一、行内元素
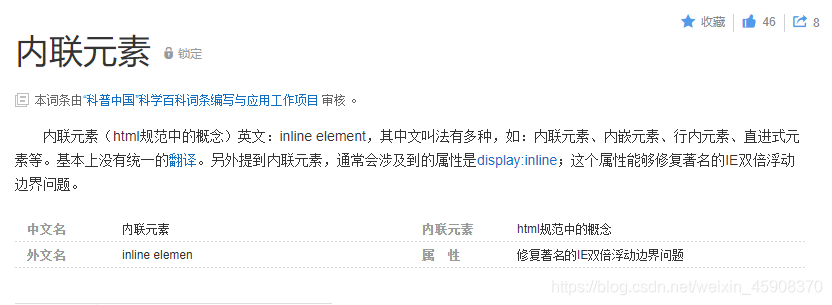
首先来说行内元素,先百科一下,看看定义

行内元素,也叫这个内联元素,这个看自己,我是叫行内元素。
这个上并没有说,我们看下面

这个就是行内元素,说白了,就是不换行,一直写,只要屏幕够宽。
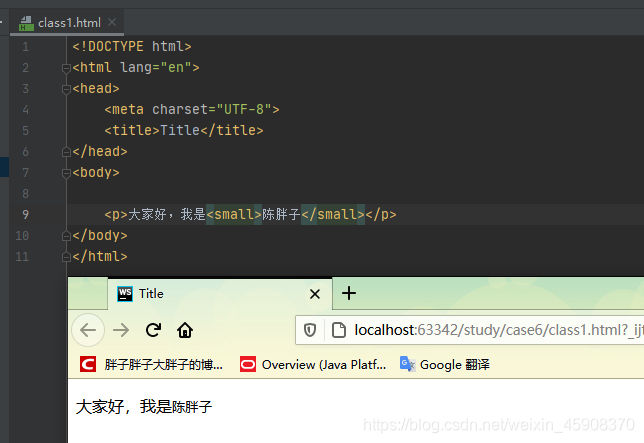
当然啊,行内元素有很多,具体可以看百科下面的内个概览,我们尝试用几个

是不是,很明显,这个陈胖子变小了很多。
二、块级元素
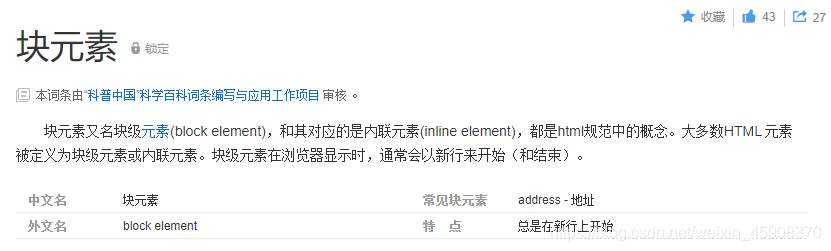
上面我们说了行内元素,接着我们来说一下这个块级元素,同样,百科走一波

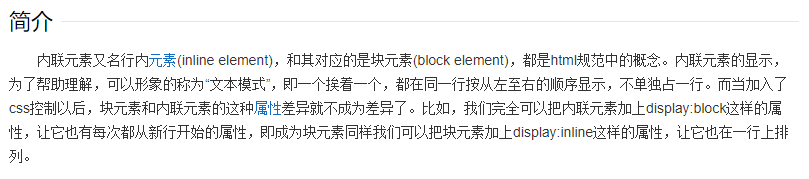
可以看到啊,这个块元素是相对这个行级元素来说,具体啥是块级元素,我们往下看

看,区别在哪里呢,就是开始的位置,行内元素开始都是上一个结尾的地方,而块就是另外自己起个头,这就是区别
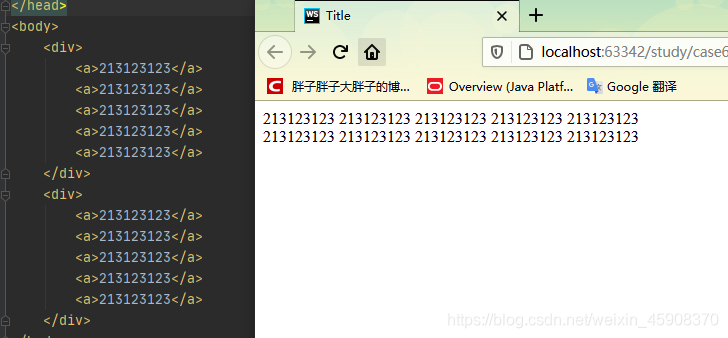
我们最常用的块元素,就是 div 了,我们来用一下

可以看到,我们 a 标签并没有换行,但是因为我们都是包裹在两个 div 块外面,所以导致了换行的操作。
大家好好理解一下这个行内元素和块级元素,有问题加我QQ : 2100363119























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










