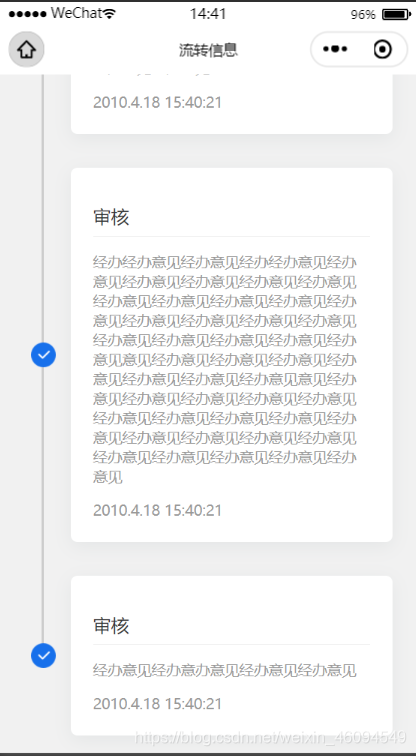
最后效果图
图片: 
代码如下
<template>
<view class="process_more">
<view class="no_text"><text class="no_left">编号</text><view class="no_right">1234566677</view></view>
<!-- 步骤条 -->
<view class="set-1">
<view class="set-2" :key="index" v-for="(item,index) in options">
<image class="left_img" :src="prosecc" mode=""></image>
<view v-if='index!=0' class="left_line_up"></view>
<view v-if='index!=options.length-1' class="left_line_down"></view>
<view class="set-view">
<view class="set-view-test">
<view class="set-view-test2">审核</view>
</view>
<view class="set-view-test3">{{item.text1}}</view>
<view class="set-view-test3">2010.4.18 15:40:21</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
prosecc:this.$API.yqImgUrl + this.$API.prosecc,//上箭头
options:[
{
text1:'经办意见经办意办意见经办意见经办意见'
},
{
text1:'经办办意经办意见经办意见经经见意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见'
},
{
text1:'经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见'
},
{
text1:'经办经办意见经办意见经办经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见经办意见'
},
{
text1:'经办意见经办意办意见经办意见经办意见'
}
]
}
},
methods: {
}
}
</script>
<style lang="scss">
.process_more{
height: 42rpx;
font-size: 30rpx;
color: #666666;
.no_text{
margin: 40rpx;
display: flex;
.no_right{
color: #333333;
margin-left: 20rpx;
}
}
.process_text{
position: relative;
.process_left{
position: absolute;
top:200rpx;
left: 40rpx;
image{
width: 44rpx;
height: 44rpx;
}
}
.process_right{
}
}
}
.set-1 {
margin: 30upx;
.set-2:last-child::after {
display: none;
}
.set-2 {
border-radius: 10rpx;
width: 600rpx;
margin-left: 100rpx;
margin-top: 60rpx;
position: relative;
.set-view{
width: 493rpx;
padding: 40rpx;
background-color: #ffffff;
box-shadow: 0px 4px 16px 0px rgba(69, 91, 99, 0.08);
border-radius: 12rpx;
margin-top: 24rpx;
.set-view-test{
margin: 0 auto;
padding-top: 26rpx;
padding-bottom: 30rpx;
border-bottom: 1rpx solid #EFEFEF;
.set-view-test2{
width: 100%;
height: 26rpx;
font-family: Gibson;
font-size: 32rpx;
color: #333333;
}
}
.set-view-test3{
margin: 0 auto;
font-size: 26rpx;
color: #999;
margin-top: 26rpx;
}
}
}
.left_img{
width: 44rpx;
height: 44rpx;
position: absolute;/* 定位 */
top:50%;
margin-top: -22rpx;
left: -70rpx;/* 移动到左边 */
z-index: 100;
}
.left_line_up{
position: absolute;/* 定位 */
top: 0;/* 定位 距离*/
left: -52upx;/* 定位 距离*/
height: 50%;/* 高度 */
margin-top: -22rpx;
border-style: solid;
border-left: 1rpx ;/* 横线颜色 */
border-color: #ccc;
}
.left_line_down{
position: absolute;/* 定位 */
top: 50%;/* 定位 距离*/
left: -52upx;/* 定位 距离*/
height: 60%;/* 高度 */
margin-top: 22rpx;
border-style: solid;
border-left: 1rpx ;/* 横线颜色 */
border-color: #ccc;
}
}
</style>





















 1423
1423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








