
1 前言
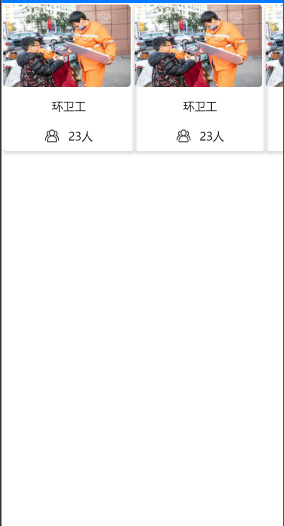
在开发微信小程序时,横向可滚动卡片列表是一个必不可缺的页面组件。其不仅美观还可以节省屏幕空间。具体截图如下:

2 代码详解
主要用的是scroll-x,具体代码如下:
wxml
<scroll-view scroll-x class="scroll-x">
<view style="display: inline-block;" class="act" bindtap="huodong" wx:for="{{activity_list}}" wx:key="{{item}}" data-id="{{item.activity_id}}">
<view class="activity_photo"><image src="{{item.activity_photo}}" style="height: 220rpx;width:340rpx;border-radius:10rpx"></image></view>
<view class="botton_view">
<view class="wenzi"><text class="ziti">{{item.activity_name}}</text></view>
<view class="next">
<view class="number"><image src="/image/for_li/renshu.png" style="height: 40rpx;width:40rpx"></image></view>
<view class="renshu"><text class="ziti">{{item.num}}人</text></view>
</view>
</view>
</view>
</scroll-view>
附:renshu.png

wxss
.scroll-x{
margin: 5rpx;
height:500rpx;
white-space:nowrap;
display:flex;
justify-content: space-around;
}
.act{
height: 390rpx;
width: 350rpx;
display: flex;
border-radius:10rpx;
border-style: solid;
box-shadow:0px 2px 4px 2px #DDDDDD;
border-width: 0rpx;
flex-direction: column;
justify-content:space-around;
align-items: center;
}
.activity_photo{
width: 350rpx;
height: 230rpx;
}
.botton_view{
width: 350rpx;
height: 160rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
.ziti{
font-size: 30rpx;
}
.next{
width:150rpx;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.number{
height: 40rpx;
}
js
Page({
/**
* 页面的初始数据
*/
data: {
activity_list:[{activity_photo:"/image/activity/huanwei.jpg",activity_name:"环卫工",num:23},
{activity_photo:"/image/activity/huanwei.jpg",activity_name:"环卫工",num:23},
{activity_photo:"/image/activity/huanwei.jpg",activity_name:"环卫工",num:23}],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
3 样例展示

4 结语
在微信小程序开发中,横向滚动卡片列表是提升用户体验和界面美观的重要组件。本文介绍了如何通过使用scroll-x属性来实现这一功能,使用户能够在一个页面内便捷地浏览多个卡片内容。这种交互模式不仅适用于展示商品、信息等,还能在不同场景中扩展使用。
























 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










