介绍:CSS的栅格布局也被称为网格布局(Grid Layout),它是用来同时处理行和列,栅格系统也是由栅格容器包裹栅格元素进行使用。
基本思想:将一块区域绘制成格子,然后将元素填进去即可。(先规划出容器,再放入元素)
栅格容器:使用display: grid或者display: inline-gid声明一个元素为栅格容器。
grid:块级栅格容器,独占一行
inline-grid:内联块级栅格容器,不独占一行
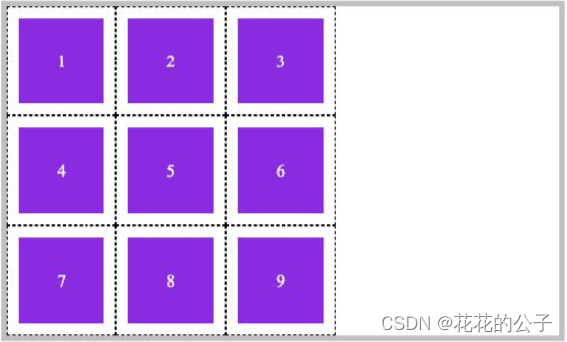
1.首先声明grid,即块级栅格容器,可以看见容器本身是独占一行的:

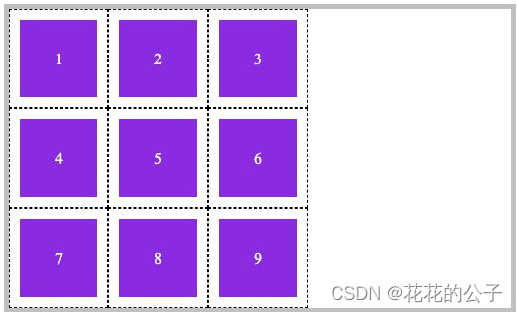
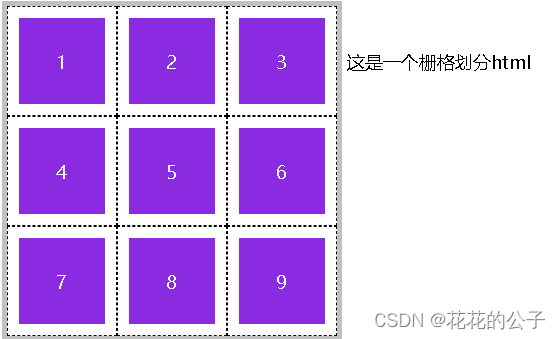
2.其次是inline-grid,即内联块级栅格容器,容器本身不会独占一行:

这里是我的布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="#">
<style>
main {
border: solid 5px silver;
/* 声明容器 */
display: inline-grid;
/*
display: grid;
display: inline-grid;
*/
/* 划分行列 */
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
}
main div {
background: blueviolet content-box;
padding: 10px;
border: 1px #000 dashed;
text-align: center;
line-height: 80px;
color: #fff;
}
</style>
</head>
<body>
<main>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</main>
<span>这是一个栅格划分html</span>
</body>
</html>

划分区域
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
grid-template-rows: repeat(3, 100px); // 3 个 100px
grid-template-rows: repeat(3, 100px 50px); // 100px 50px 交替出现
grid-template-rows: repeat(auto-fill, 100px); // 按照100px, 进行划分填充
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: repeat(3, 1fr);
grid-template-columns: 60px 1fr 60px;
grid-template-columns: 20% 20%;
间隙
row-gap: 10px; // 行间距10px
column-gap: 10px; // 列间距10px
gap: 20px 10px; // 控制行和列之间的间隙, 前行后列
线控制元素位置
<!-- 先写开始的行和列, 然后写结尾的行和列 -->
grid-row-start: 1;
grid-column-start: 1;
grid-row-end: 2;
grid-row-end: 4;
给线取名
grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end];
<!-- r1-start 第一行开始的线, r1-end第一行结尾的线 -->
<!-- 使用方式 -->
div:first-child {
grid-row-start: r1-start;
grid-column-start: c1-start;
grid-row-end: r1-end;
grid-column-end: c1-end;
}
<!-- 使用repeat的情况 -->
grid-template-rows: repeat(3, [r-start] 1fr [r-end]);
grid-template-columns: repeat(3, [c-start] 1fr [c-end]);
div {
grid-row-start: r-start 1;
grid-column-start: c-start 1;
}
定义跨度
<!-- 只需要定义开始的位置, 结尾的位置通过跨度来自动计算 -->
.col-7 {
grid-column-end: span 7;
}
通过区域控制位置
div:first-child {
grid-area: 1/1/4/4; // 开始行/开始列/结束行/结束列
}
给区域取别名,名字相同的自动合并为一个
.contain {
grid-template-areas: "header header"
"nav main"
"footer footer";
}
<!-- 使用 -->
header {
grid-area: header;
}
区域命名简写
<!-- 表示前面两行的按照里面的元素, 自动排列, 最后一个元素占两个位置 -->
.con {
grid-template-areas: ". ."
". ."
"footer footer";
}
对齐方式
.item {
justify-items: center;
align-items: end;
<!-- 缩写 -->
place-items: center end;
justify-content: space-evenly;
align-content: center;
<!-- 缩写 -->
place-content: center space-evenly;
}
div:nth-child(4) {
justify-self: start;
align-self: center;
<!-- 缩写 -->
place-self: center start;
}





















 5763
5763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








