前言
数据可视化API(Web),是基于腾讯位置服务JavaScript API GL实现的专业地理空间数据可视化渲染引擎。
通过这套API,可以实现轨迹数据、坐标点数据、热力、迁徙、航线等空间数据的可视化展现。
使用步骤
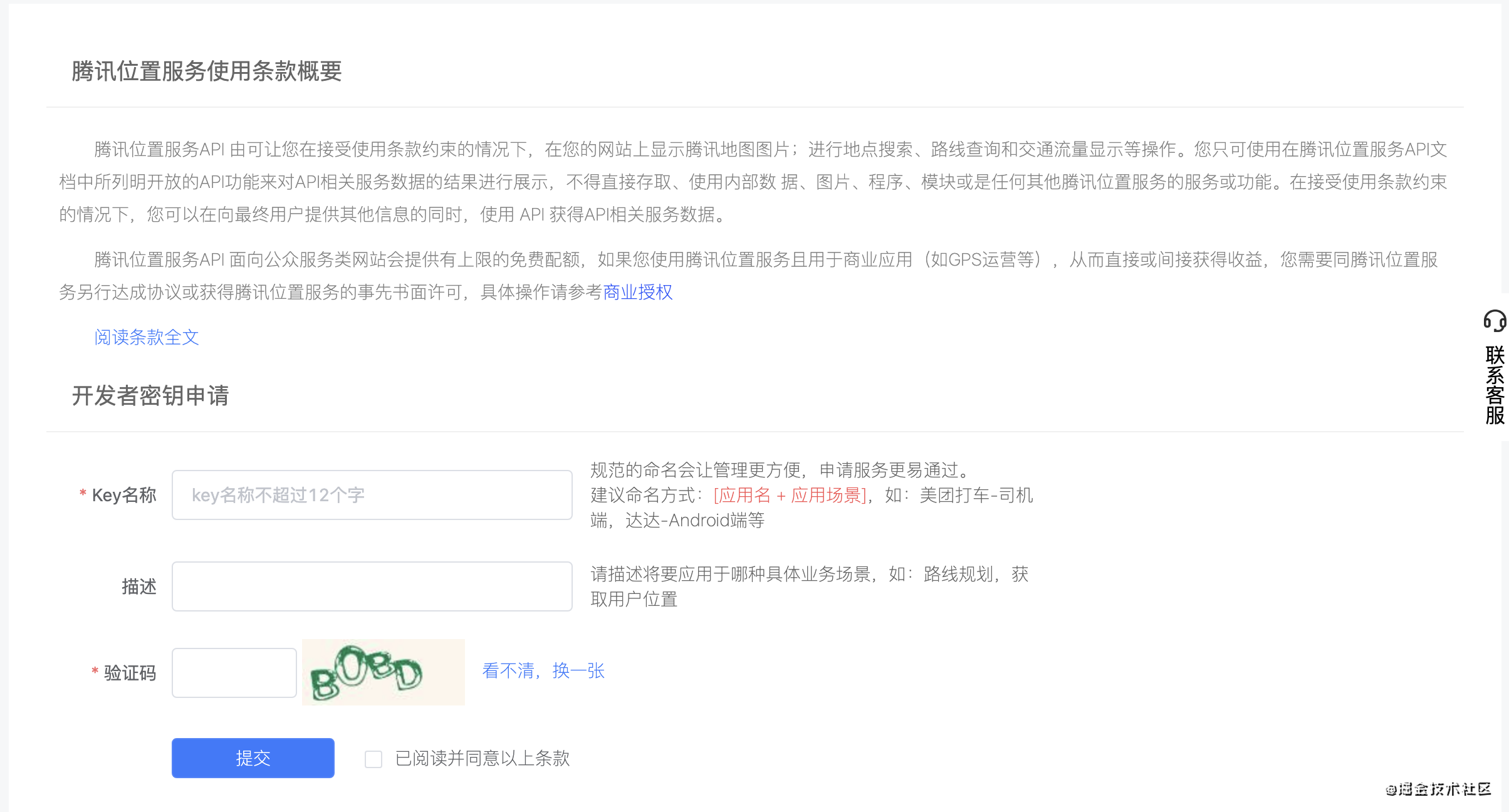
1、注册成为腾讯位置服务开发者,并进入控制台 -> key管理界面创建key;

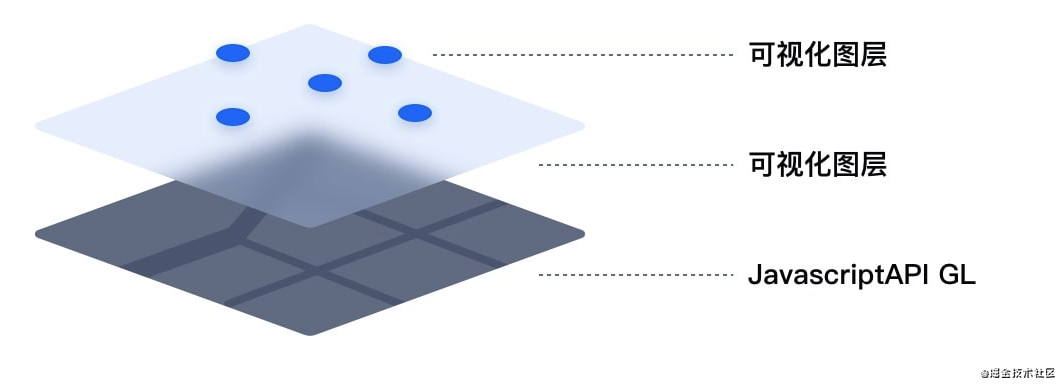
2、数据可视化API(以下简称可视化API),所提供的可视化效果是以图层的方式叠加在JavaScript API GL之上,图层中所显示的数据由实例化的对象统一管理。

3、加载可视化API
可视化API是以 Javascript API GL 的附加库的形式加载的,请确保:
引入时须传入&libraries=visualization参数(查看: Javascript API GL加载参数说明 )
<script src="https://map.qq.com/api/gljs?v=1.exp&key=YOUR_KEY&libraries=visualization"></script>
应用场景
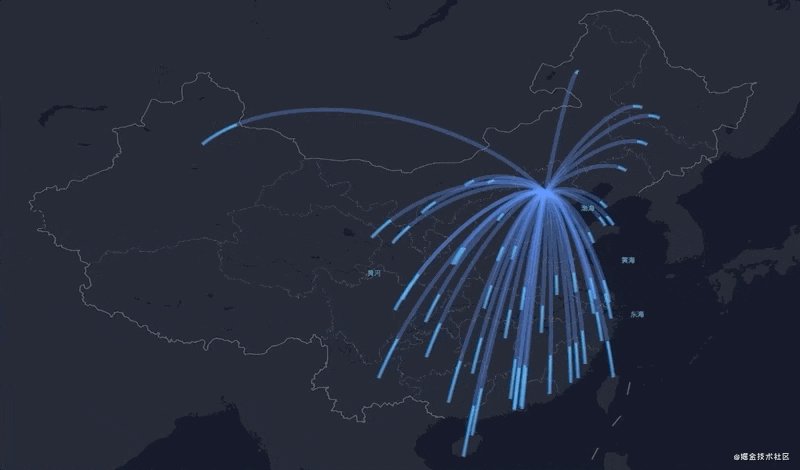
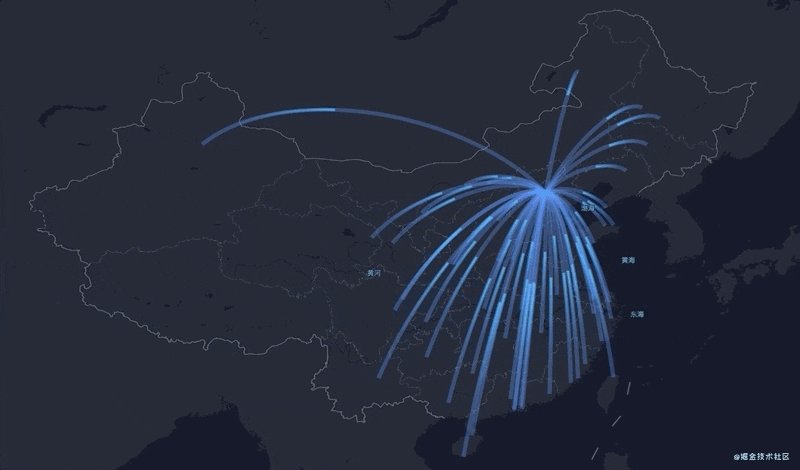
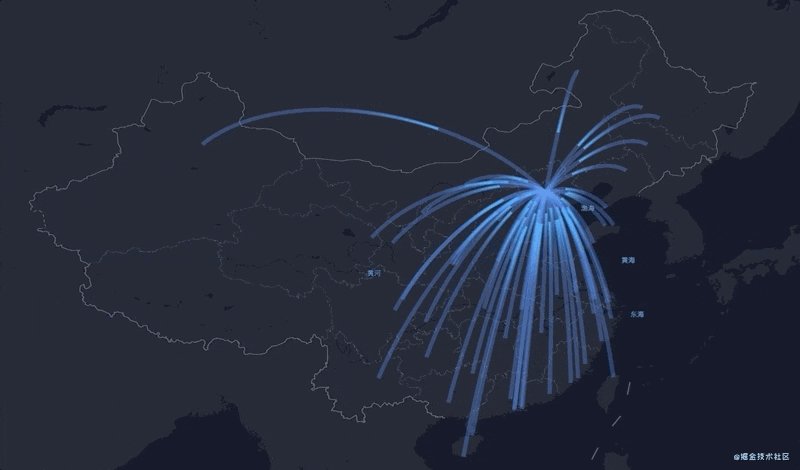
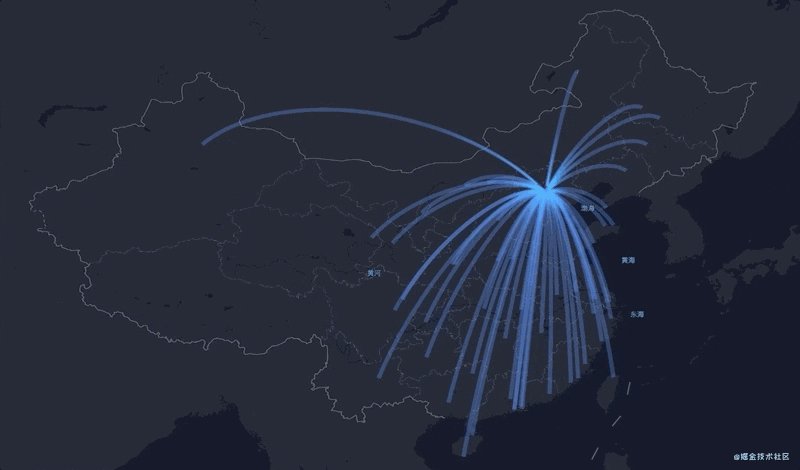
弧线图用以展示两点之间的关联,可以用在迁徙图等表示流向的场景中。
代码
大家可通过参考手册
先了解下参数详情。
创建弧线图
// 创建地图
var map = new TMap.Map('container', {
center: new TMap.LatLng(40.040934, 116.272677)
});
// 创建弧线图
var arc = new TMap.visualization.Arc({
pickStyle: function(arcLine) { // 样式映射函数
var red = {
color: '#DD0000',
animateColor:'#FF0000'
};
var blue = {
color: '#0000DD',
animateColor: '#0000FF'
};
return arcLine.id == 'red' ? red : blue;
},
}).addTo(map); // 通过addTo()添加到指定地图实例
// 设置数据,若需要更新数据则再次调用setData方法即可
arc.setData([
{
id: 'red',
from: { lat: 40.040934, lng: 116.272677 }, // 弧线起点
to: { lat: 38.040934, lng: 116.272677 } // 弧线终点
},
{
id: 'red',
from: { lat: 40.040934, lng: 116.272677 },
to: { lat: 38.040934, lng: 116.272677 }
}
]);
获取点击的弧线
如果您希望获取鼠标点击的弧线图形的具体信息,可以监听弧线图的click事件。
arc.on('click', function(evt) {
if (evt.detail.arc) {
console.log('点击了:', evt.detail.arc); // 用户所点击的图形所对应的数据
} else {
console.log('未点击到图形');
}
});
效果图

作者:腾讯位置服务
链接:https://segmentfault.com/a/1190000039123367
来源:segmentfault
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




















 2501
2501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








