<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="js/jquery.js"></script>
<body>
账号:<input type="text" id="username"/><br />
密码:<input type="password" id="pwd"/><br>
<button type="button" id="btn"> 提交 </button><br />
<script>
$(function(){
$("button").on("click",function () {
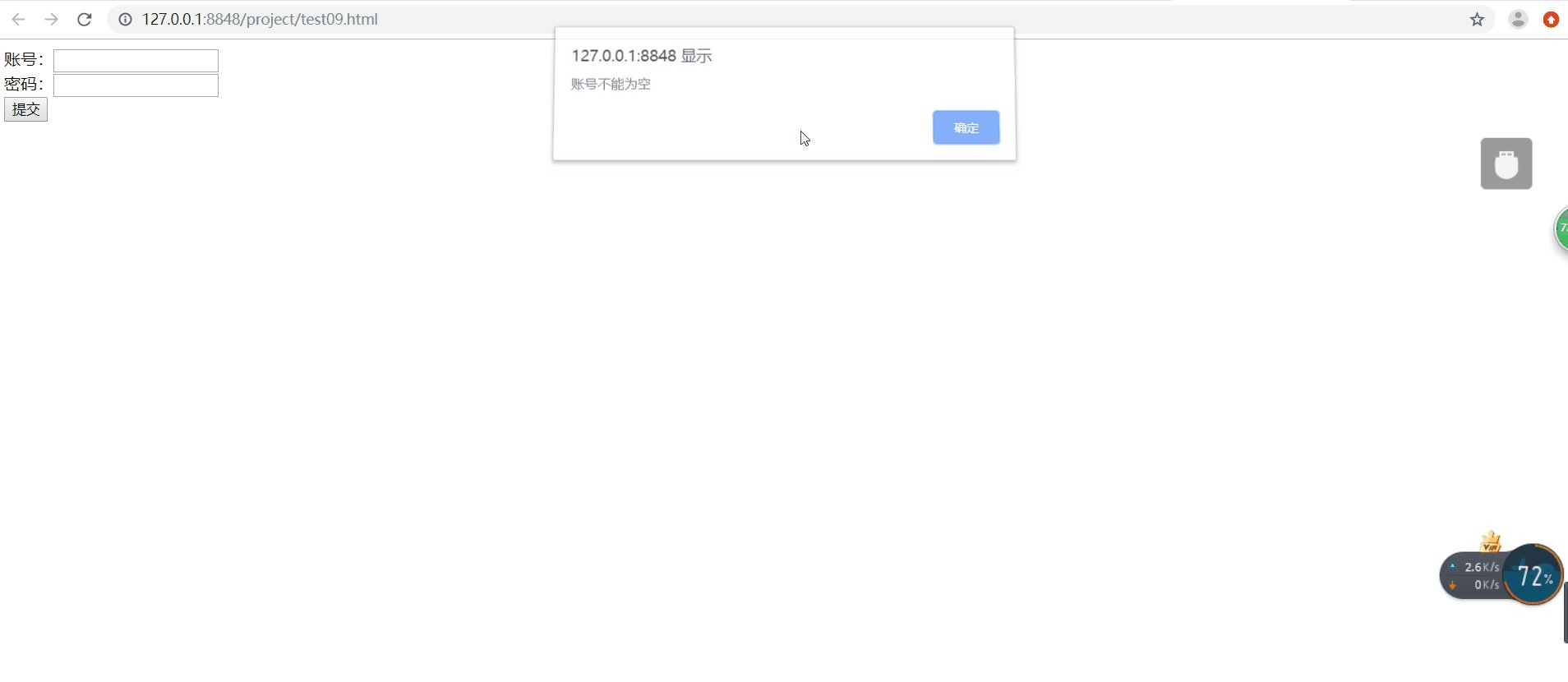
if($("#username").val() == ""){
alert("账号不能为空")
} else {
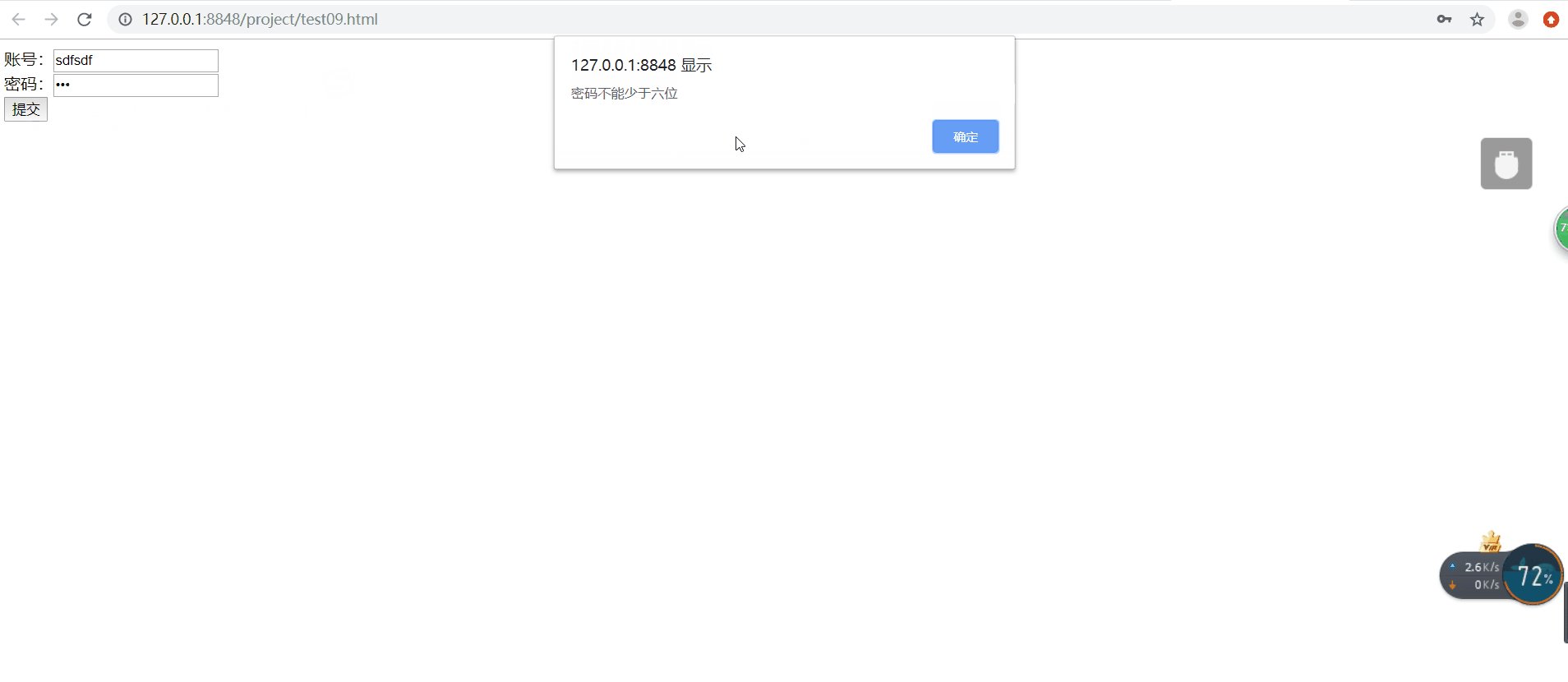
if($("#pwd").val().length < 6){
alert("密码不能少于六位");
}
}
});
});
</script>
</body>
</html>
效果图:






















 963
963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








