一 概述
自定义元素的名称必须包含中划线;必须有起始标签、结束标签,不能写成闭合标签。
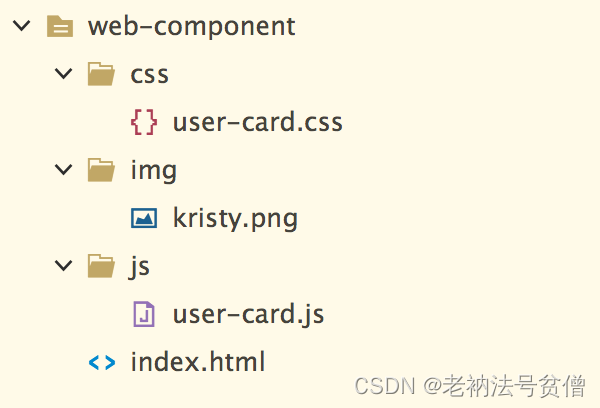
二 项目结构
在HBuilder中创建普通项目。

三 代码
1 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Web Component自定义元素</title>
</head>
<body>
<!-- Jimmy的名片 -->
<user-card id="first" image="./img/kristy.png" name="Jimmy" email="Jimmy@163.com"></user-card>
<!-- Aaja的名片 -->
<user-card id="first" image="./img/kristy.png" name="Aaja" email="Aaja@163.com"></user-card>
<script src="./js/user-card.js">







 一 概述自定义元素的名称必须包含中划线;必须有起始标签、结束标签,不能写成闭合标签。二 项目结构在HBuilder中创建普通项目。三 代码1 index.html<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>Web Component自定义元素</title> </head> <
一 概述自定义元素的名称必须包含中划线;必须有起始标签、结束标签,不能写成闭合标签。二 项目结构在HBuilder中创建普通项目。三 代码1 index.html<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>Web Component自定义元素</title> </head> <
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








