
开发文档见:https://github.com/hql7/tree-transfer
先下载
npm install el-tree-transfer --save
或
npm i el-tree-transfer -S<template>
<div>
// 你的代码
...
// 使用树形穿梭框组件
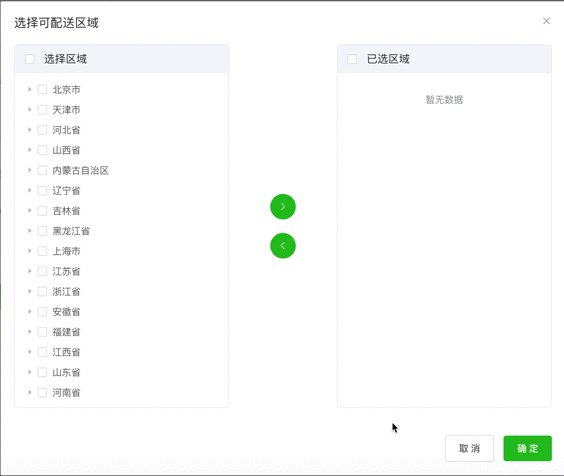
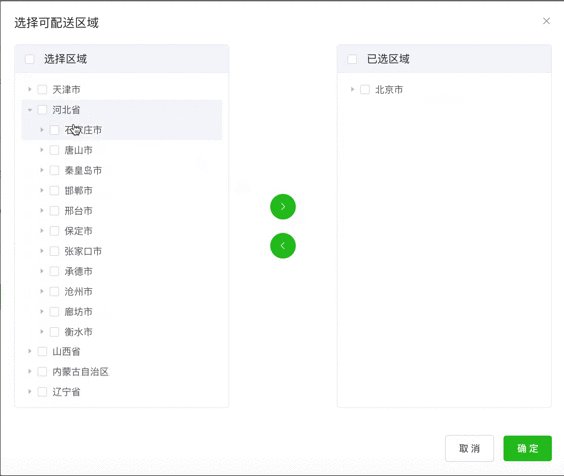
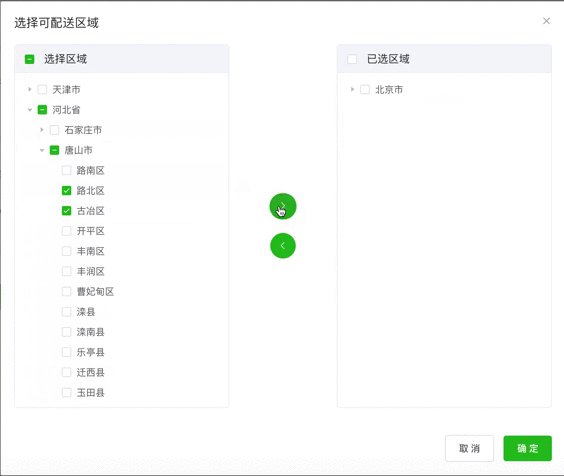
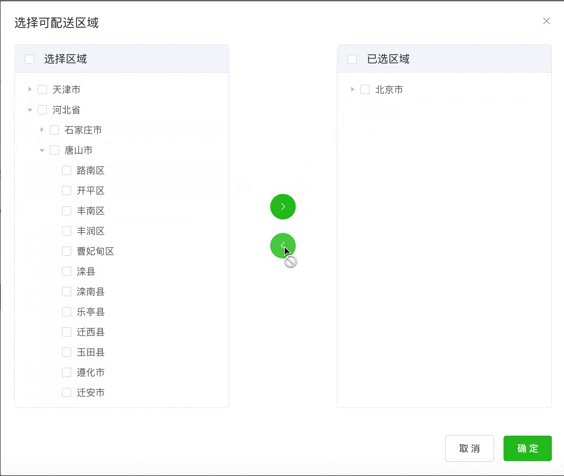
<tree-transfer :title="title" :from_data='fromData' :to_data='toData' :defaultProps="{label:'label'}" @addBtn='add' @removeBtn='remove' :mode='mode' height='540px' filter openAll>
</tree-transfer>
</div>
</template>
<script>
import treeTransfer from 'el-tree-transfer' // 引入
export defult {
data(){
return:{
mode: "transfer", // transfer addressList
fromData:[
{
id: "10081",
pid: 0,
label: "一级 1",
children: [
{
id: "1-1",
pid: "10081",
label: "二级 1-1",
disabled: true,
children: []
},
{
id: "1-2",
pid: "10081",
label: "二级 1-2",
children: [
{
id: "1-2-1",
pid: "1-2",
children: [],
label: "二级 1-2-1"
},
{
id: "1-2-2",
pid: "1-2",
children: [],
label: "二级 1-2-2"
}
]
}
]
},
],
toData:[]
}
},
methods:{
// 切换模式 现有树形穿梭框模式transfer 和通讯录模式addressList
changeMode() {
if (this.mode == "transfer") {
this.mode = "addressList";
} else {
this.mode = "transfer";
}
},
// 监听穿梭框组件添加
add(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
},
// 监听穿梭框组件移除
remove(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
}
},
components:{ treeTransfer } // 注册
}
</script>
<style>
...
</style>有点坑的地方就是 第一层数据的 pid 设定为 0!! 从第二级开始pid 就是父级的 id!也就是子pid一定要等于父的id
欢迎大家关注我的公众号「踏浪而行生活圈」,这里不仅有更多好玩的内容,还会同步更新 踏浪而行 最新资讯,让你时刻掌握科技前沿,快来加入我们吧!























 2757
2757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








