React从入门到精通之初始React
1. react介绍
React is a JavaScript library for building user interfaces

github链接: https://github.com/facebook/react
官网链接:https://reactjs.org/docs/getting-started.html
开源项目:https://github.com/grafana/grafana
声明式编程
- 声明式编程是目前整个大前端开发的模式 Vue 、 React 、 Flutter 、 SwiftUI
- 它允许我们只需要维护自己的状态 当状态改变时 React 可以根据最新的状态去渲染我们的UI界面

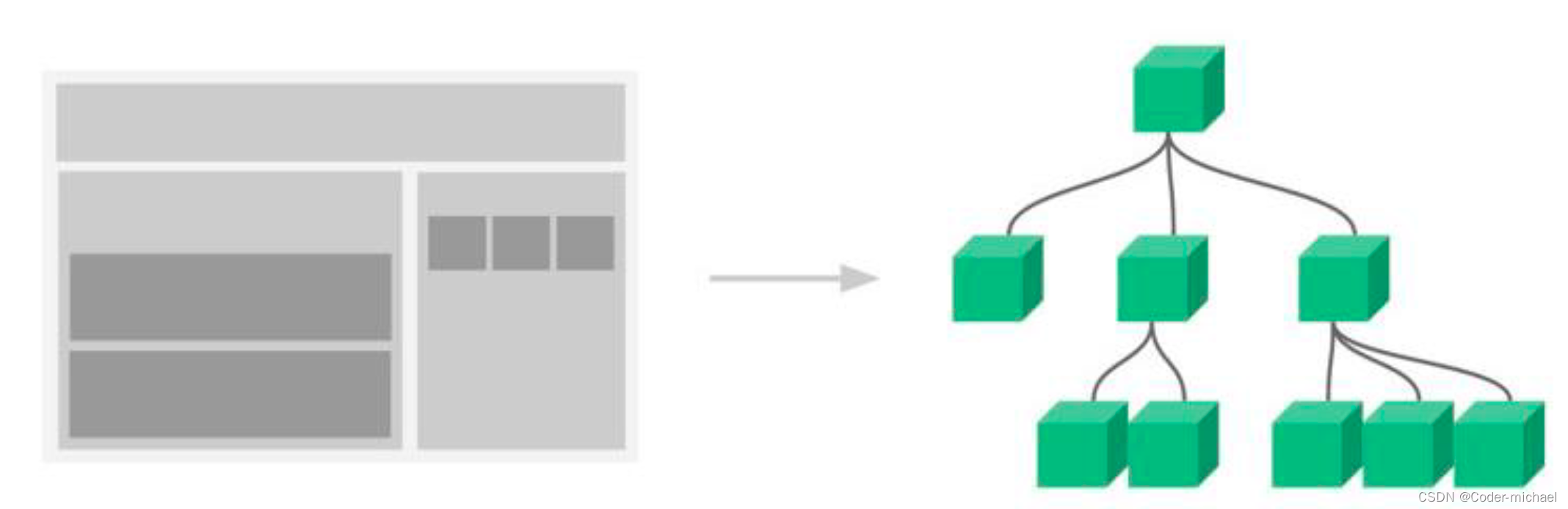
组件化开发
- 组件化开发页面是目前前端的流行趋势,将复杂的界面拆分成一个个小的组件
- 如何合理的进行组件化划分和设计

多平台适配
- 2013年, React 发布之初主要是 开发 Web 页面
- 2015年, Facebook 推出了 ReactNative ,用于 开发移动端跨平台 ;(虽然目前Flutter 非常火爆,但是还是有很多公司在使用ReactNative
- 2017年, Facebook 推出 ReactVR ,用于开发 虚拟现实 Web 应用程序 VR 也会是一个火爆的应用场景)

2. React开发
2.1. React开发依赖
- react:包含 react 所必须的核心代码(react包中包含了 react web 和 react native 所共同拥有的 核心代码)
- react-dom: react 渲染在不同平台所需要的核心代码(reactdom 针对 web 和 native 所完成的事情不同:web端: react dom 会将 jsx 最终渲染成真实的 DOM ,显示在浏览器中; native端: react dom 会将 jsx 最终渲染成原生的控件(比如 Android 中的 Button iOS 中的 UIButton ))
- babel:将 jsx 转换成 React 代码的工具
babel介绍
- Babel,又名 Babel.js 。
- 是目前前端使用非常广泛的编译器、转移器 。
- 比如当下很多浏览器并不支持 ES6 的语法 ,但是 确实 ES6 的语法非常的简洁和方便,我们 开发时 希望使用它 。
- 那么编写源码时我们就可以使用 ES6 来编写 ,之后 通过 Babel 工具 将 ES6 转成大多数浏览器都支持的 ES5 的语法 。
React和Babel的关系
- 默认情况下开发 React 其实可以不使用 babel 。
- 但是前提是我们自己使用 React.createElement 来编写源代码 ,它编写的代码 非常的繁琐和可读性差 。
- 那么我们就可以直接编写jsx JavaScript XML )的语法 ,并且让 babel 帮助我们转换成 React.createElement
添加react依赖的三种方式
- 方式一:直接CDN 引入
<!-- CDN引入 -->
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
- 方式二:下载后,添加本地依赖
- 方式三:通过npm
2.2. Hello World
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello React</title>
</head>
<body>
<div id="root"></div>
<div id="app"></div>
<!-- 添加依赖 -->
<!-- 依赖三个包 -->
<!-- CDN引入 -->
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<!-- babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<!-- 下载引入 -->
<!-- npm下载引入(脚手架) -->
<script type="text/babel">
// React code(jsx grammar)
// jsx grammar -> common JavaScript code -> babel
// render Hello World
// version is less than React18: ReactDOM.render
// ReactDOM.render(<h2>Hello World</h2>, document.querySelector("#root"))
// after React18:
const root = ReactDOM.createRoot(document.querySelector("#root"))
root.render(<h2>Hello World</h2>)
const app = ReactDOM.createRoot(document.querySelector("#app"))
app.render(<h2>hello, michael</h2>)
</script>
</body>
</html>





















 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








