一.元素的层级
对于开启了定位元素,可以通过z-index属性来指定元素的层级
z-index需要一个整数作为参数,值越大元素的层级越高
元素的层级越高越优先显示
如果元素的层级一样,则优先显示靠下的元素祖先的元素的层级再高也不会盖住后代元素
二.轮播图的练习(静态)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/css/reset.css">
<style>
.img-list{
width: 200px;
height: 190px;
margin: 100px auto;
position: relative;
}
.img-list li{
position: absolute;
}
.img-list li:nth-child(2){
z-index: 1;
}
.pointer {
position: absolute;
z-index: 333;
bottom: 20px;
left: 0px;
}
.pointer a{
float: left;
width: 10px;
height: 10px;
margin: 0px 2px;
border-radius: 50%;
background-color: rgba(255, 255, 255, .6);
/*将背景颜色值设置到内容区,边框和内边距不在有背景颜色*/
background-clip: content-box;
border:2px solid transparent;
}
.pointer a:hover{
background-color:#fff;
border: 2px solid rgba(255, 255, 255, .3);
}
</style>
</head>
<body>
<ul class="img-list">
<li><a href="#"><img src="/source/1.png" alt=""></a></li>
<li><a href="#"><img src="/source/2.png" alt=""></a></li>
<div class="pointer">
<a href="#"></a>
<a href="#"></a>
</div>
</ul>
</body>
</html>

很多需要注意的点
第一个
就是那个圆点的显示 一定层级一定大于图片的 同时绝对定位与相对 定位一起用。父类相对位置 子类绝对位置!
第二个 图片显示第几个 用那个设置nth-child的层级z-index
还有好多细节需要理解 好好看好代码
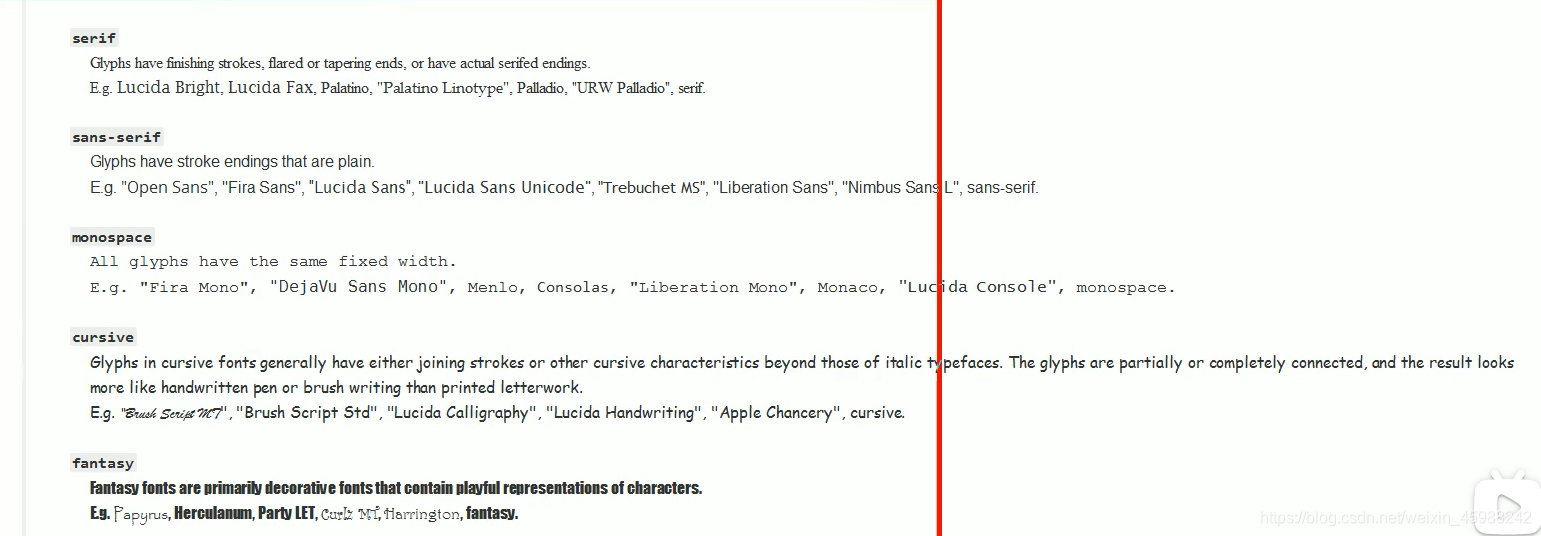
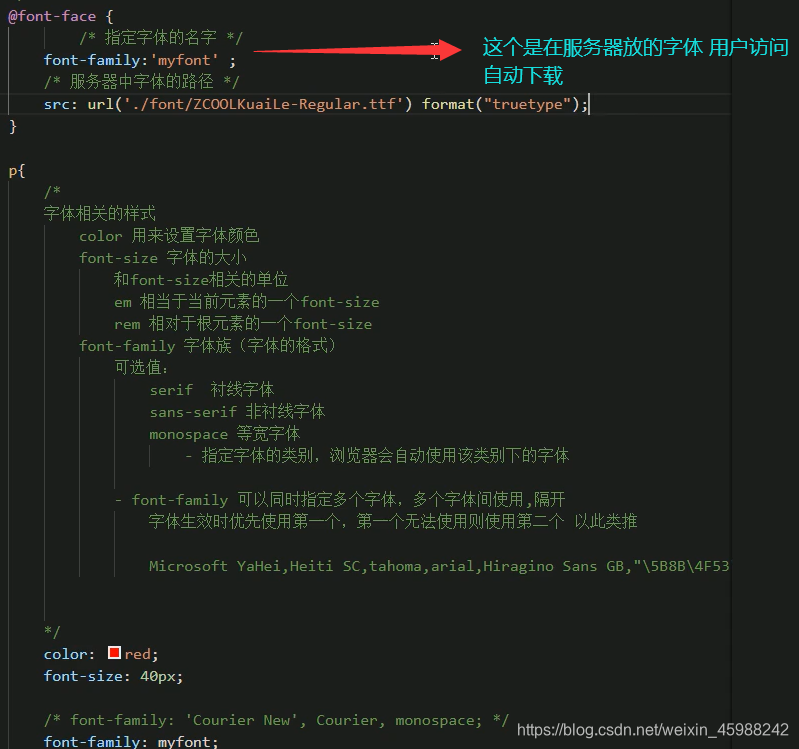
三.字体族


四.图标字体

4.1 iconfont
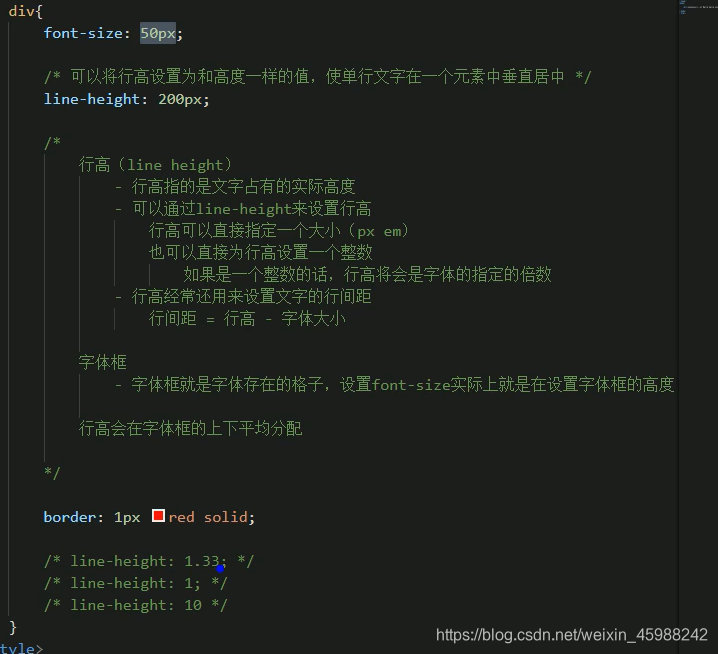
五.行高

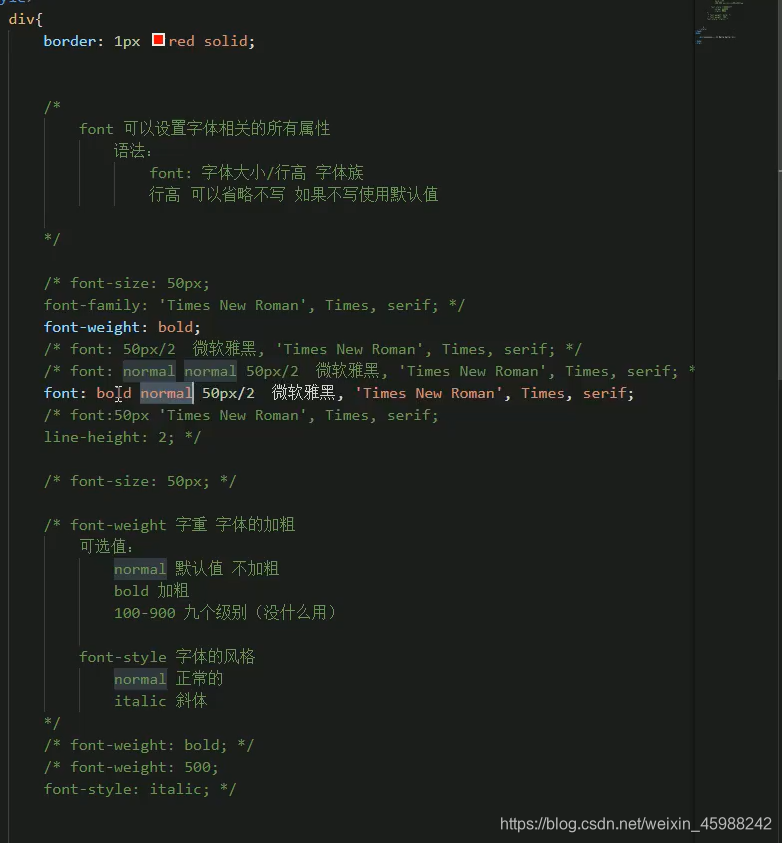
六.字体的简写形式

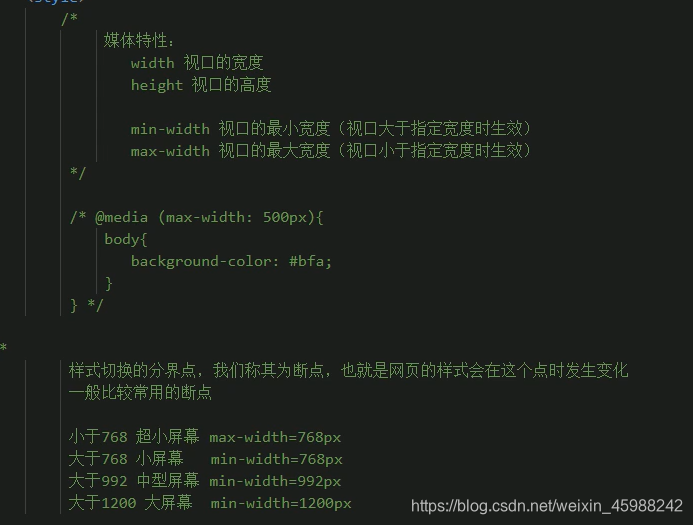
七.媒体查询























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








