实现思路:
利用prev(刚开始置为null),cur(刚开始置为head),curnext(刚开始置为cur.next),每次进行cur.next和prev来实现反转,prev和cur.n来实现链表的遍历,最终实现链表的反转.
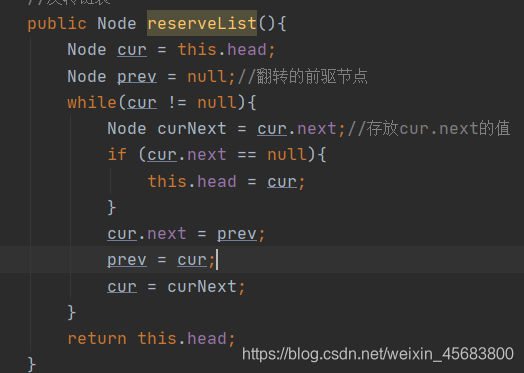
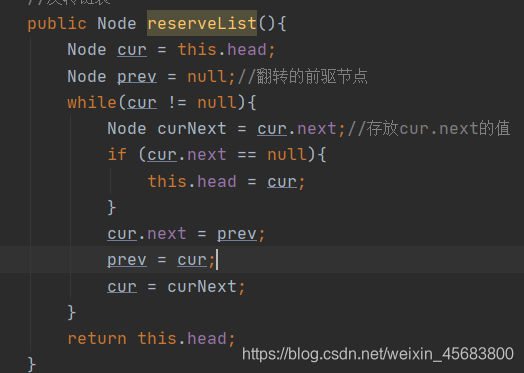
实现代码:
reserveList-反转链表
最新推荐文章于 2022-01-18 21:29:58 发布
实现思路:
利用prev(刚开始置为null),cur(刚开始置为head),curnext(刚开始置为cur.next),每次进行cur.next和prev来实现反转,prev和cur.n来实现链表的遍历,最终实现链表的反转.
实现代码:











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


