
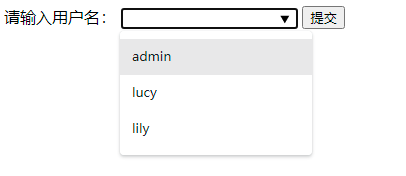
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>datalist 元素</title>
</head>
<body>
<form action="#" method="post">
请输入用户名:
<input type="text" list="namelist" />
<datalist id="namelist">
<option>admin</option>
<option>lucy</option>
<option>lily</option>
</datalist>
<input type="submit" value="提交" />
</form>
</body>
</html>
重点:
首先向表单中添加一个input元素,并将其list属性值设置为“namelist”。
然后,添加id名为“namelist”的datalist元素,并通过datalist内的option元素创建列表。
声明:“来自于网络,如果侵犯著作权,请联系删除”






















 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








