1. 基本选择器
1.全局选择器
$("*").css(“font-size”,“30px”);
2.标签选择器
$(“p”).css(“color”,“blur”);
3.ID选择器 赋值唯一
$("#a").css(“font-weight”,“bold”);
4.类选择器 赋值可以重复
$(".b").css(“font-style”,“italic”);
5.并集选择器 或者关系
$("#a,.b").css(“background-color”,“red”);
6.交集选择器 并且关系
$(“p#a”).css(“text-indent”,“2em”)
2. 层次选择器
1.后代选择器 :后代关系或者父子关系
$(“div li”).css(“list-style”,“none”);
2.子选择器: 必须是直接的父子关系
$(“ul>li”).css(“color”,“red”);
相邻兄弟选择器 : 后面兄弟
$("#a+li").css(“background-color”,“black”);
通用兄弟选择器:找后面所有的兄弟标签
$("#a~li").css(“font-size”,“50px”);
3.属性选择器
//[name]:包含name属性发标签
$("[name]").css(“color”,“blue”);
//[name=“gr”]
$("[name=‘gr’]").css(“font-size”,“260px”);
//[“name!=“sy””] :name不是sy
(
"
[
n
a
m
e
!
=
′
s
y
′
]
"
)
.
c
s
s
(
"
c
o
l
o
r
"
,
"
y
e
l
l
o
w
"
)
;
/
/
[
n
a
m
e
=
"
w
"
]
:
n
a
m
e
属
性
赋
值
是
w
开
头
/
/
("[name!='sy']").css("color","yellow"); //[name^="w"] :name属性赋值是w开头 //
("[name!=′sy′]").css("color","yellow");//[name="w"]:name属性赋值是w开头//("[name^=‘w’]").css(“font-family”,“楷体”);
//[name$=“y”] name属性y结尾
(
"
[
n
a
m
e
("[name
("[name=‘y’]").css(“color”,“red”);
//[name*=“s”] name属性包含s
$("[name*=‘s’]").css(“color”,“blank”);
4.基本过滤标签选择器
//li:first :第一个li
$(“li:first”).css();
//li:last 最后一个
$(“li:last”).css();
//li:eq(2); 下标为2的li 第三个
$(“li:eq(2)”).css();
//li:ge(2) 下标大于2的li
$(“li:gt(2)”).css();
//li:lt(2) 下标小于2的li
$(“li:lt(2)”).css();
//li:even 下标为偶数的li
$(“li:even”).css();
//li:odd 下标为奇数的li
$(“li:odd”).css();
//获取所有的标题 h1-h6*/
$(":header").css(“color”,“red”);
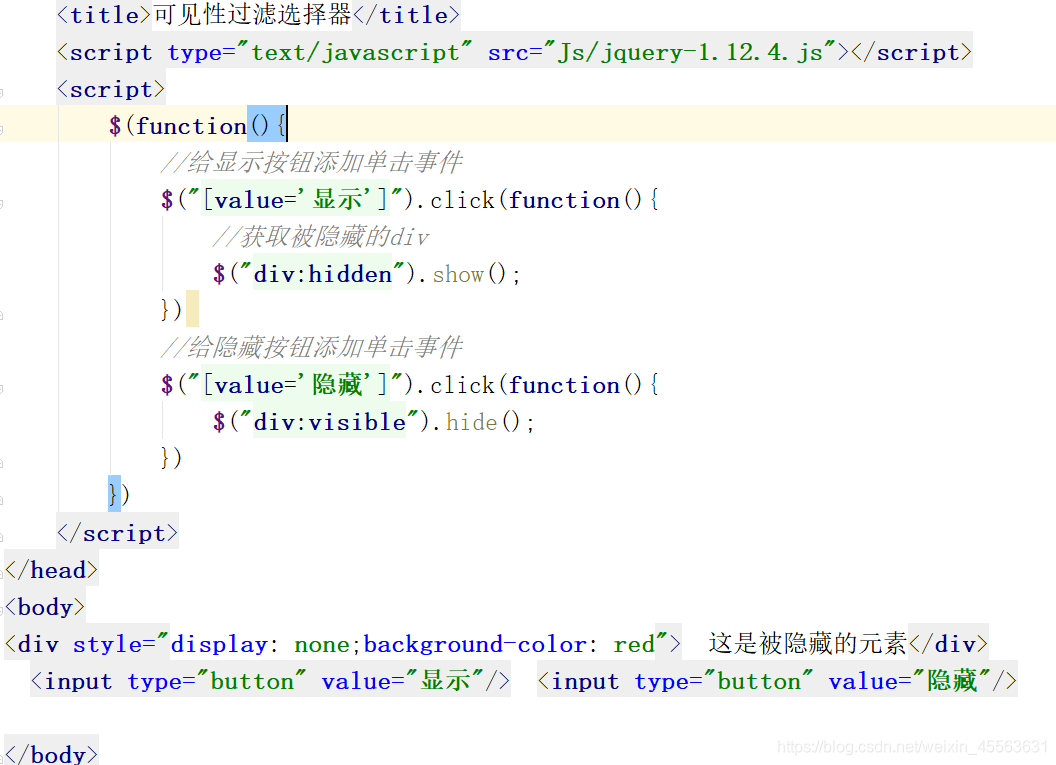
5.可见性选择器
第六章上机练习五代码
<script>
$(function () {
$("ul>li:not(:last)").css("margin-right","10px");
$("ul>li:not(:last) span,ul>li:last li:first span").css("background-color","#F0A30F");
$("ol li:gt(0) span").css("background-color","#A4A3A3");
$("ul>li:last").css("background-color","#F0F0F0");
$("ol li:eq(0),ol li:eq(2),ol li:eq(3),ol li:eq(4)").css("background","url(images/orange.jpg) right -2px no-repeat");
$("ol li:eq(1),ol li:eq(5),ol li:eq(6),ol li:eq(7)").css("background","url(images/green.jpg) right -2px no-repeat");
var index = 0;
$("ol li").mouseover(function () {
index = $(this).index();
$("ol li p").eq(index).show();
});
$("ol li").mouseout(function () {
index = $(this).index();
$("ol li p").eq(index).hide();
});
});






















 2492
2492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








