问题描述
1、Node在执行npm指令时会发生的错误

解决方案 1:修改配置文件:
1.1可以使用命令行。找到npm的配置目录:
npm config命令
npm config ls
npm config list
npm config ls -l
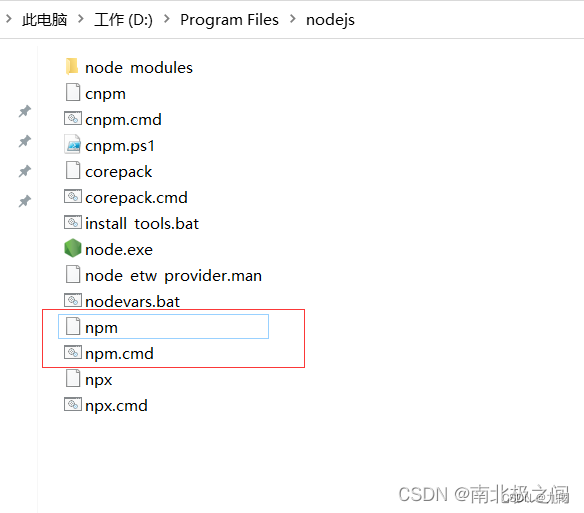
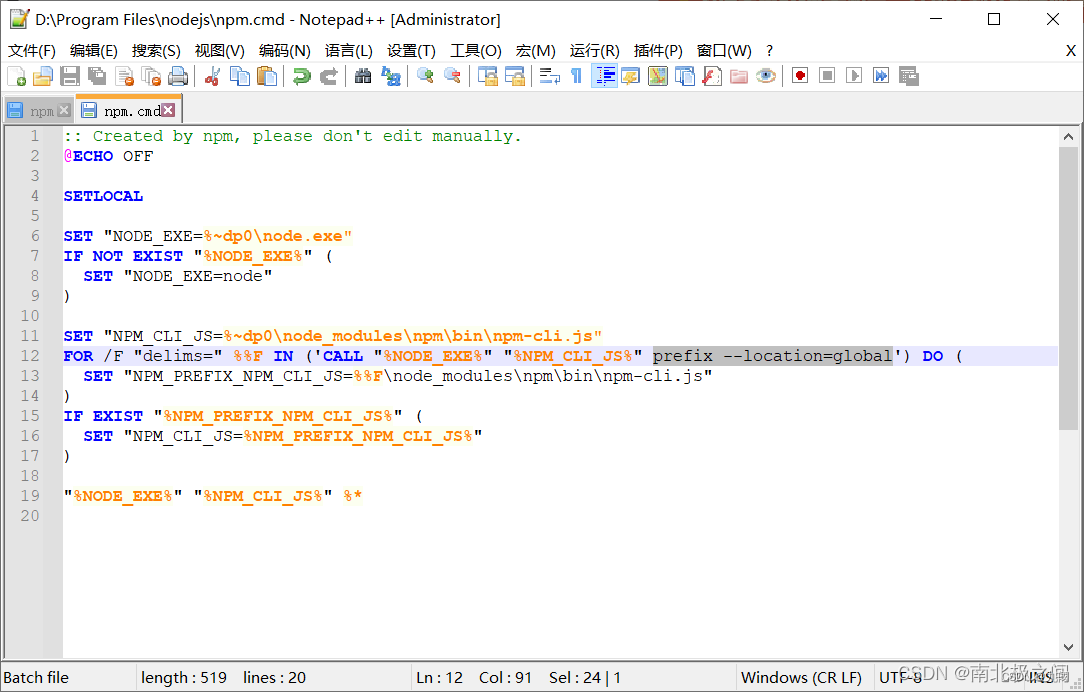
打开nodejs文件夹。并打开两个文件 npm.cmd 和 npm

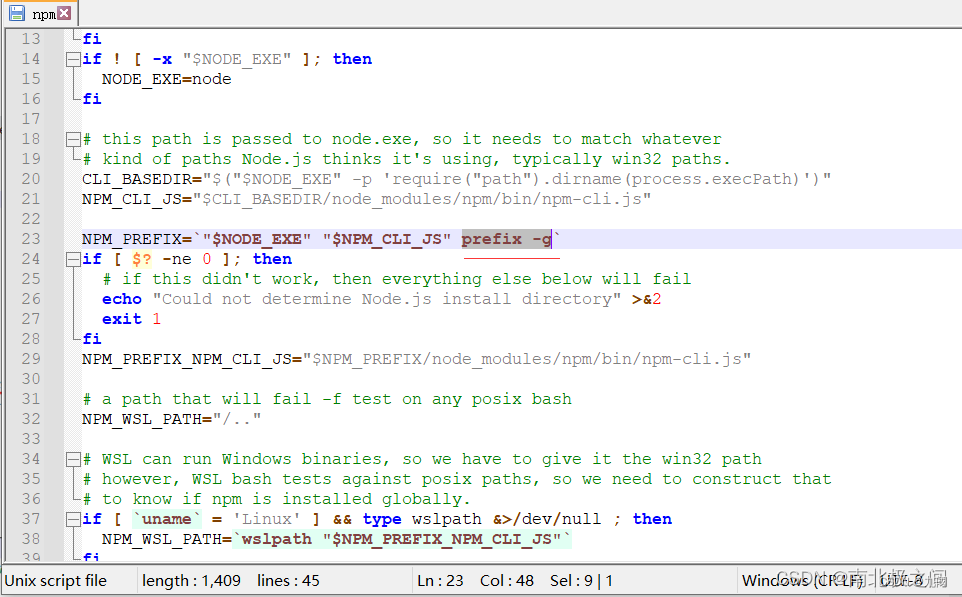
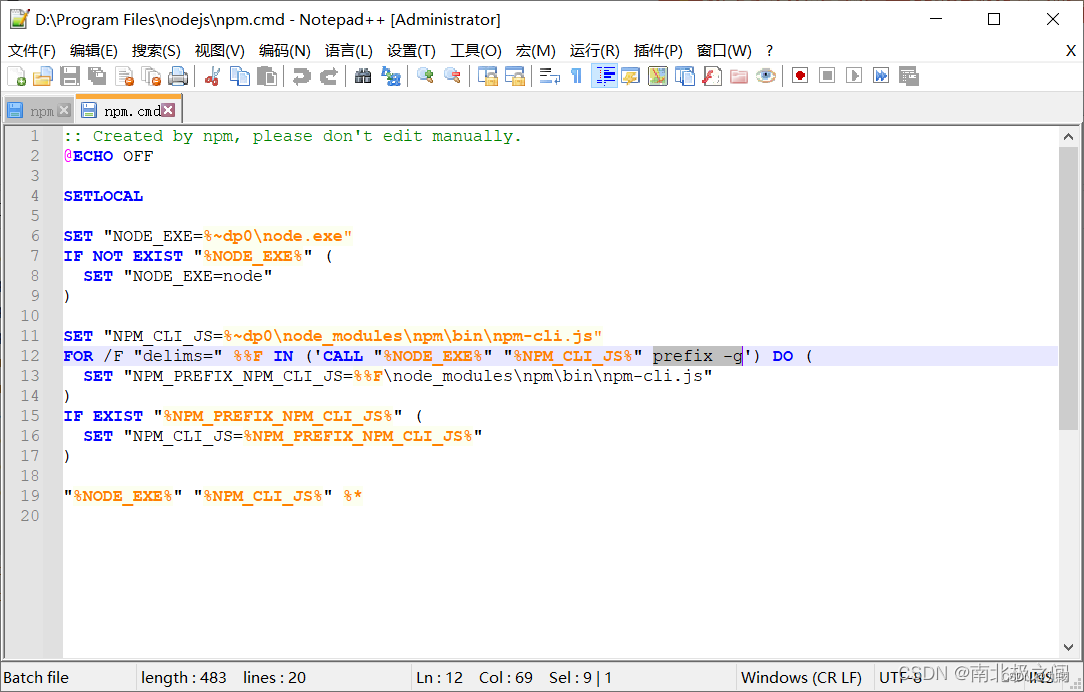
找到那2个文件里面的prefix -g替换为prefix --location=global
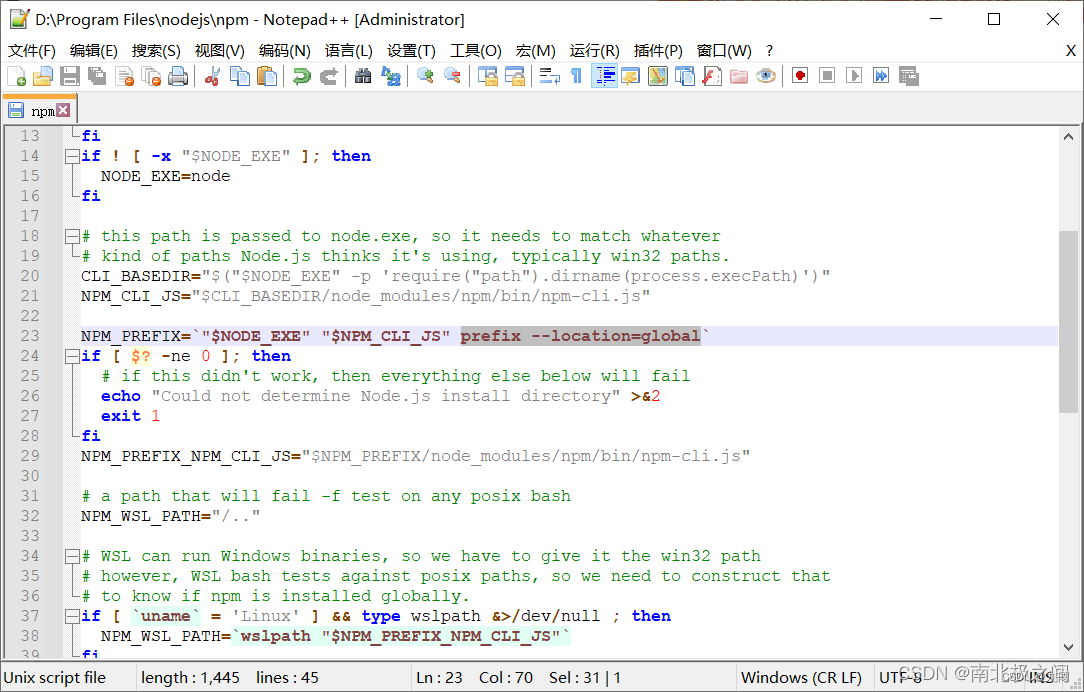
prefix --location=global
修改前:


修改后:


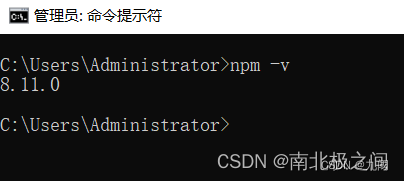
修改完之后、关闭之前的命令行窗口。重新打开一个新的命令行窗口,检查一下。是否还会报错:

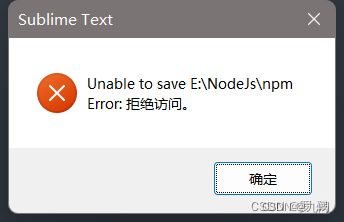
在修改Node npm文件和npm.cmd文件时会提示拒绝访问

解决方案:
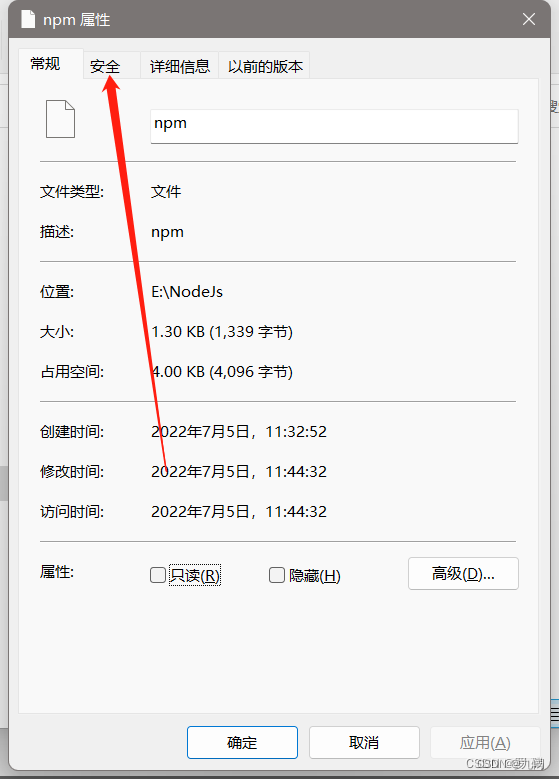
找到Node的安装路径,找到npm文件和npm.cmd文件

编辑这两个文件,使用记事本打开,找到prefix -g文本段 替换为prefix --location=global
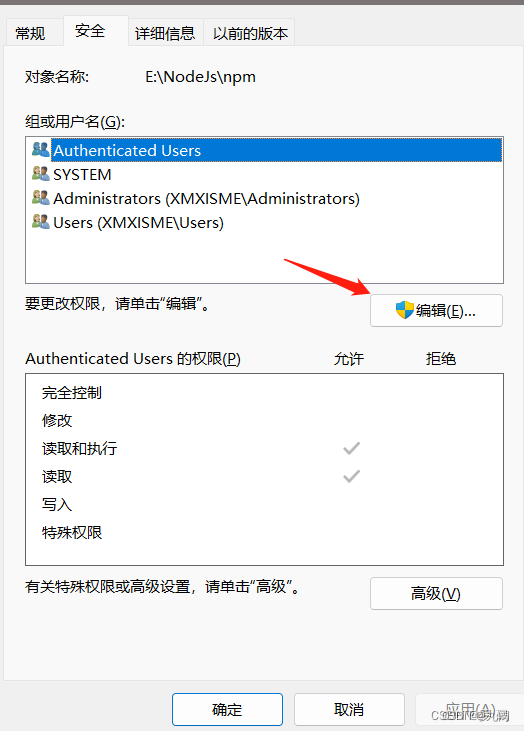
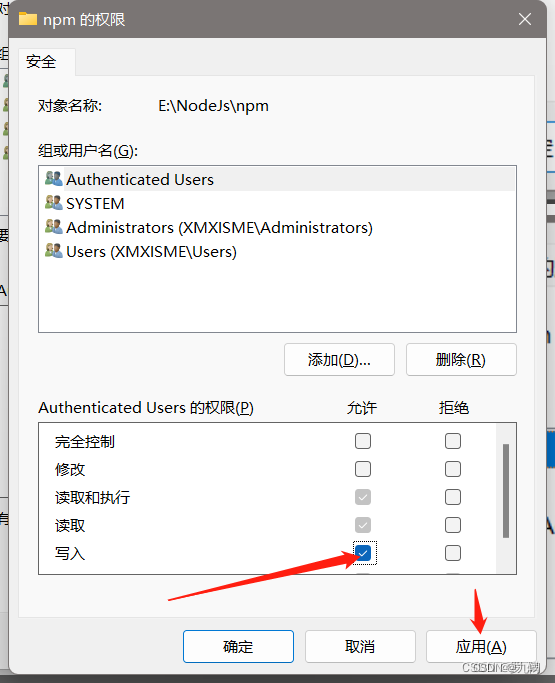
如果在修改文件后无法保存,提示拒绝访问的化话,设置增加该文件的可写入权限即可



增加可写入权限后就可以保存文件了
如果添加后还是出现了相同的警告,用管理员模式打开cmd即可
解决方案 2:使用npm的时候。在命令后面加上 –location=global
似乎 global -global,–local 已被弃用,因为警告消息指示但您可以使用 –location=global Command 而不是 global –global,–local 已被弃用。只需在将来使用此命令。
使用此命令
npm install --location=global create-react-app
而不是
npm install -g create-react-app
现在,您的警告消息必须得到解决。谢谢。
文章来源
https://blog.csdn.net/qq_24061803/article/details/125616679
https://blog.csdn.net/qq_22182989/article/details/125241810






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








