VS Code 建立python代码模板
-
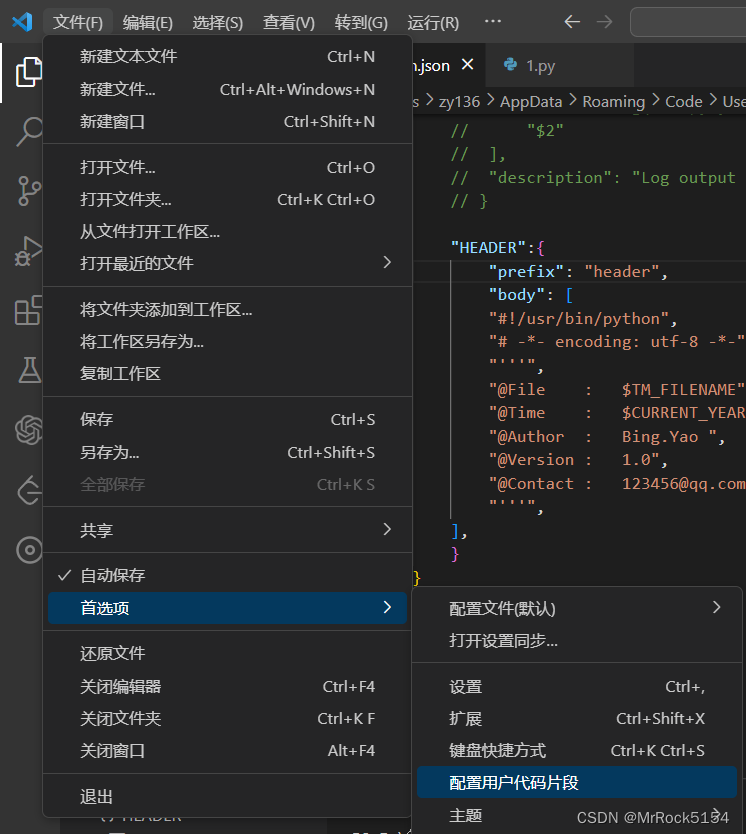
通过文件→首选项→配置用户代码片段来建立代码模板

-
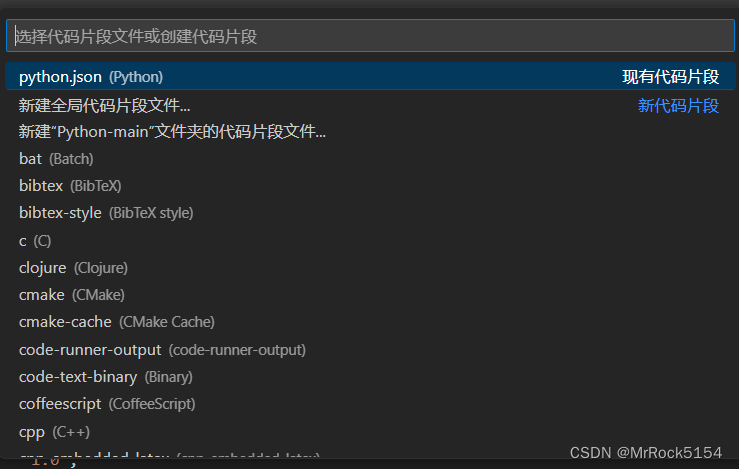
选择python语言,进入python.json的文件

-
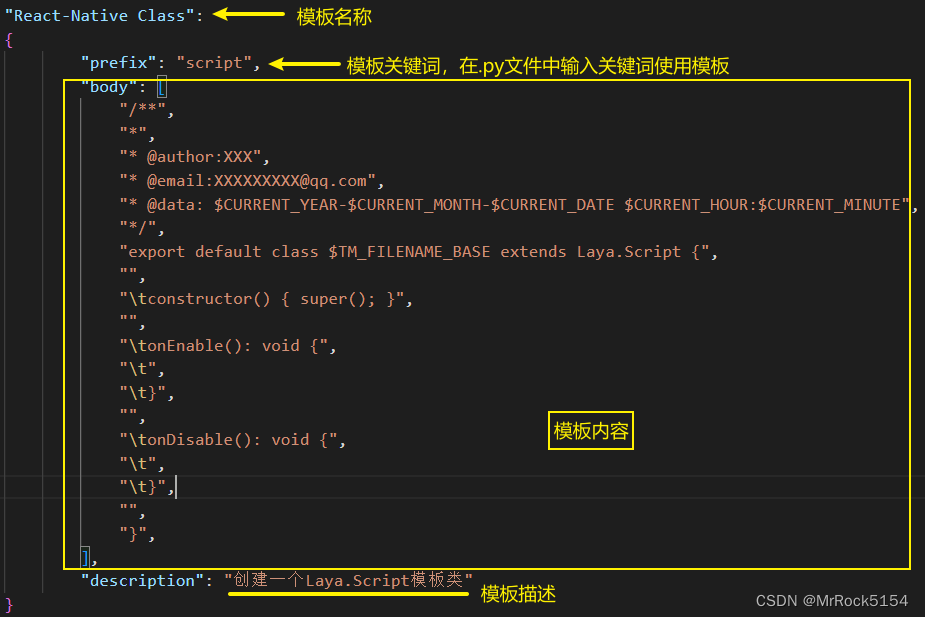
编写配置代码
内容模板
"React-Native Class": { "prefix": "script", "body": [ "/**", "*", "* @author:XXX", "* @email:XXXXXXXXX@qq.com", "* @data: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE", "*/", "export default class $TM_FILENAME_BASE extends Laya.Script {", "", "\tconstructor() { super(); }", "", "\tonEnable(): void {", "\t", "\t}", "", "\tonDisable(): void {", "\t", "\t}", "", "}", ], "description": "创建一个Laya.Script模板类" }
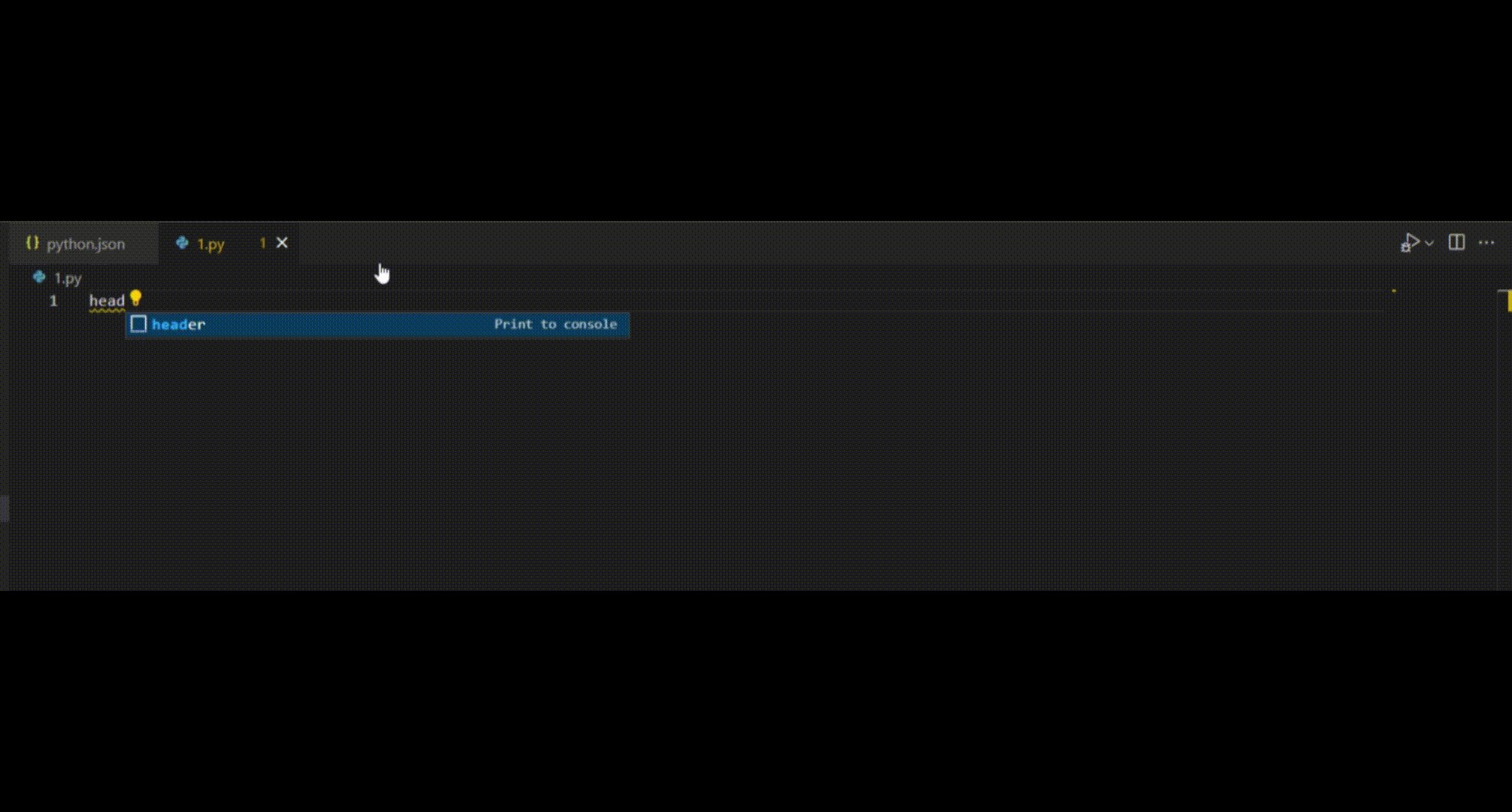
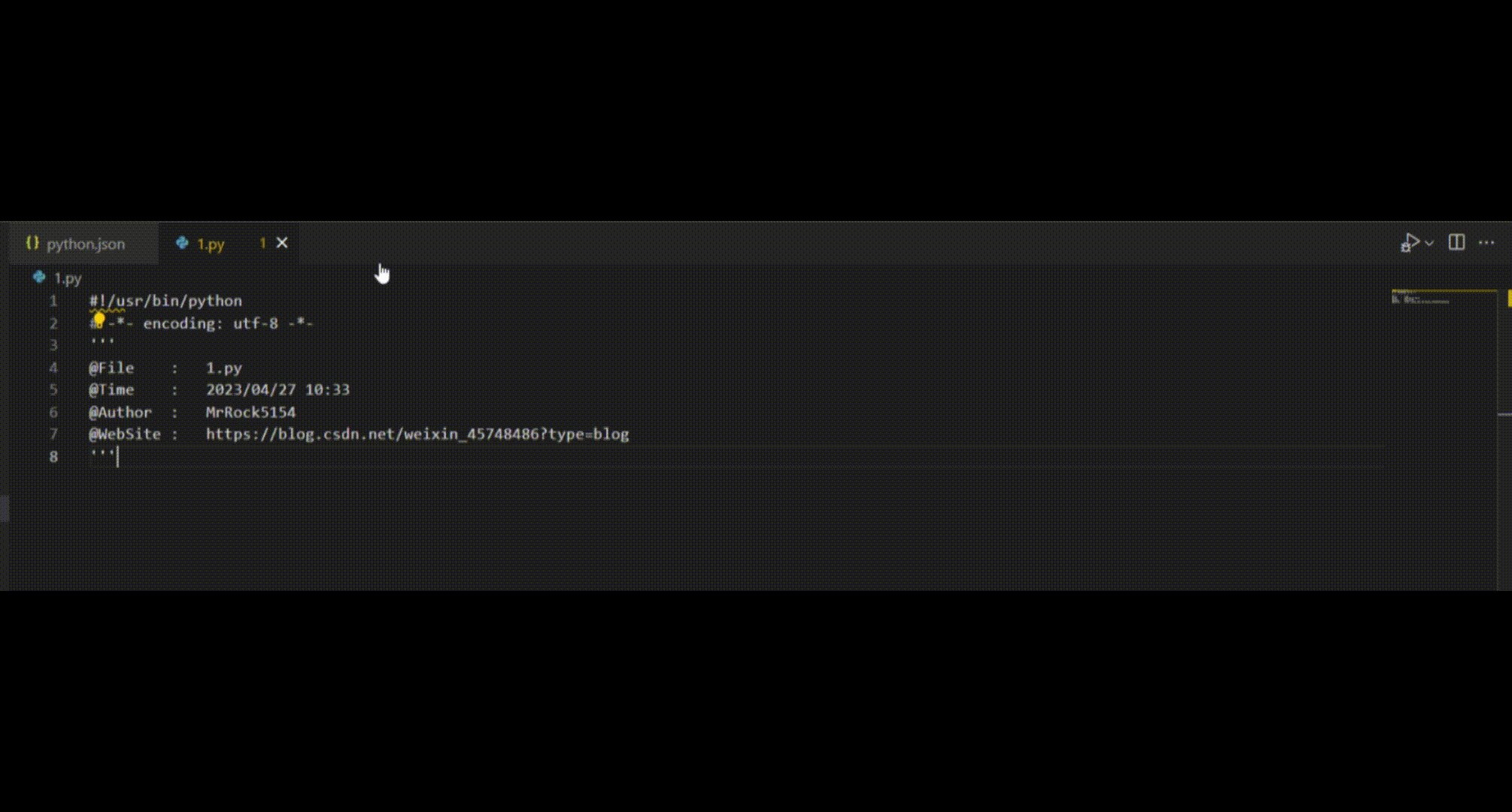
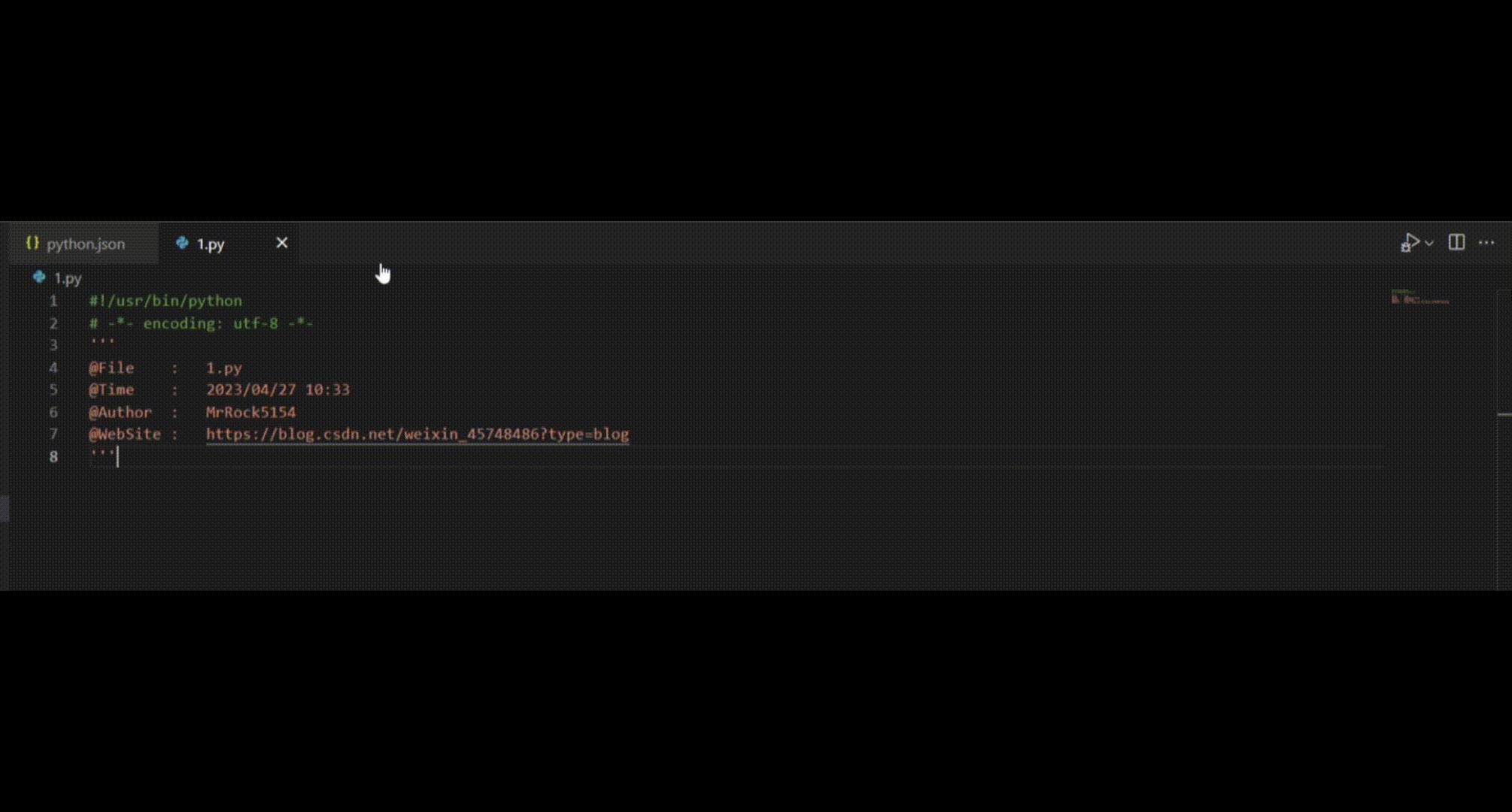
使用案例
"Print to console": { "prefix": "header", "body": [ "#!/usr/bin/python", "# -*- encoding: utf-8 -*-", "'''", "@File : $TM_FILENAME", "@Time : $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE", "@Author : MrRock5154 ", "@WebSite : https://blog.csdn.net/weixin_45748486?type=blog", "'''", ], } -
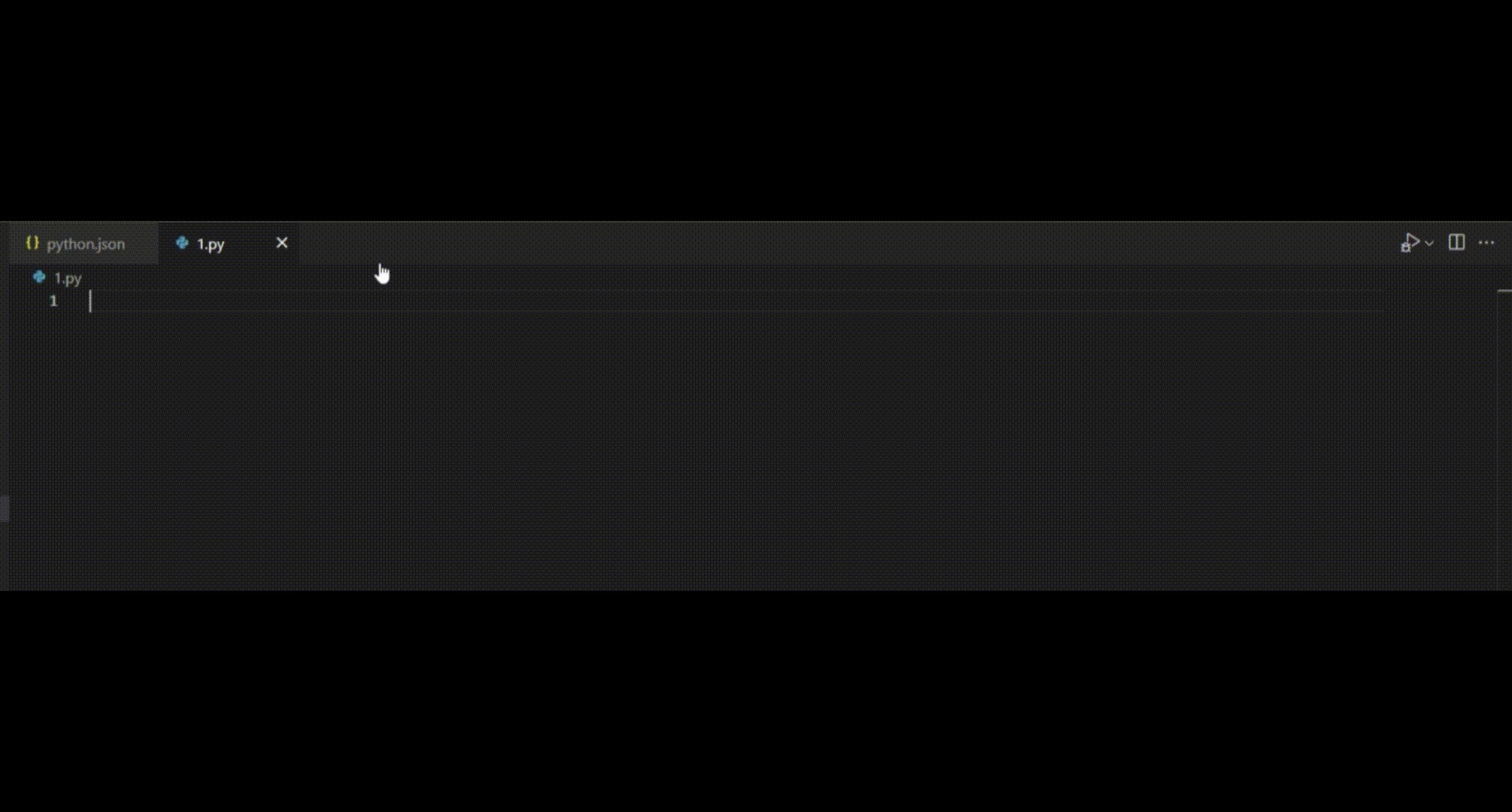
最后在.py文件中通过输入关键字即可使用模板了








 文章介绍了如何在VSCode中为Python设置代码模板,包括创建React-NativeClass和Printtoconsole两个模板,用于生成Laya.Script类和打印到控制台的功能。用户可以通过输入特定关键字快速插入预定义的代码块。
文章介绍了如何在VSCode中为Python设置代码模板,包括创建React-NativeClass和Printtoconsole两个模板,用于生成Laya.Script类和打印到控制台的功能。用户可以通过输入特定关键字快速插入预定义的代码块。
















 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








