Cesium实战系列文章总目录:
传送门
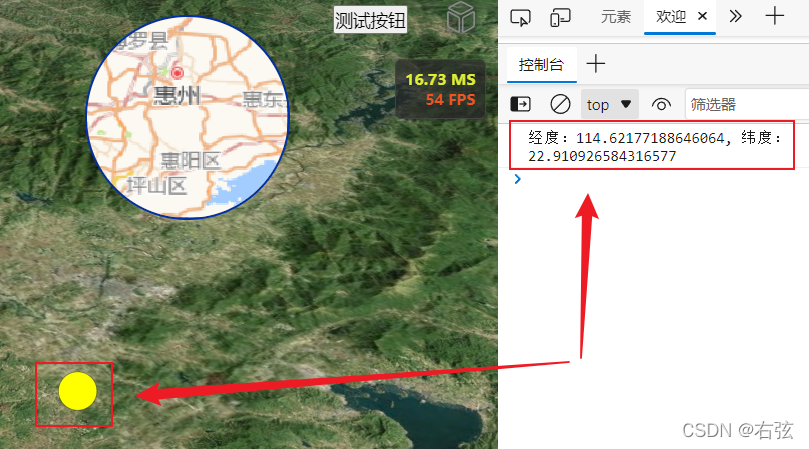
1.实现效果

2.实现方法
2.1实现思路
该方法只拾取不含高度的位置坐标,不能拾取包含地形、模型等的坐标。
主要思路是:
(1)监听屏幕鼠标左击事件
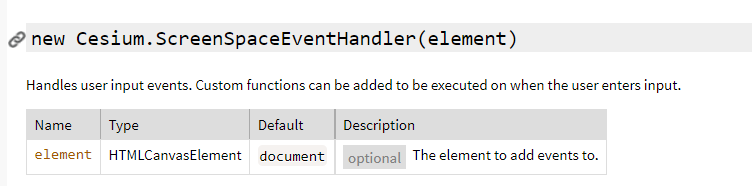
使用Cesium的ScreenSpaceEventHandler监听屏幕左击事件,API:传送门

(2)获取点击坐标并转换
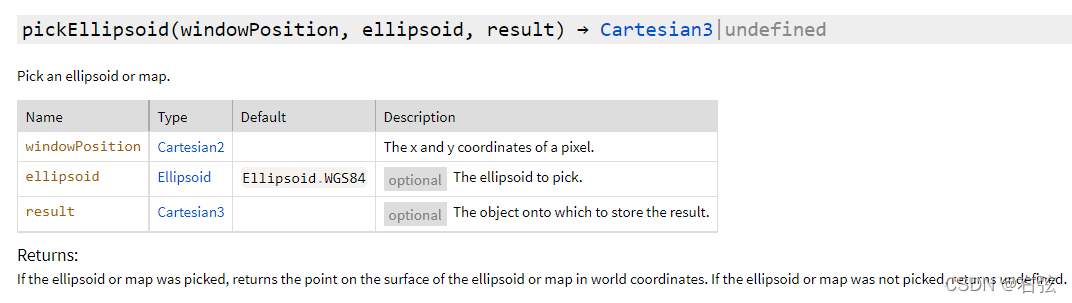
使用Camera的pickEllipsoid方法将屏幕坐标转换为wgs84坐标,API:传送门

返回的结果是笛卡尔空间坐标,需要将其转换为经纬度坐标后,控制台打印输出。
(3)使用entity添加点
为点击位置创建圆点,可以直接使用pickEllipsoid方法获取的Cartesian3坐标创建点。
2.2具体代码
这里将代码封装了getClickPointAdd函数,函数及其调用代码如下:
// 调用
getClickPointAdd(this.viewer);
/**
* @description: 获取当前鼠标点击位置坐标,并添加到图上显示
* @param {*} _viewer
* @return {*}
*/
function getClickPointAdd(_viewer) {
// 注册屏幕点击事件
let handler = new Cesium.ScreenSpaceEventHandler(_viewer.scene.canvas);
handler.setInputAction(function(event) {
// 转换为不包含地形的笛卡尔坐标
let clickPosition = _viewer.scene.camera.pickEllipsoid(event.position);
// 转经纬度(弧度)坐标
let radiansPos = Cesium.Cartographic.fromCartesian(clickPosition);
// 转角度
console.log("经度:" + Cesium.Math.toDegrees(radiansPos.longitude) + ", 纬度:" + Cesium.Math.toDegrees(radiansPos.latitude));
// 添加点
_viewer.entities.add({
position: clickPosition,
point: {
color: Cesium.Color.YELLOW,
pixelSize: 30
}
})
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
}























 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










