js获取地址栏参数
原文链接:http://www.liangshunet.com/ca/201305/452557272.htm
此处只是记录一下
前言:
在 C#、PHP、JSP 中,都有直接获取 Url 中指定参数的方法,但 Javascript 却没有这样的现在方法,得自己写一个。在 Web 的开发过程中,获取 Url 中的参数是十分常用的操作,所以很有必要把它封装成一个可直接调用的方法。下面先介绍具体的实现过程,再分享代码。
直接获取 Url 中指定参数的实现过程
首先通过 document.location 获得当前访问网页的网址,其次用 split 方法通过“?”把网址分为两部分。如果网址中有参数(arrObj.length > 1);再用 split 方法通过 “&”把每个参数分开;接着用 for 循环检查参数中是否有与要找的参数相同参数,如果有,则返回参数的值;如果没有,继续循环直到找完所有参数。如果网址中没有参数和没有找到参数,都返回空。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" name="param" value="" placeholder="请输入要获取参数" />
<button id="sub">获取</button>
<div id="cont" style="width: 200px;height: 200px;padding: 42px;border:1px solid #abcdef;border-radius: 50%;background: pink;">
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$('#sub').click(function(){
let param = $("input[name=param]").val();
let val = GetUrlParam(param);
$('#cont').text(val);
});
function GetUrlParam(paraName) {
var url = document.location.toString();
var arrObj = url.split("?");
if (arrObj.length > 1) {
var arrPara = arrObj[1].split("&");
var arr;
for (var i = 0; i < arrPara.length; i++) {
arr = arrPara[i].split("=");
if (arr != null && arr[0] == paraName) {
return arr[1];
}
}
return "";
}
else {
return "";
}
}
</script>
</body>
</html>
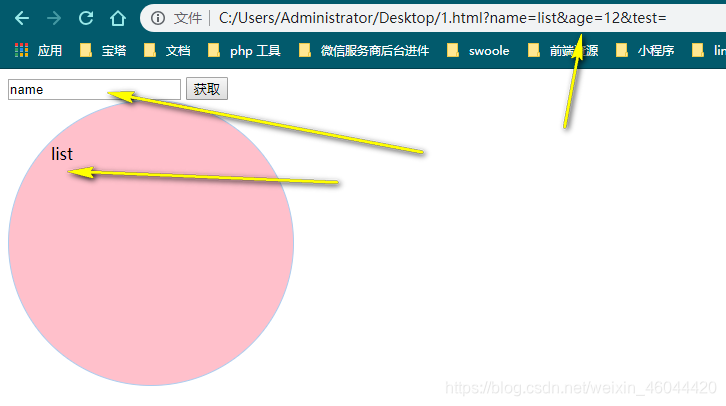
测试:






















 4188
4188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








