一、标准文档流


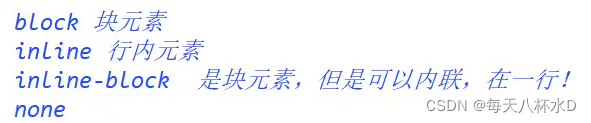
二、display属性
这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float

三、float属性
float: right;
float: left;
clear: both四、float浮动导致父级边框塌陷问题
使用浮动float后该元素就会飘出文档流,不在被父级元素所包含。
(一)问题分析
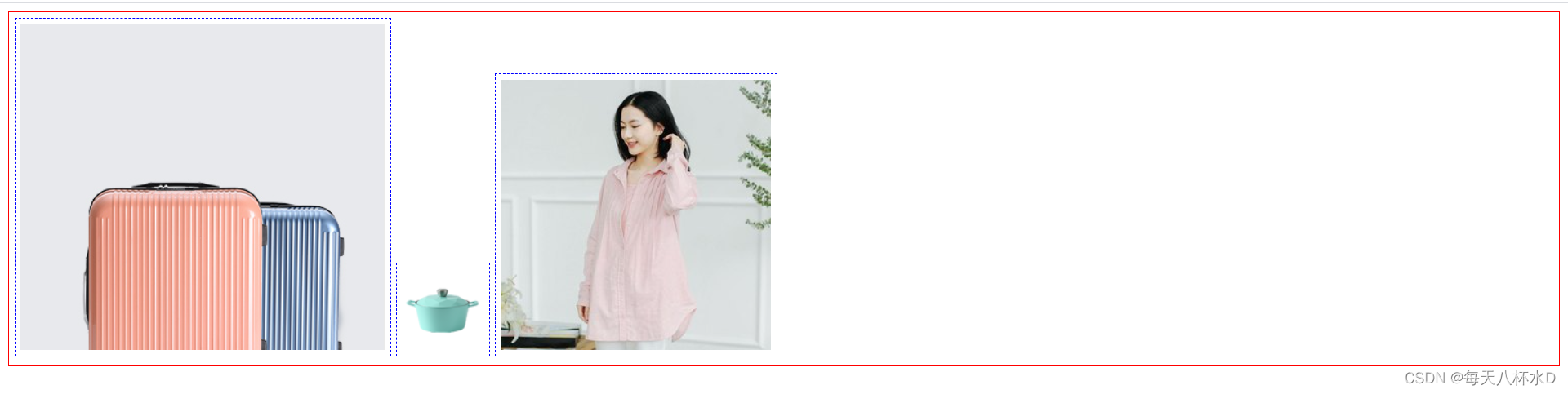
未浮动前:

箱子元素左浮动后:

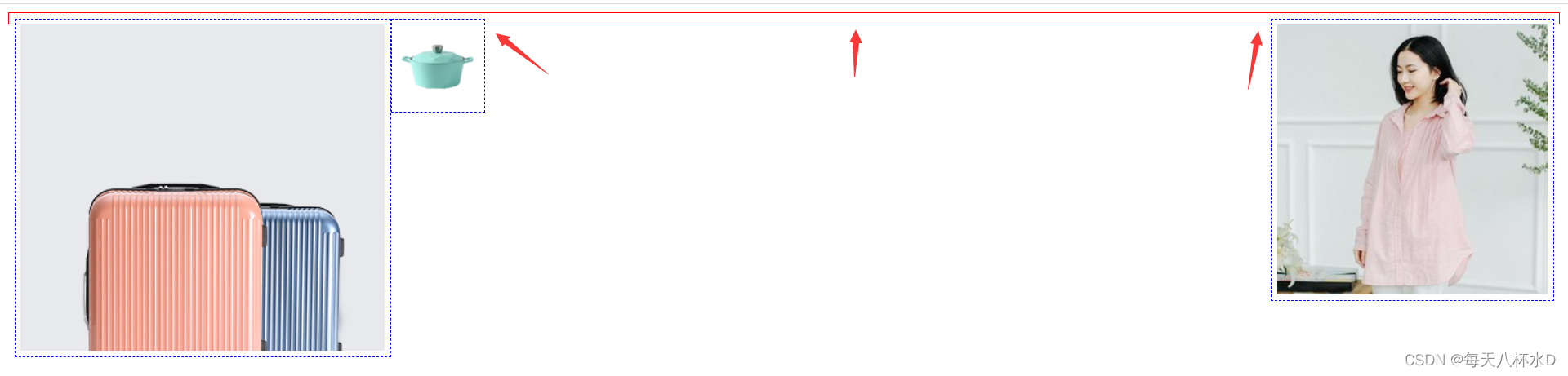
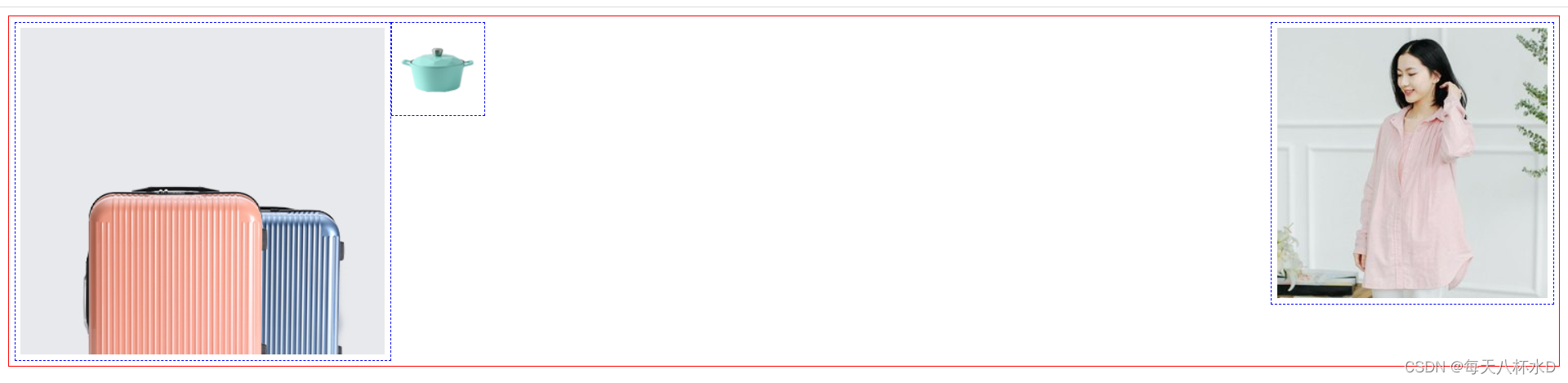
所有子元素浮动后:

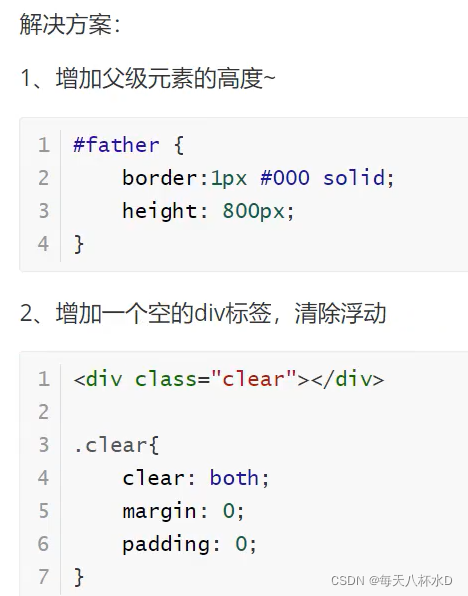
(二)解决方法

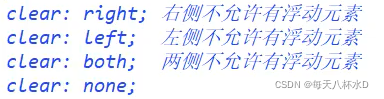
clear属性作用:清除浮动
解决子元素漂浮问题后效果:

解决方法3:

触发了BFC机制,块级执行上下文,父级变为封闭的独立空间,子元素跑不出去,
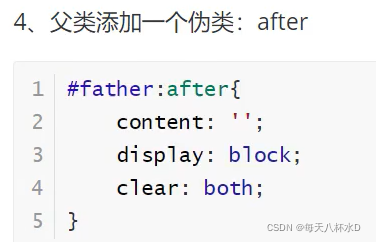
解决方法4:
父级元素添加伪类 after,相当于方法2,但是方法3避免了在HTML中写新增div元素的代码,简化了操作避免了空div的产生。

四种解决方法的比较

五、display 和 float 的比较
相同点:都是让不同的元素排版在同一行上。
不同点:























 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








