html5相较于之前的版本提供了一些新的语义化标签,下面进行总结下。
1.<header>
定义了文档的头部区域,在一个文档中可以定义多个<header>元素。它是块元素
<header>
<p>这是文档的头部</p>
</header>
2.<footer>
定义文档页脚,它不只是页面的最底部,在文档中也可以定义多个。
<header>
<address>南京鼓楼</address>
</header>
3.<article>
定义页面独立的内容区域,标签定义的内容本身必须是有意义且必须独立于文档的其他部分,可用在的地方:博客文章,新闻,评论等。
<article>
<h2>五一劳动节</h2>
<div>
今天是五一劳动节
</div>
</article>
4.<aside>
定义页面的侧边栏内容
<aside>
<ul>
<li>腾讯</li>
<li>阿里</li>
<li>百度</li>
</ul>
</aside>
5.<time>
定义时间或日期,time标签中的datetime属性定义的时间不会被显示,但可能被其他应用使用
<time datetime="2018-01-17">今天是我生日</time>
6.<ruby>
加注释,ruby标签有两个子元素,rt注释的内容,rp是该标签不显示时显示的文字。
<ruby>
人<rt>ren</rt>
<rp>该标签无法显示</rp>
</ruby
7.<details>
用于描述文档或者文档某一部分细节,summary是details元素的标题
<details>
<summary>点击查看更多</summary>
<p>这是点击后的内容</p>
</details>
8.<mark>
定义带有几号的文本,它会给你想要突出显示的文本加个 背景色
<p>我最喜欢<mark>数学</mark></p>
9.<nav>
定义导航栏
<nav>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.360.com">360</a>
<nav>
10.<progress>
progress显示数据的进度,属性value指定当前值,max最大值,最小值0不用设置
<progress value="30" max="100"></progress>
11.<section>
section一般有两个作用,1.定义文档中的节,和div类似。2.定义文章,这时一般带有标题
<section>
<h1></h1>
<p></p>
</section>
12.<video>
定义视频,属性src引入资源,controls视频的控制控件
<video src="" controls="controls">你的浏览器不支持video标签</video>
以防用户浏览的视频不支持某些格式的视频,可以为用户多准备些格式的视频,目前支持的视频格式video/ogg,video/mp4,video/webm其他格式需要转换
<video controls="controls">
<source src="" type="video/ogg">
<source src="" type="video/mp4">
<source src="" type="video/webm">
你的浏览器不支持video标签
</video>
13.<audio>
该标签可定义声音,及其他的音频文件,不加controls不显示音频的控制界面
<audio src="" controls="controls">你的浏览器不支持audio标签</audio>
<video controls="controls">
<source src="xx.ogg" type="audio/ogg">
<source src="xx.mp3" type="audio/mpeg">
你的浏览器不支持audio标签
</video>
目前音频可用类型audio/ogg,audio/mpeg
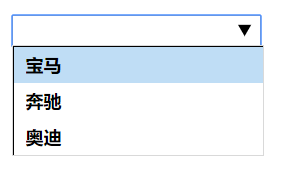
14.<datalist>
提示可能的值,datalist及其选项不会被显示出来,它仅仅是合法输入值的列表使用input元素的list属性来邦定datalist,下面选项使用option定义
<input type="text" list="cars">
<datalist id="cars">
<option value="宝马"></option>
<option value="奔驰"></option>
<option value="奥迪"></option>
</datalist>

15.<embed>
定义插入的内容,如插件,flash,标签中间不要加内容会显现出来
<embed src="swf/flash5924.swf" tyep="application/x-shockwave-flash">
</embed>
16.<canvas>
canvas画布只是个容器,你可以通过控制坐标在canvas上绘制图形,一般配合js可以实现非常复杂的动画效果.
————————————————
版权声明:本文为CSDN博主「德玛西亚2班」的原创文章。
原文链接:https://blog.csdn.net/sunming709424/article/details/79086240






















 3918
3918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








