一、Vue cli 介绍
什么是vue-cli
vue-cli是由vue官方发布的快速构建vue单页面的脚手架
为什么要用vue-cli构建项目
用vue-cli可以实现webpack的快速打包 ,打包。
代码重用
兼容ES6 ;jQuery语言:ES5
兼容nodeJS
只有 一个单界面。index.html.在vue组件中去写代码。
1.前后端分离,后端打包jar,前端打包,页面,打包后只有一个页面。
2.用户用手机的几率大,做项目的需求,更偏向于手机应用,手机页面是一个单页面程序。
二、Vue cli 环境搭建
1. 安装node.js
Node.js 官方网站下载:https://nodejs.org/en/
2. 下载完毕后,可以安装node,建议不要安装在系统盘。
3. 设置nodejs prefix(全局)和cache(缓存)路径
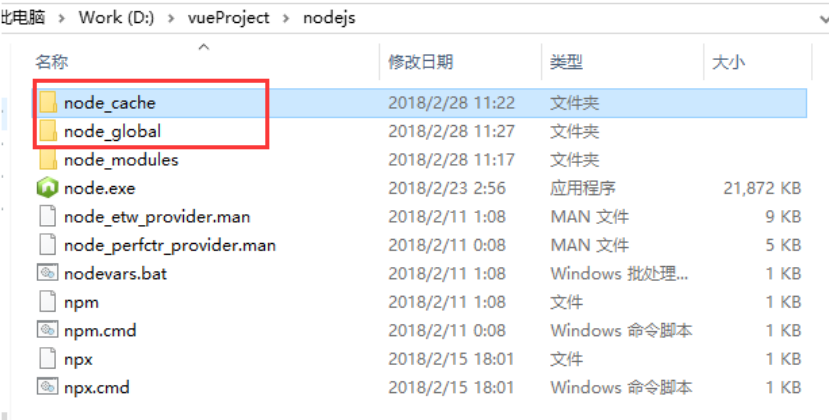
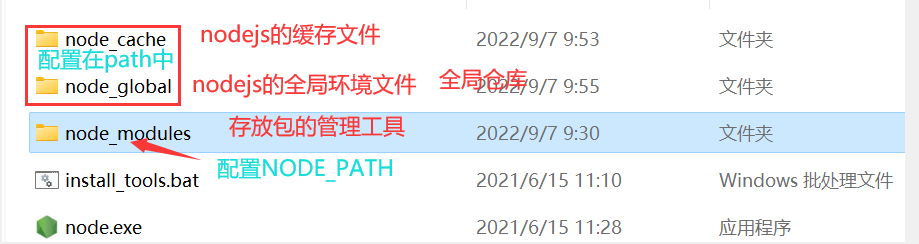
一、在nodejs安装路径下,新建node_global和node_cache两个文件夹


二、设置缓存文件夹
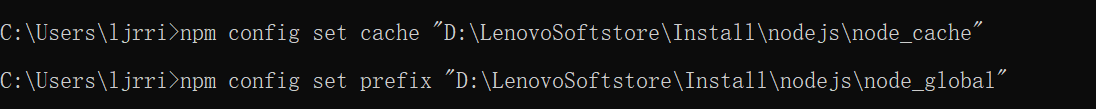
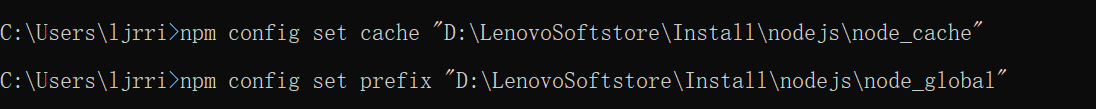
npm config set cache "D:\LenovoSoftstore\Install\nodejs\node_cache"

三 设置全局模块存放路径
npm config set prefix "D:\LenovoSoftstore\Install\nodejs\node_global"

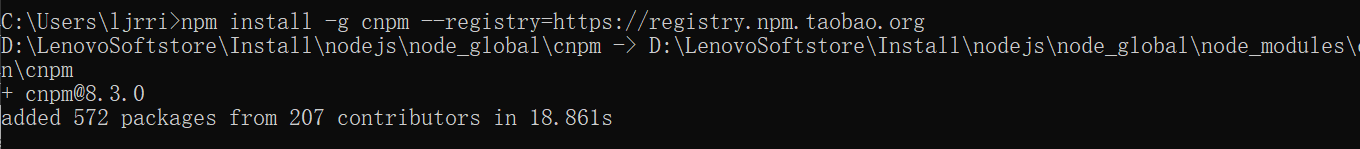
4 基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

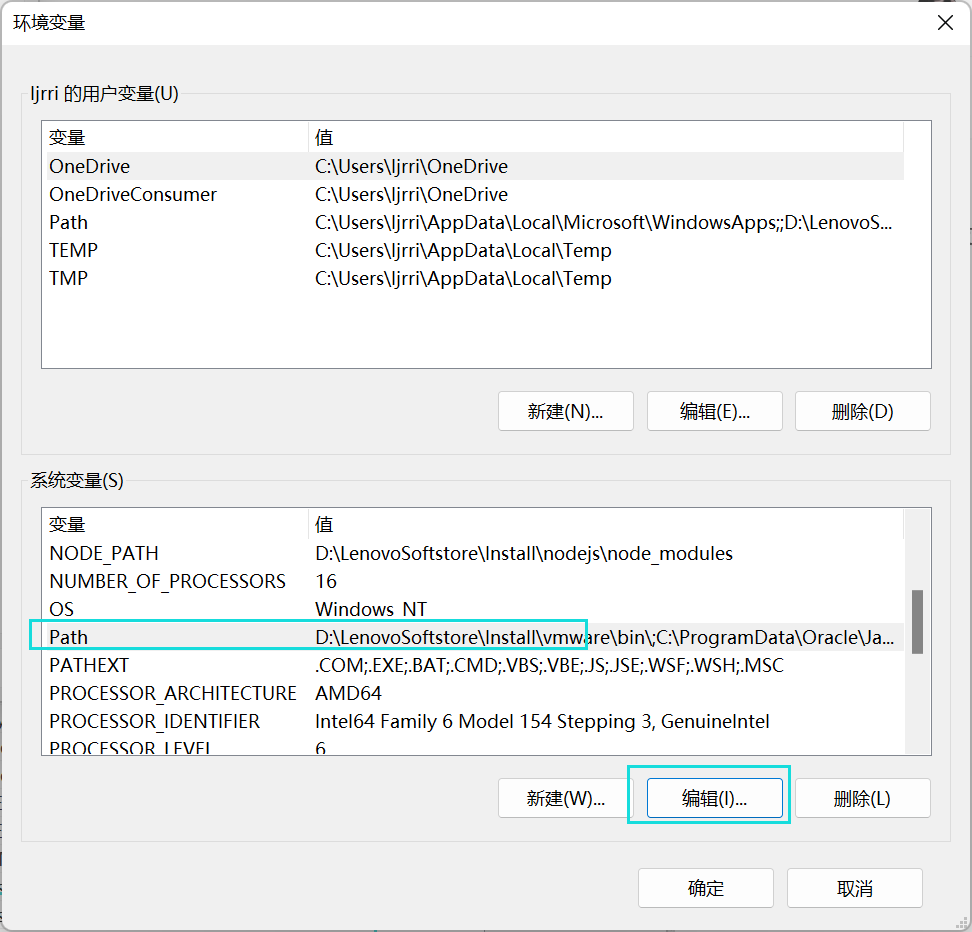
5 设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属
性”对话框。
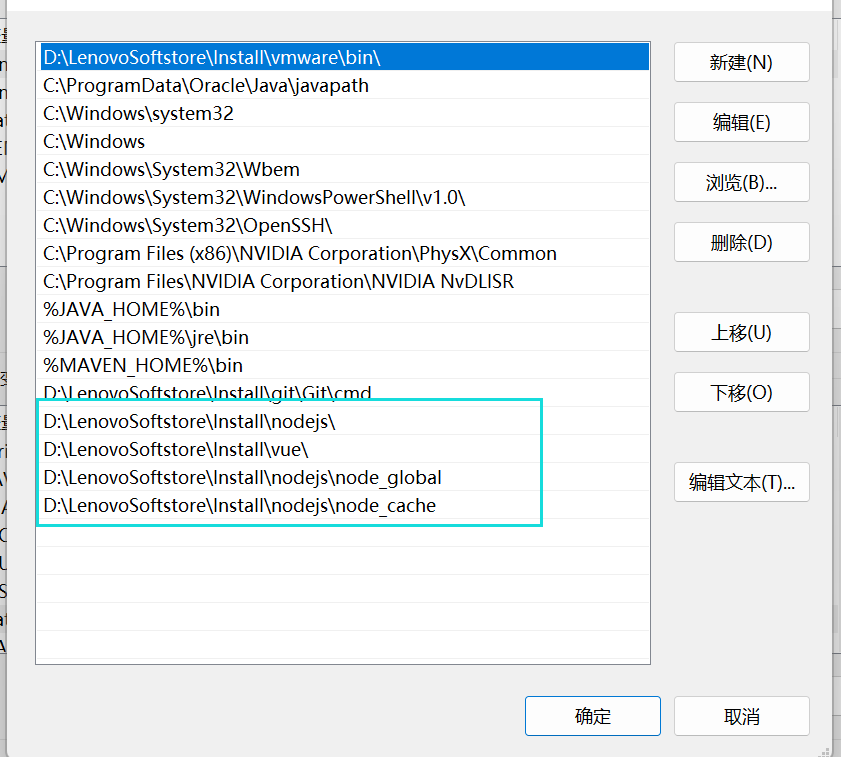
2、修改系统变量PATH


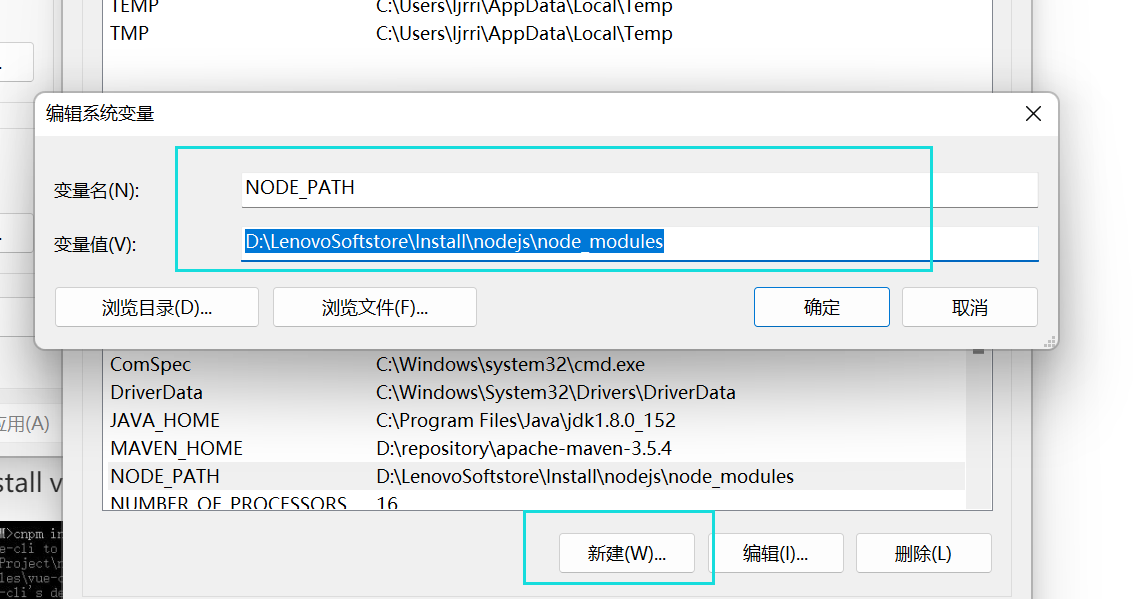
新增系统变量NODE_PATH

6 安装Vue
cnpm install vue -g 或 cnpm install vue -g

7 安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g 或者 npm install vue-cli -g






















 4900
4900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








