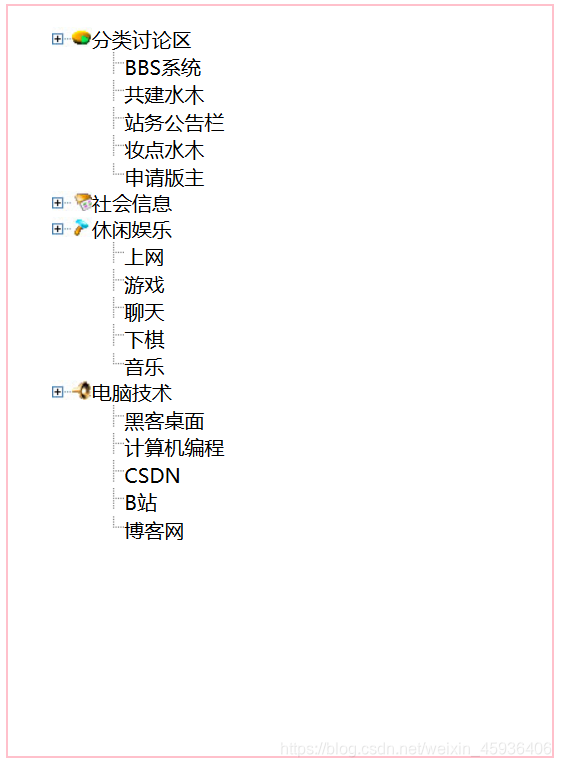
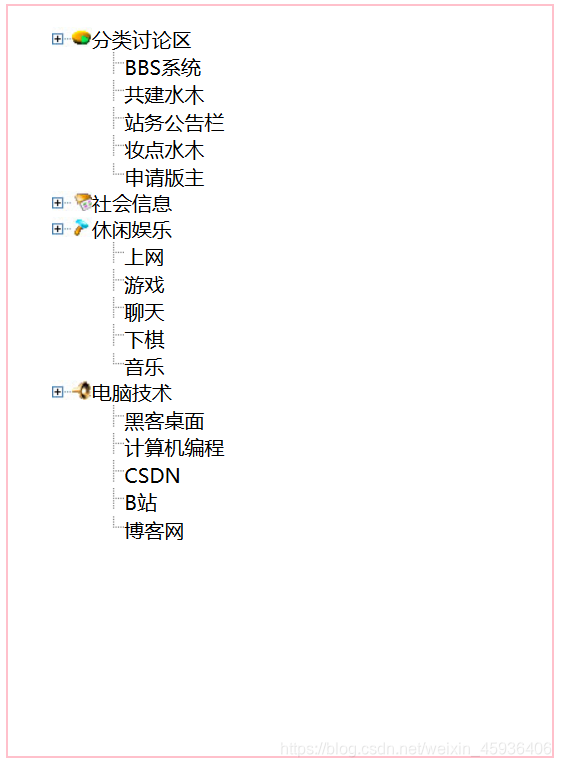
树形菜单
<html>
<head>
<title>树形菜单</title>
<style type="text/css">
.txt{
width:400px;
height:600px;
border:2px solid pink;
margin:auto;
padding-left:35px;
position:relative;
}
dl a{
text-decoration:none;
color:black;
}
dl dd{
padding-left:-5px;
display:none;
}
</style>
<script>
function fun1(){
if(document.getElementById("dd1").style.display=="none"){
document.getElementById("dd1").style.display="block";
}else{
document.getElementById("dd1").style.display="none";
}
}
function fun2(){
if(document.getElementById("dd2").style.display=="none"){
document.getElementById("dd2").style.display="block";
}else{
document.getElementById("dd2").style.display="none";
}
}
function fun3(){
if(document.getElementById("dd3").style.display=="none"){
document.getElementById("dd3").style.display="block";
}else{
document.getElementById("dd3").style.display="none";
}
}
function fun4(){
if(document.getElementById("dd4").style.display=="none"){
document.getElementById("dd4").style.display="block";
}else{
document.getElementById("dd4").style.display="none";
}
}
</script>
</head>
<body>
<div class="txt">
<dl id="dl1">
<dt onclick="return fun1()"><a href="#"><img src="image/z-1.jpg">分类讨论区</a></dt>
<dd id="dd1">
<a href="#"><img src="image/z-top.gif">BBS系统</a><br>
<a href="#"><img src="image/z-top.gif">共建水木</a><br>
<a href="#"><img src="image/z-top.gif">站务公告栏</a><br>
<a href="#"><img src="image/z-top.gif">妆点水木</a><br>
<a href="#"><img src="image/z-end.gif">申请版主</a><br>
</dd>
<dl>
<dt onclick="fun2()"><a href="#"><img src="image/z-2.jpg">社会信息</a></dt>
<dd id="dd2">
<a href="#"><img src="image/z-top.gif">嘉裕系统</a><br>
<a href="#"><img src="image/z-top.gif">美国特拉普</a><br>
<a href="#"><img src="image/z-top.gif">蜻蜓点水</a><br>
<a href="#"><img src="image/z-top.gif">樱花雨</a><br>
<a href="#"><img src="image/z-end.gif">吉利雨薇</a><br>
</dd>
<dl>
<dt onclick="fun3()"><a href="#"><img src="image/z-3.jpg">休闲娱乐</a></dt>
<dd id="dd3">
<a href="#"><img src="image/z-top.gif">上网</a><br>
<a href="#"><img src="image/z-top.gif">游戏</a><br>
<a href="#"><img src="image/z-top.gif">聊天</a><br>
<a href="#"><img src="image/z-top.gif">下棋</a><br>
<a href="#"><img src="image/z-end.gif">音乐</a><br>
</dd>
<dl>
<dt onclick="fun4()"><a href="#"><img src="image/z-4.jpg">电脑技术</a></dt>
<dd id="dd4">
<a href="#"><img src="image/z-top.gif">黑客桌面</a><br>
<a href="#"><img src="image/z-top.gif">计算机编程</a><br>
<a href="#"><img src="image/z-top.gif">CSDN</a><br>
<a href="#"><img src="image/z-top.gif">B站</a><br>
<a href="#"><img src="image/z-end.gif">博客网</a><br>
</dd>
</dl>
</div>
</body>
</html>







 本文详细介绍了一种基于HTML、CSS和JavaScript实现的树形菜单结构。通过动态控制子菜单的显示与隐藏,实现了交互式的导航菜单效果。文章中包含了完整的代码示例,展示了如何使用JavaScript函数响应点击事件,以及如何利用CSS进行样式设计。
本文详细介绍了一种基于HTML、CSS和JavaScript实现的树形菜单结构。通过动态控制子菜单的显示与隐藏,实现了交互式的导航菜单效果。文章中包含了完整的代码示例,展示了如何使用JavaScript函数响应点击事件,以及如何利用CSS进行样式设计。
















 1331
1331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








