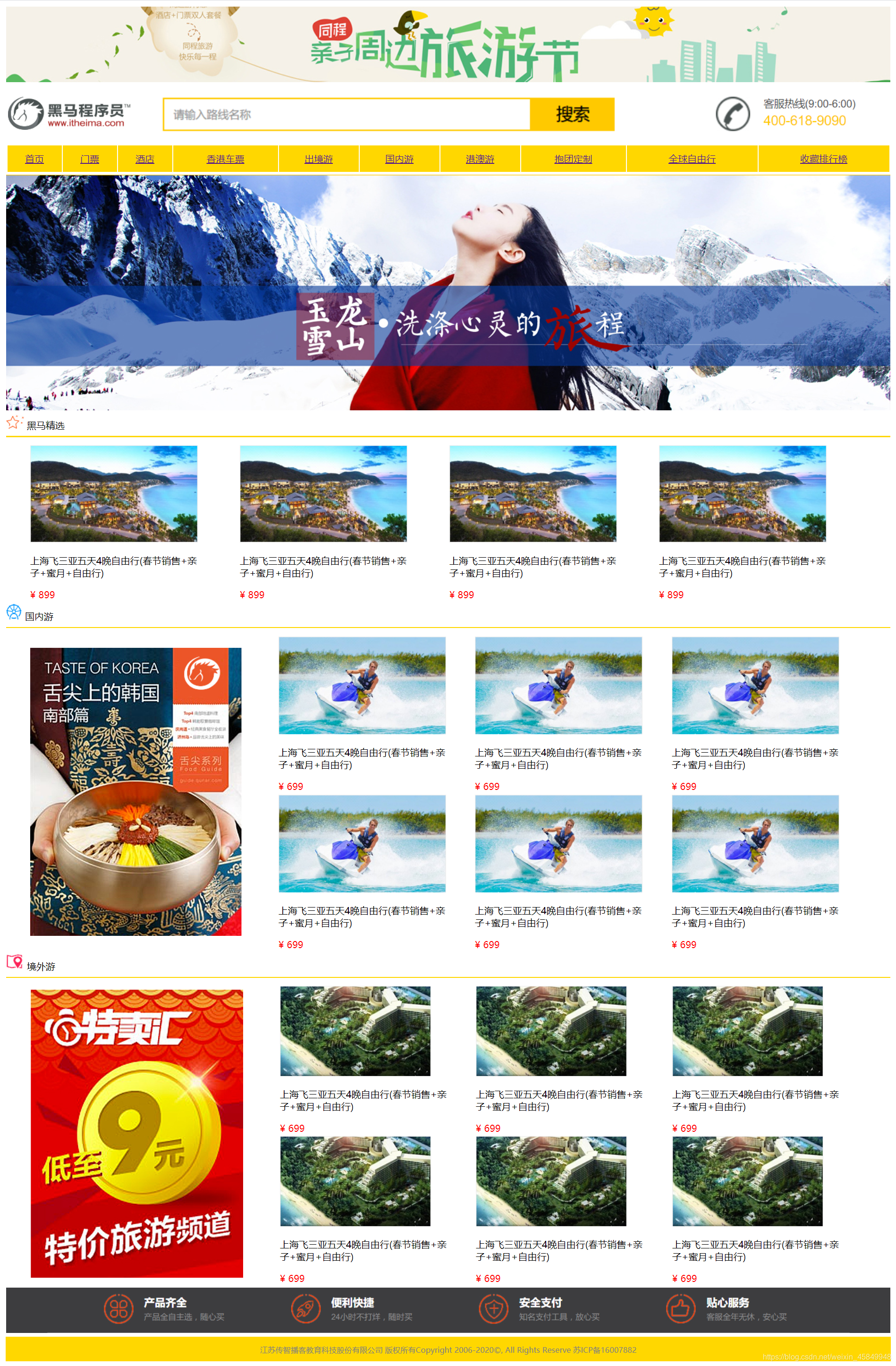
旅游网站首页
使用利用当前所学html来制作一个静态的旅游网站首页
- 确定使用table来完成布局
- 如果某一行只有一个单元格,则使用
- 如果某一行有多个单元格,则使用
程序代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑马旅游网</title>
</head>
<body>
<!-- 采用table来完成布局 -->
<!-- 最外层table,用于整个页面的布局 -->
<table width="100%" align="center">
<!-- 第一行 -->
<tr>
<td>
<img src="image/top_banner.jpg" width="100%" align="">
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="image/logo.jpg" align="">
</td>
<td>
<img src="image/search.png" align="">
</td>
<td>
<img src="image/hotel_tel.png" align="">
</td>
</tr>
</table>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#ffd700" align="center" height = "45">
<td>
<a href="">首页</a>
</td>
<td>
<a href="">门票</a>
</td>
<td>
<a href="">酒店</a>
</td>
<td>
<a href="">香港车票</a>
</td>
<td>
<a href="">出境游</a>
</td>
<td>
<a href="">国内游</a>
</td>
<td>
<a href="">港澳游</a>
</td>
<td>
<a href="">抱团定制</a>
</td>
<td>
<a href="">全球自由行</a>
</td>
<td>
<a href="">收藏排行榜</a>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>
<img src="image/banner_3.jpg" align="" width="100%">
</td>
</tr>
<!-- 第五行 黑马精选-->
<tr>
<td>
<img src="image/icon_5.jpg" align="">
黑马精选
<hr color="#ffd700"/>
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第七行 国内游-->
<tr>
<td>
<img src="image/icon_6.jpg" align="">
国内游
<hr color="#ffd700"/>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/guonei_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第九行 境外游-->
<tr>
<td>
<img src="image/icon_7.jpg" align="">
境外游
<hr color="#ffd700"/>
</td>
</tr>
<!-- 第十行 -->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲<br>子+蜜月+自由行)</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td>
<img src="image/footer_service.png" align="" width="100%">
</td>
</tr>
<!-- 第十二行 -->
<tr>
<td align="center" bgcolor="#ffd700" height="40">
<font color="gray" size="2">
江苏传智播客教育科技股份有限公司
版权所有Copyright 2006-2020©, All Rights Reserve 苏ICP备16007882
</font>
</td>
</tr>
</table>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








