转自:https://baijiahao.baidu.com/s?id=1678901560562849745&wfr=spider&for=pc
在搭建的SpringBoot项目中,可以使用模板引擎,设计出不同样式的页面。如果页面模板中使用Bootstrap前端框架,需要将Bootstrap对应的js和css拷贝到指定文件夹中。
技术
SpringBoot
jQuery
HTML5
CSS3
Bootstrap
1、打开IntelliJ IDEA 2020开发工具,创建SpringBoot框架项目

创建SpringBoot框架项目
2、在templates文件夹下,新建页面文件index.html
 在templates文件夹下,新建页面文件
在templates文件夹下,新建页面文件
3、配置项目的jdk,下载对应的依赖包,然后启动项目类
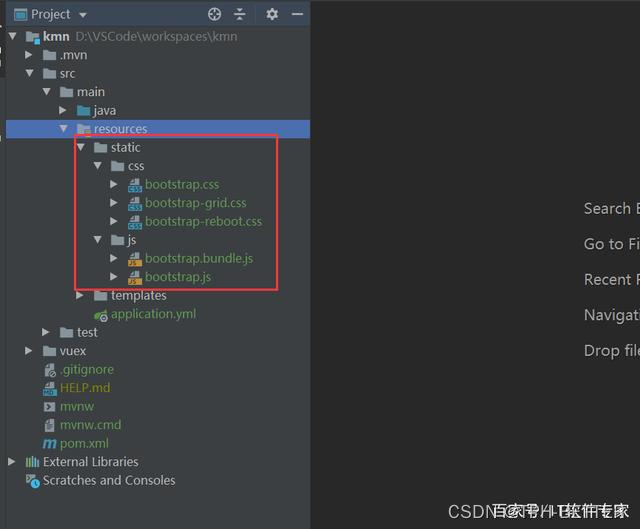
4、到Bootstrap官网下载,然后将js和css拷贝到指定文件夹

下载Bootstrap,拷贝js和css文件
5、打开index.html文件,引入bootstrap中的css和js文件
 引入bootstrap中的css和js文件
引入bootstrap中的css和js文件
6、重新启动项目,访问项目,结果浏览器控制台出现了报错
 7、检查代码发现,由于jquery没有引入
7、检查代码发现,由于jquery没有引入
 解决报错问题
解决报错问题
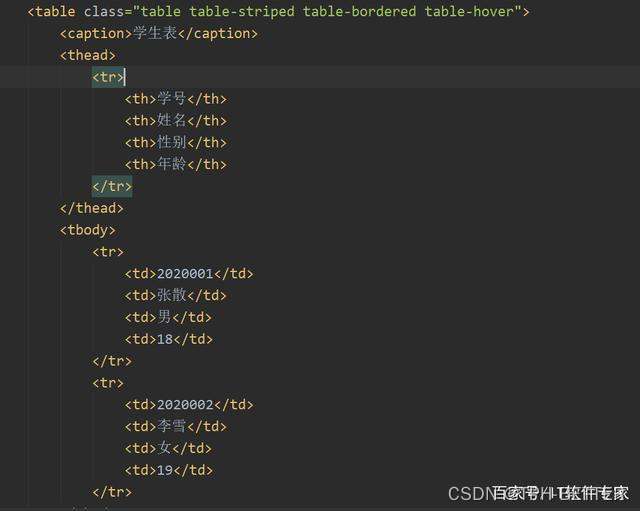
8、在标签中,插入一个table,然后添加Bootstrap对应的表格样式

body标签中,插入表格元素和表格样式
9、再次启动项目,刷新浏览器,可以查看到表格
 说明:
说明:
1、在SpringBoot框架项目中,可以使用模板引擎,快速搭建前端项目
2、前端页面修改了样式或业务逻辑,需要重复启动项目,才能查看效果





















 7270
7270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








