(navigatorKey: navigatorKey, home: ExampleBrowser());
}
}
class ExampleBrowser extends StatefulWidget {
@override
State<ExampleBrowser> createState() => _ExampleBrowser();
}
class _ExampleBrowser extends State<ExampleBrowser> {
late WebviewController _controller;
@override
void initState() {
super.initState();
_controller = WebviewController();
initPlatformState();
}
@override
Widget build(BuildContext context) {
return Webview(_controller);
}
Future<void> initPlatformState() async {
// Optionally initialize the webview environment using
// a custom user data directory
// and/or a custom browser executable directory
// and/or custom chromium command line flags
//await WebviewController.initializeEnvironment(
// additionalArguments: '--show-fps-counter');
try {
await _controller.initialize();
await _controller.setBackgroundColor(Colors.white);
await _controller.setPopupWindowPolicy(WebviewPopupWindowPolicy.deny);
await _controller.loadUrl("https://weibo.com/");
if (!mounted) return;
setState(() {});
} catch (e) {}
}
}
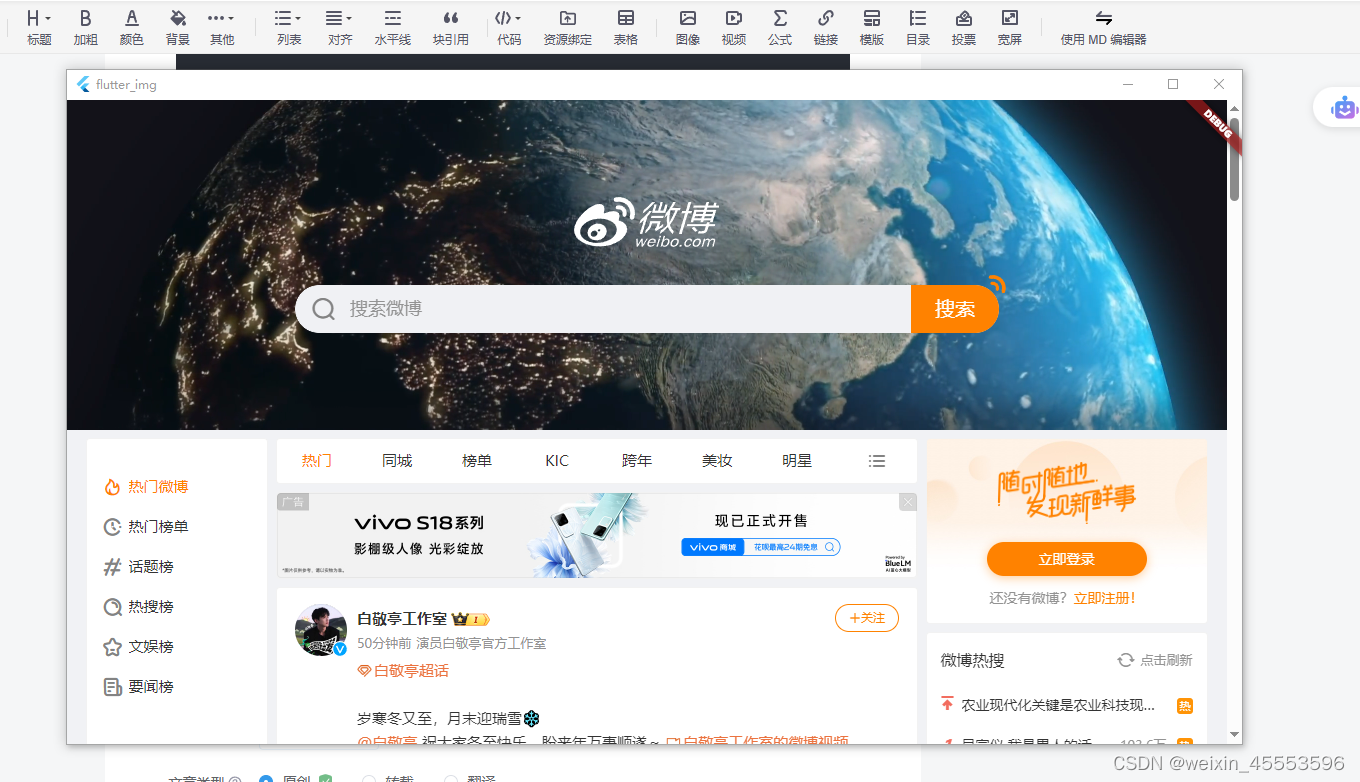
运行效果






















 5815
5815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








