今天学习了:
Prop 是你可以在组件上注册的一些自定义特性。
注意:一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop
Prop命名风格:
(1)Prop 的命名风格
①PascalCase首字母大写命名即大驼峰法
②camelCase 小驼峰命名法
③kebab-case 短横线分隔命名法
注意:
HTML 中的特性是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,驼峰命名法的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名
(1)Prop 的命名风格,案例:

(1)静态Prop
如下所示,你已经知道了可以像这样给 prop 传入一个静态的值

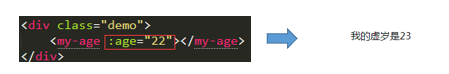
(2)动态Prop
prop 可以通过 v-bind 动态赋值,对上述案例稍作修改

props传值格式:
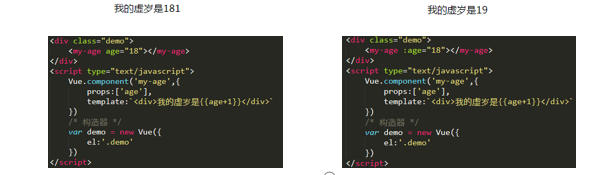
这里介绍下props传值时的细节点
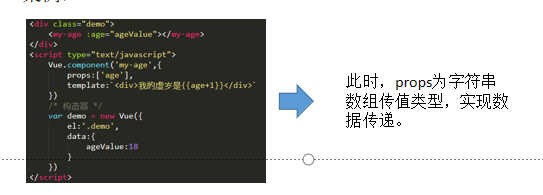
props传值格式:props传值时,如果属性添加了:则会将后面的属性值理解为表单式,否则将会理解为字符串

组件参数props校验:
Prop类型:
如果希望每个 prop 都有指定的值类型,可以以对象形式列出 prop,这些属性的名称和值分别是 prop 各自的名称和类型,如下所示:

组件参数校验:
父组件向子组件传值时,子组件有权对传递的内容进行相关约束,这个过程便是组件的参数校验。

组件参数校验—基础验证:
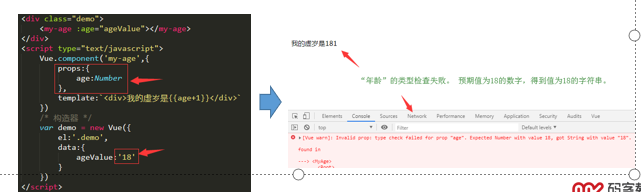
需求:子组件要求父组件传递过来的值必须是数字(此时props可以改成对象格式,对象的键为接收的参数名字,值为数据类型)
此时,如果父组件传递的值类型不满足数字,即报错

组件参数校验—多类型验证:
需求改进:
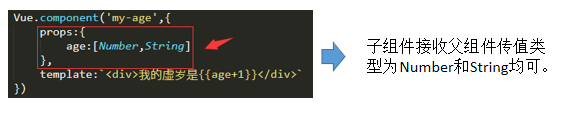
子组件接收的数据类型为数字或者字符串,即传递过来的数据类型要么为Number,要么为String。
此时可以借助数组语法

组件参数校验—复杂验证(必填项):
参数校验规则除了上述简单的类型与多类型校验外,还可以执行更复杂的校验,如下所示

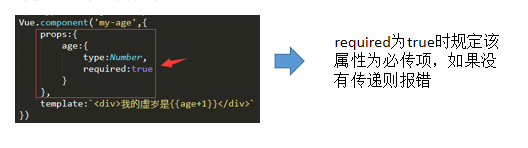
组件参数校验—复杂验证(必填项):
必填项校验,如下所示

组件参数校验—复杂验证(默认项):
require设置为false时,则为非必填项;此外,还可以设置default默认项。

组件参数校验—复杂验证(默认项):
如果父组件传值,则会覆盖默认值

小结:
1、非必填时,如果未传值,则会显示默认值
2、如果传值,则会覆盖默认值
组件参数校验—复杂验证(自定义校验):
除了上述校验外,还可以定义更复杂的校验,使用validator(校验器)可以实现自定义校验。
案例:要求所传参数数值必须在18-50之间

组件参数校验—复杂验证(自定义校验):
如果父组件传参不满足自定义校验范围,则会报错.

组件参数校验简介:
组件参数校验即子组件接收父组件传递参数时,执行数据校验
分类类型:
①基础数据类型type校验
②多条件数据类型type校验{[]}
③必填项required校验
④默认值default校验
⑤自定义校验器validator校验
非props特性与props特性:
非props特性与props特性
props特性:父组件传递属性时,子组件的props里声明了对父组件所传属性的接收,即子组件通过props接收父组件所传属性。
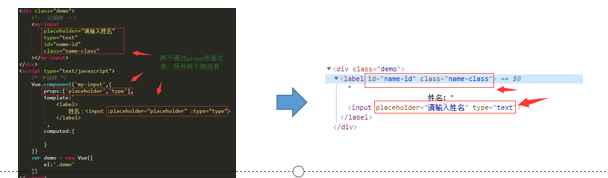
非props特性:父组件传递属性时,子组件的props里没有声明对父组件所传属性的接收,即子组件没有通过props接收父组件所传属性。
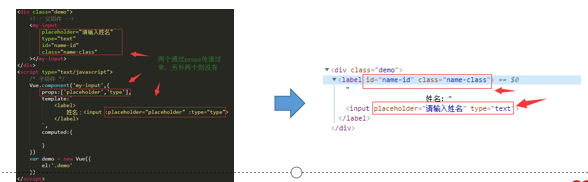
场景:
vue中默认情况下,调用组件时,如果传入一些没有在props中定义的属性,会把这些“非法”属性渲染在组件的根元素上(class和style例外),而这些“非法”的属性会记录在$attrs属性上。

props特性:父组件传递属性时,子组件的props里声明了对父组件所传属性的接收,即子组件通过props接收父组件所传属性。

非props特性:父组件传递属性时,子组件的props里没有声明对父组件所传属性的接收,即子组件没有通过props接收父组件所传属性。
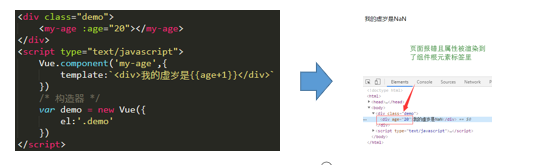
改动上述案例,去除props传递属性步骤,如下所示

$attrs和inheritAttrs属性:
场景:
vue中默认情况下,调用组件时,如果传入一些没有在props中定义的属性,会把这些“非法”属性渲染在组件的根元素上(class和style例外),而这些“非法”的属性会记录在$attrs属性上。

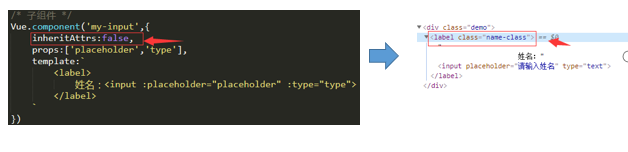
inheritAttrs继承属性
如何控制不把这些非法的属性渲染在组件的根元素上呢?
答案是在组件内部设置inheritAttrs:false即可。

a t t r s 指 向 渲 染 属 性 : 通 过 v − b i n d = " attrs指向渲染属性: 通过v-bind=" attrs指向渲染属性:通过v−bind="attrs"可以把“非法”的属性渲染到指定的组件某个元素上



my-input的使用方式就像原生的input一样,而且my-input并没有设置props,如下

1、props是用来接收父组件数据的,子组件不可以直接更改props接收的数据,即单向数据流概念。
2、非props特性:
①子组件未通过props接收,不能显示在dom上;
②子组件模板内直接写入内容而非插值表达式,会显示在dom最外层标签上
3、props特性:概括为父组件传,子组件接,dom标签内直接用。
4、props的值可以是两种,一种是字符串数组,一种是对象;
5、props中声明的数据与组件data函数return的数据主要区别
①props的来自父级
②data中的是组件自己的数据,作用域是组件本身
③这两种数据都可以在模板template及计算属性computed和方法methods中使用。
6、inheritAttrs继承属性+ a t t r s 属 性 , 即 可 解 决 非 p r o p s 属 性 带 来 的 问 题 7 、 attrs属性,即可解决非props属性带来的问题 7、 attrs属性,即可解决非props属性带来的问题7、attrs–继承所有的父组件属性(除了prop传递的属性、class 和 style )
8、inheritAttrs:默认值true,继承所有的父组件属性(除props的特定绑定)作为普通的HTML特性应用在子组件的根元素上,如果你不希望组件的根元素继承特性设置inheritAttrs: false,但是class属性会继承
9、$attrs








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2666
2666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








