教育机构的网站设计分享
我很高兴向大家介绍我刚刚制作的教育机构的网站设计。友好的站点界面,是打动访客的第一步。
教育机构网站的主题网站设计旨在向访客展示机构的专业性、教学质量以及服务内容,同时提供一个用户友好的界面,使访客能够轻松地获取所需信息、进行互动和报名。以下是关于教育机构网站主题网站设计的详细介绍:
一、设计目标和原则
- 目标:传达教育机构的教学理念、特色课程和服务,吸引潜在客户并提升品牌形象。
- 原则:设计应简洁、专业、易于导航,同时注重用户体验和互动性。
二、设计要素
- 色彩选择:根据教育机构的品牌形象和定位,选择适合的色调。通常,温暖、明亮和专业的色彩能够传达出积极、向上的氛围。
- 布局设计:
- 头部:放置机构logo、导航栏、搜索框等,确保用户能够迅速找到所需信息。
- 中部:展示机构介绍、特色课程、教师团队、学生作品等核心内容。
- 底部:包含联系方式、地图指引、版权声明等。
- 图片和图标:使用高质量的图片展示校园环境、教学设施、教师风采和学生活动等,同时设计易于识别的教育相关图标,以提升视觉体验。
- 字体和排版:选择清晰易读的字体,确保信息的有效传达。排版应整齐有序,便于用户快速浏览和理解。
三、内容规划
- 首页:
- 欢迎语:用简短的文字向访客传达机构的核心理念。
- 课程展示:精选部分热门课程进行展示,吸引用户深入了解。
- 教师团队:展示教师风采和资质,提升机构的专业形象。
- 学生评价:展示学生对课程的评价,增强机构的口碑。
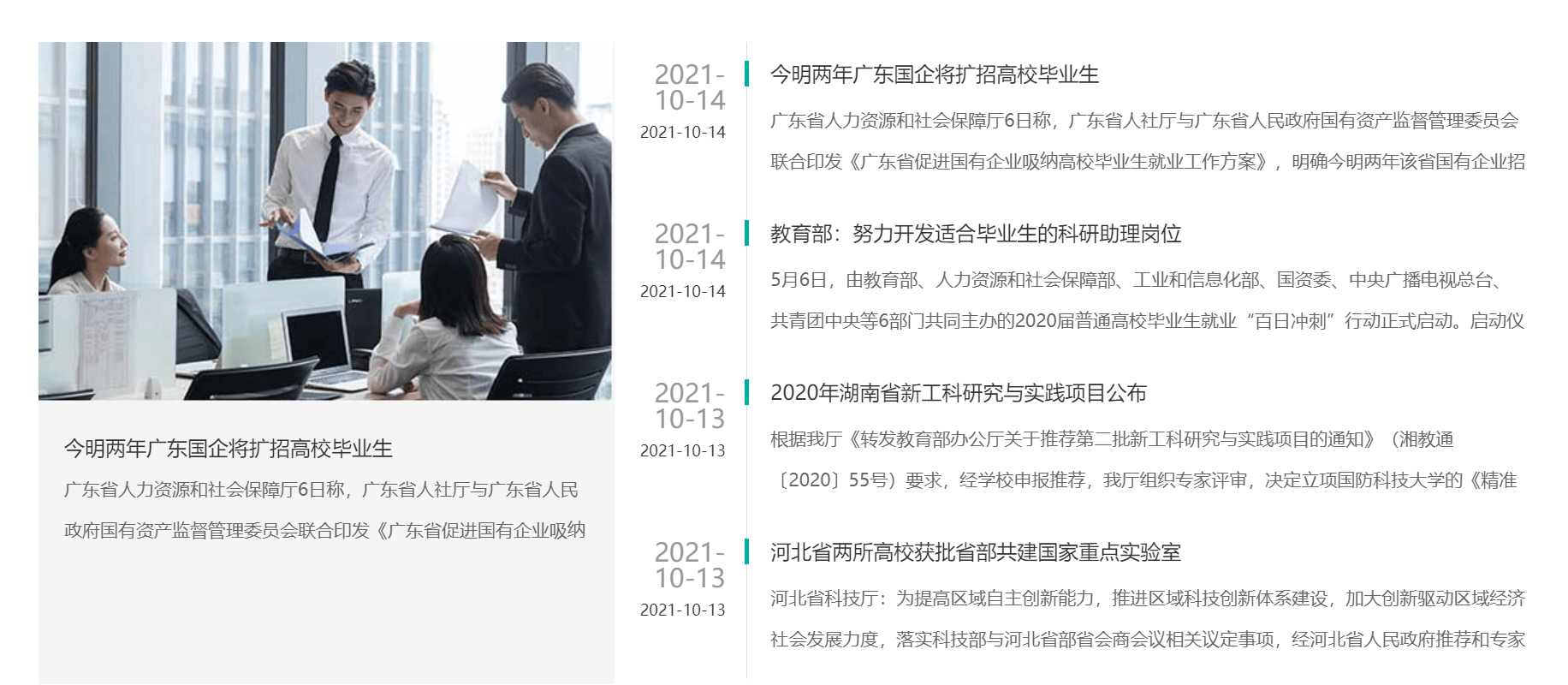
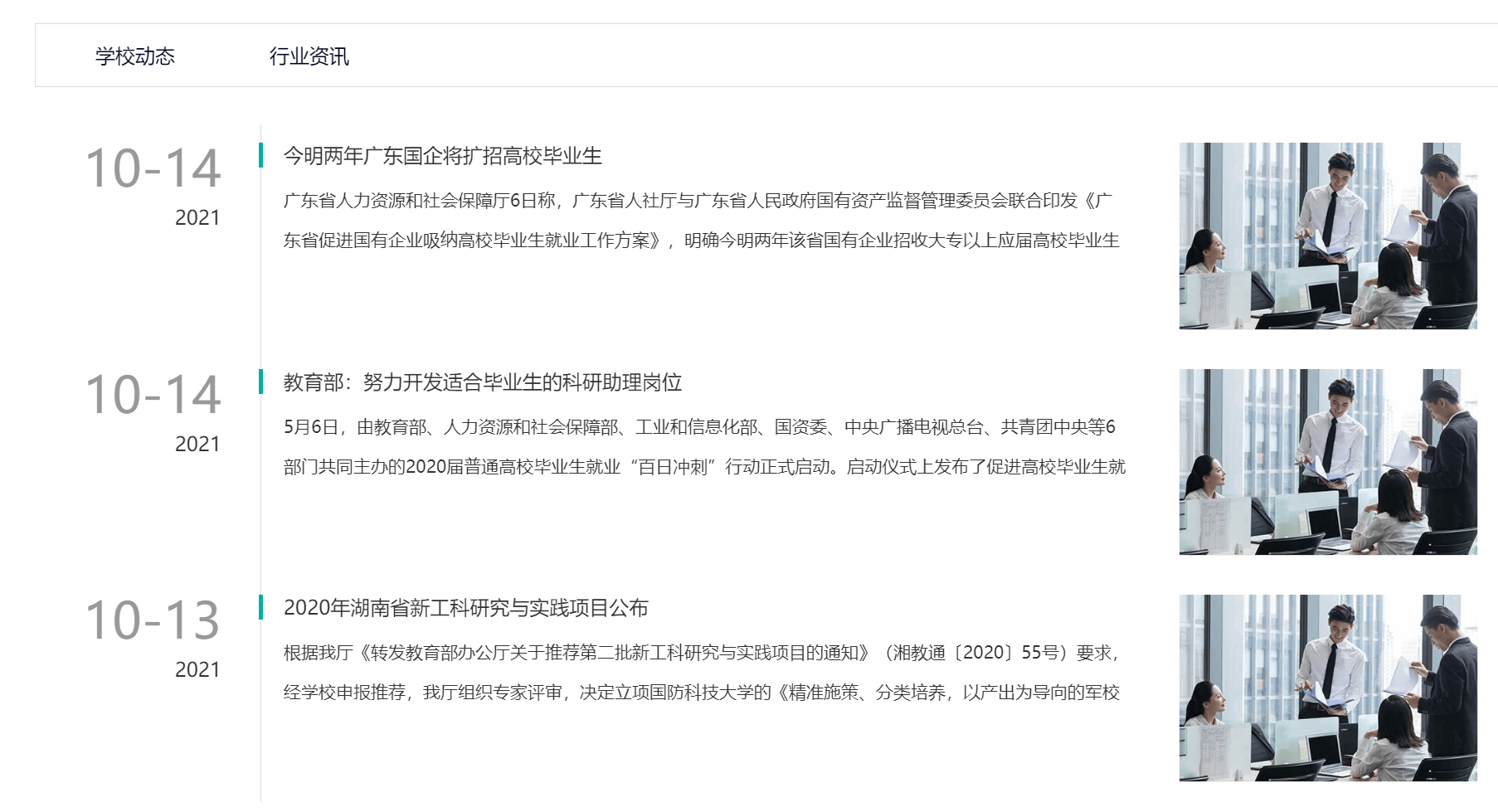
- 新闻动态:发布机构最新消息、活动通知等。
- 在线报名:提供便捷的在线报名功能,方便用户快速完成报名流程。
- 课程页面:
- 详细介绍各类课程的内容、目标、教学方法等。
- 提供课程的时间安排、价格信息以及报名方式。
- 展示课程相关的教材、资料和成功案例。
- 教师页面:
- 展示教师的资质、教学经验、教学成果等。
- 提供教师的联系方式和预约咨询功能。
- 学生作品页面:
- 展示学生的优秀作品和获奖情况。
- 设立学生风采栏目,分享学生的学习心得和成长经历。
- 联系我们页面:
- 提供机构的详细地址、联系电话、电子邮箱等信息。
- 提供地图指引和在线留言功能,方便用户咨询和反馈。
四、功能设计
- 用户注册与登录:提供用户注册与登录功能,方便用户管理个人信息、查看报名状态等。
- 在线支付:支持多种支付方式,方便用户完成学费支付。
- 在线预约:提供课程试听、教师咨询等在线预约功能,满足用户的个性化需求。
- 在线客服:提供在线客服支持,解答用户在使用过程中遇到的问题。
- 学习进度跟踪:为已报名用户提供学习进度跟踪功能,帮助他们更好地规划学习时间和进度。
五、用户体验设计
- 简洁明了:避免过多的装饰和冗余信息,确保用户能够快速找到所需功能。
- 易于使用:提供直观的导航菜单和按钮设计,确保用户能够轻松地进行页面跳转和操作。
- 响应式设计:确保网站在不同设备和屏幕尺寸下都能良好地显示和运行,提供一致的用户体验。
通过以上设计要素、内容规划和功能设计的综合考虑,教育机构网站能够充分展示其专业性和教学特色,吸引更多的潜在客户,并提升品牌形象和用户体验。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的教育机构网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的教育机构信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/







本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 391
391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








