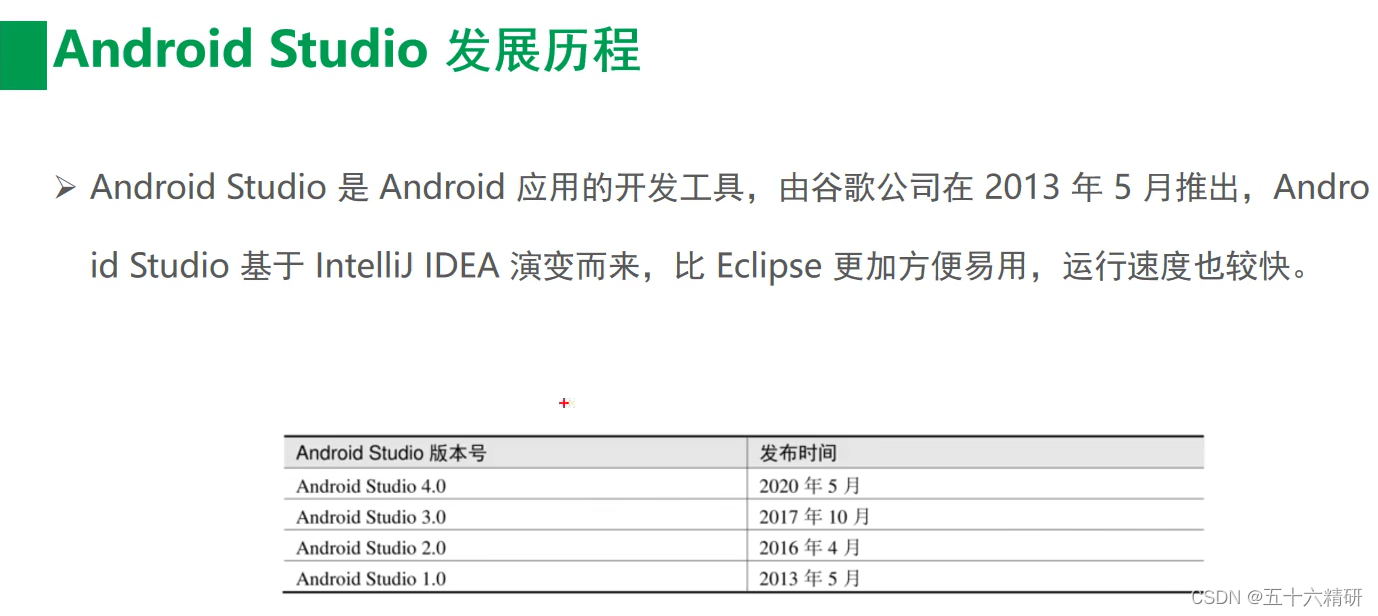
Android发展历史

开发工具
Android Studio

安装工具
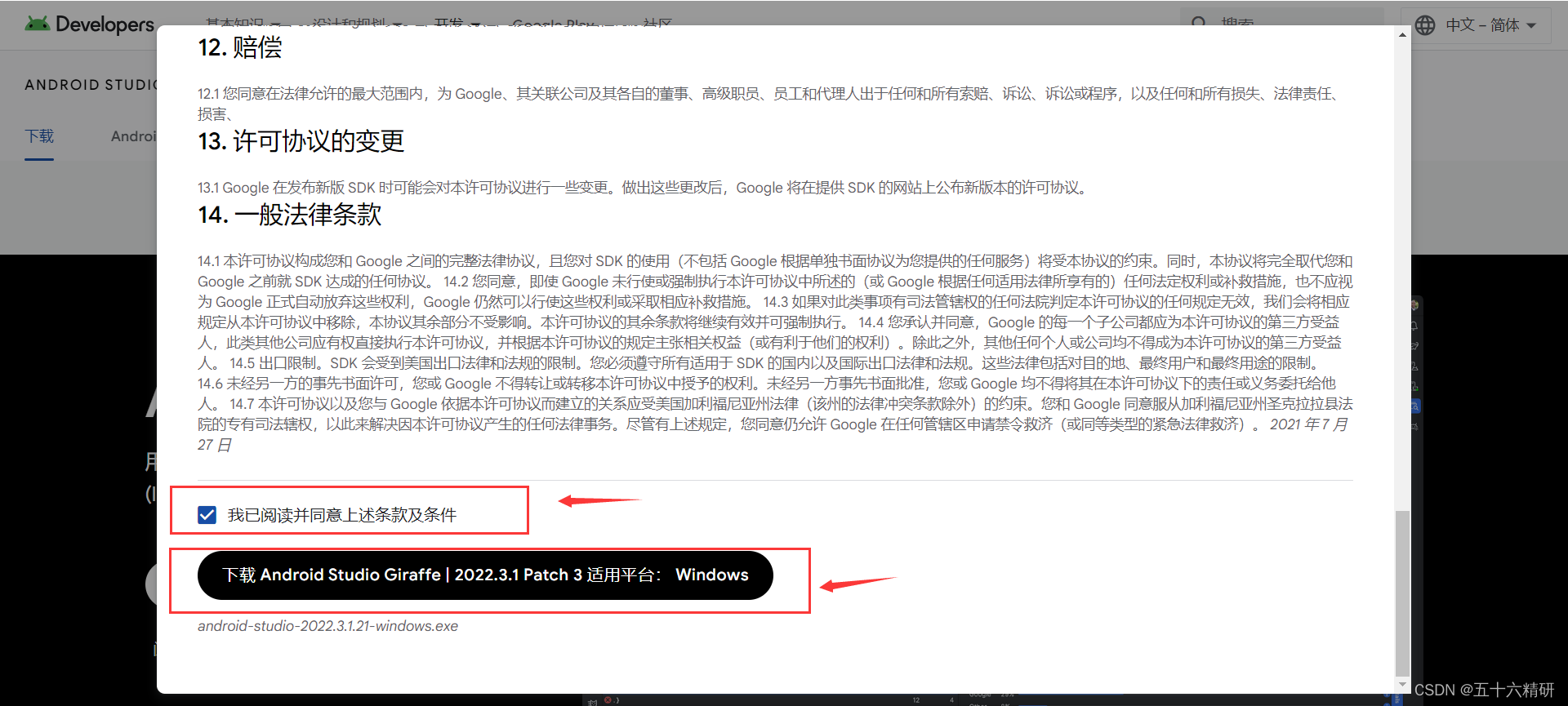
下载页面:下载 Android Studio 和应用工具 - Android 开发者 | Android Developers


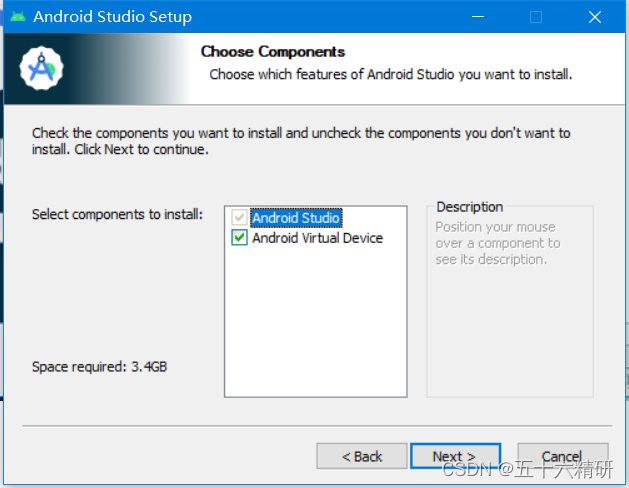
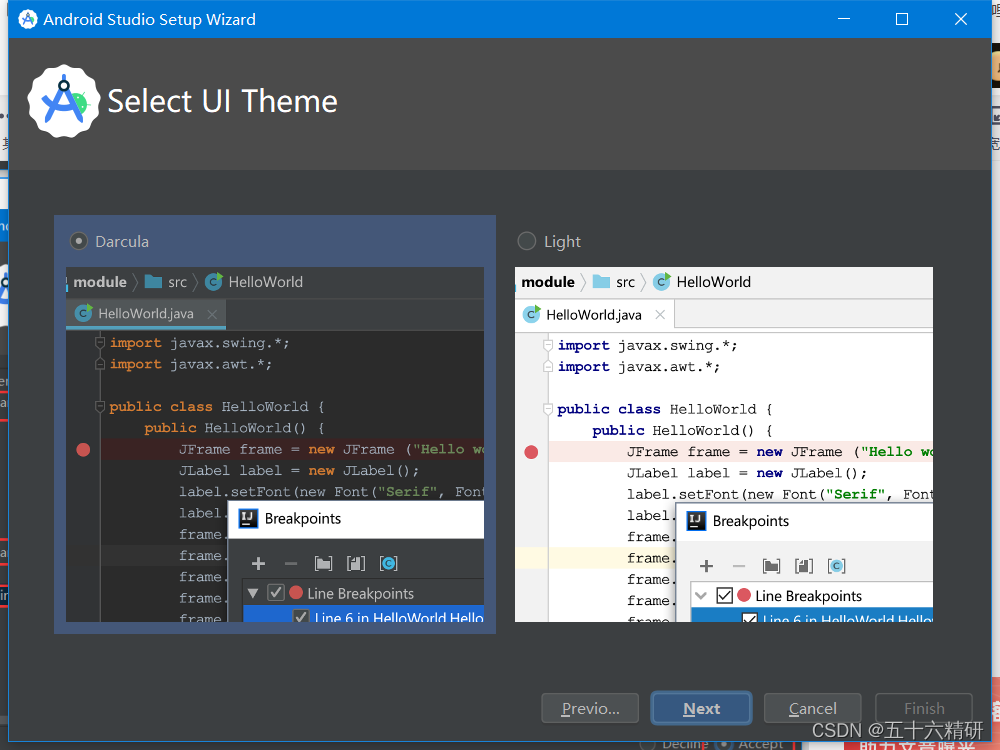
安装步骤




要求代理,关闭就可以

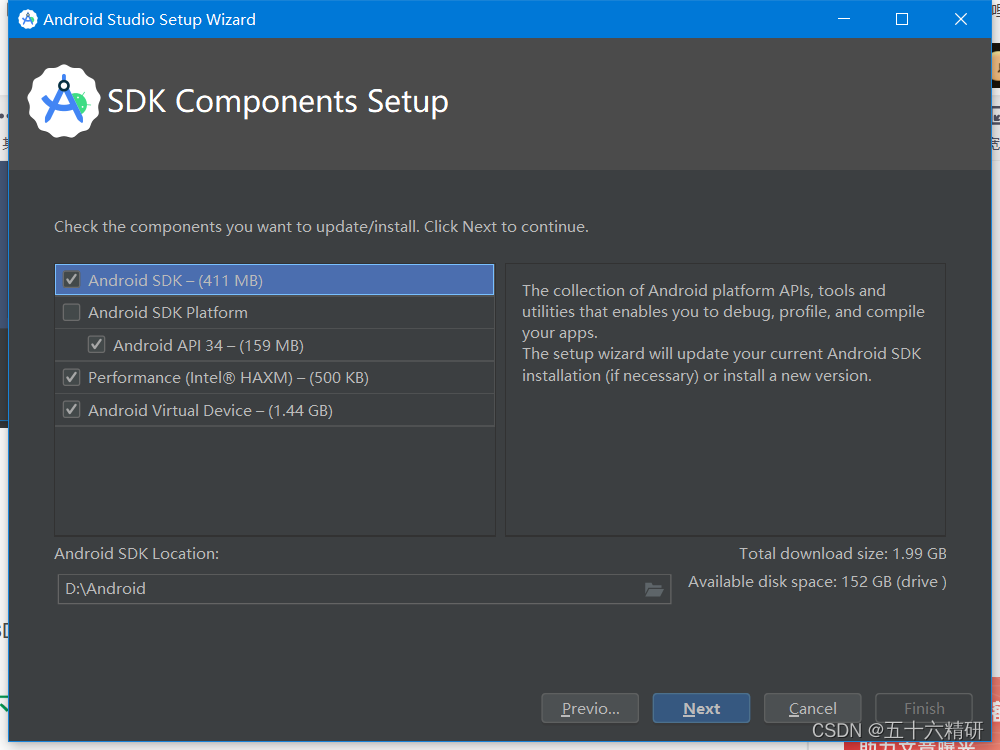
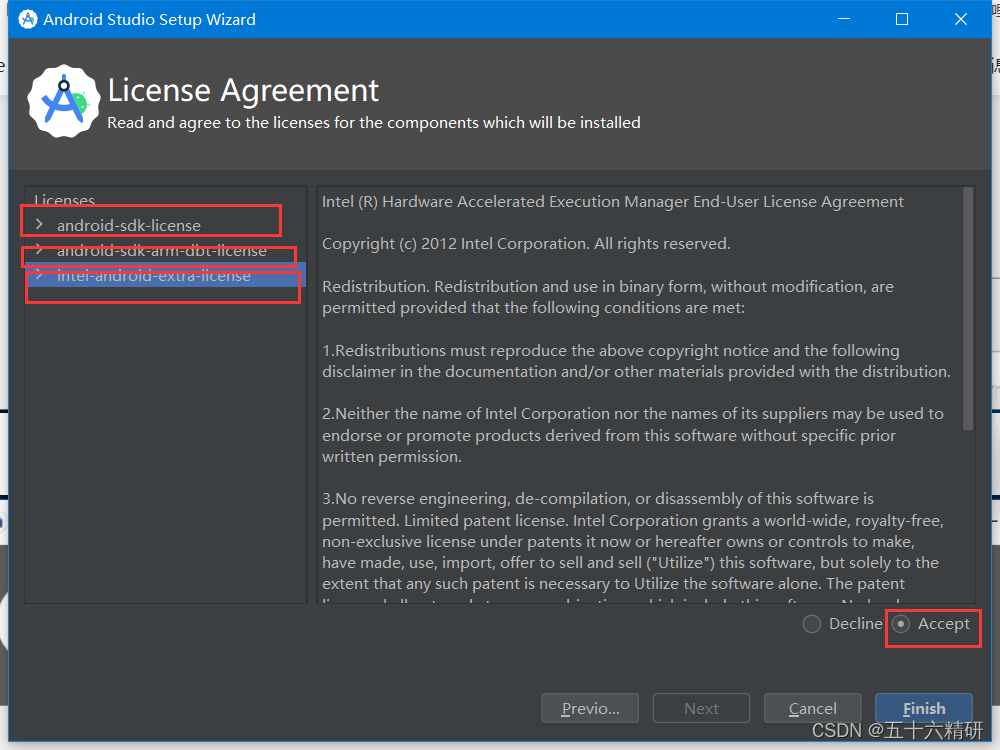
下载SDK







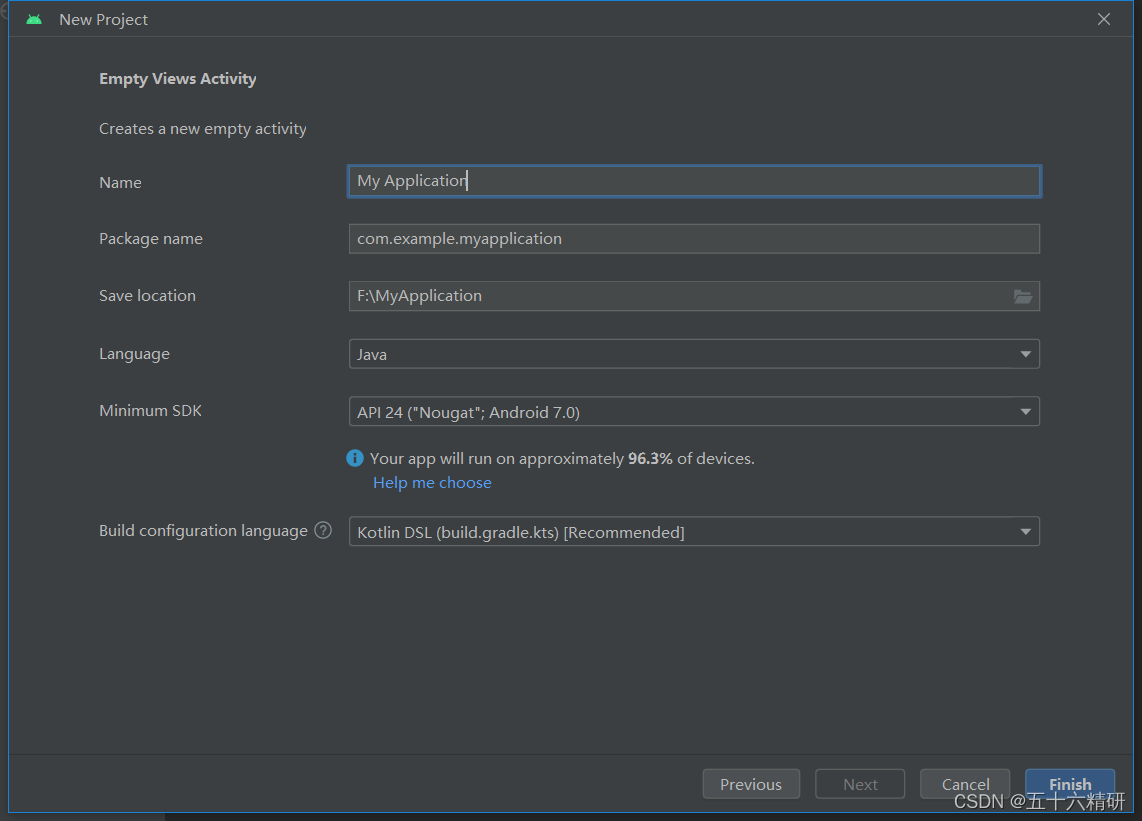
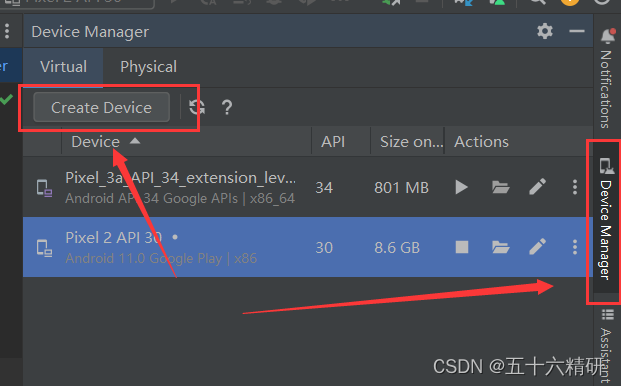
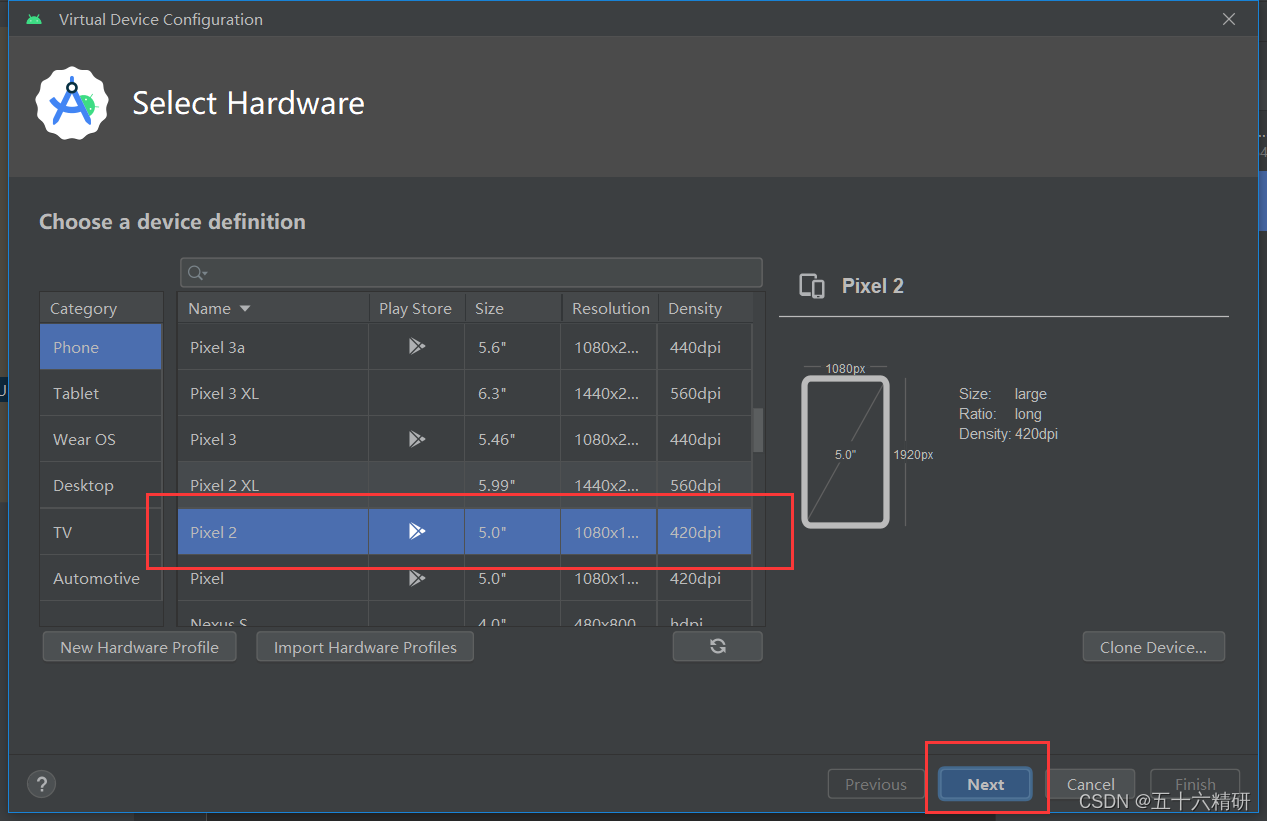
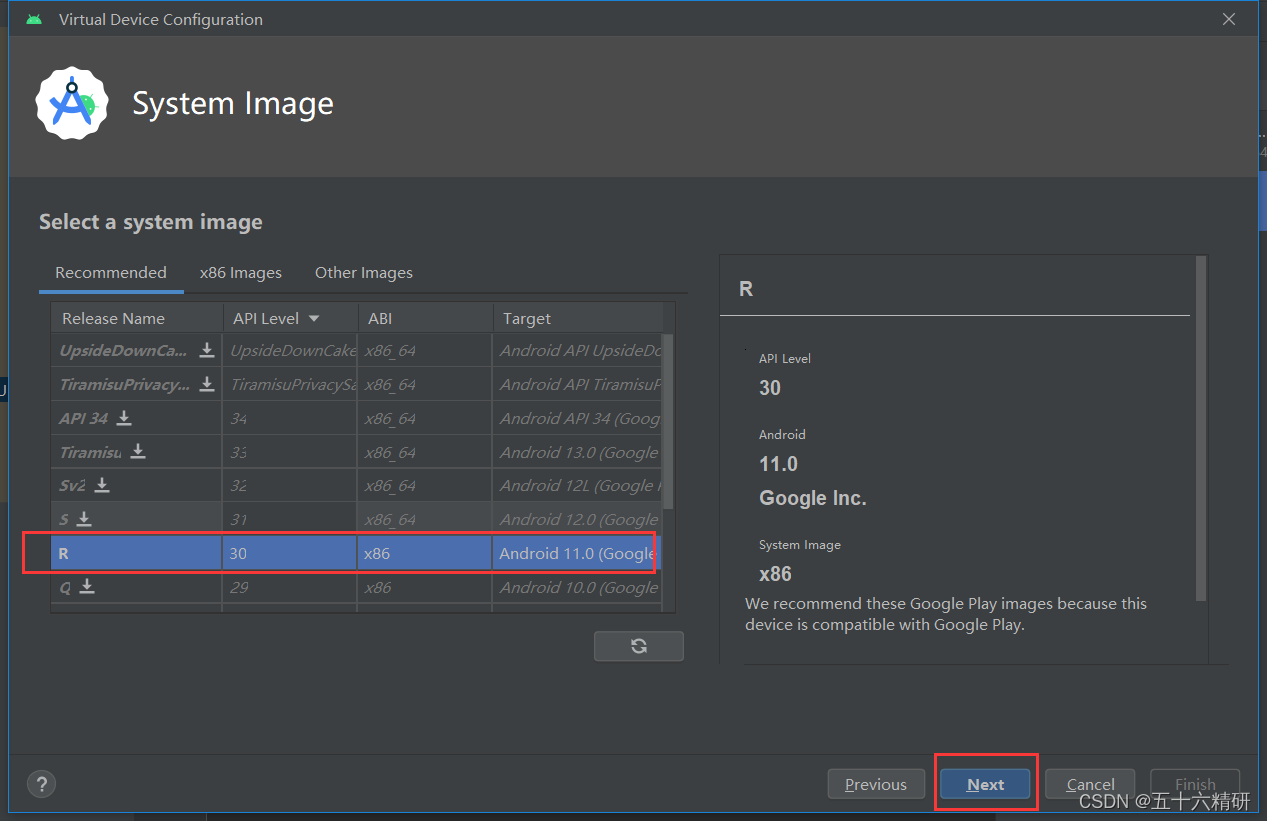
完成后创建新项目







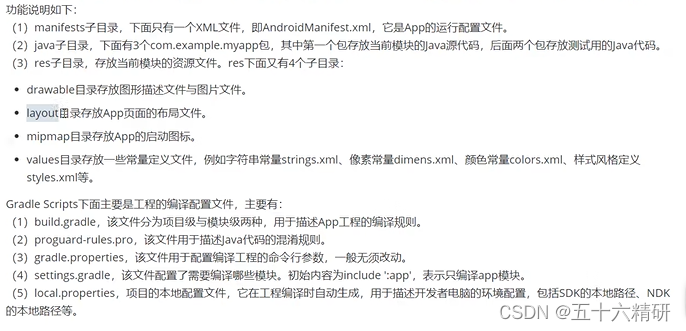
工程目录结构



编译配置文件

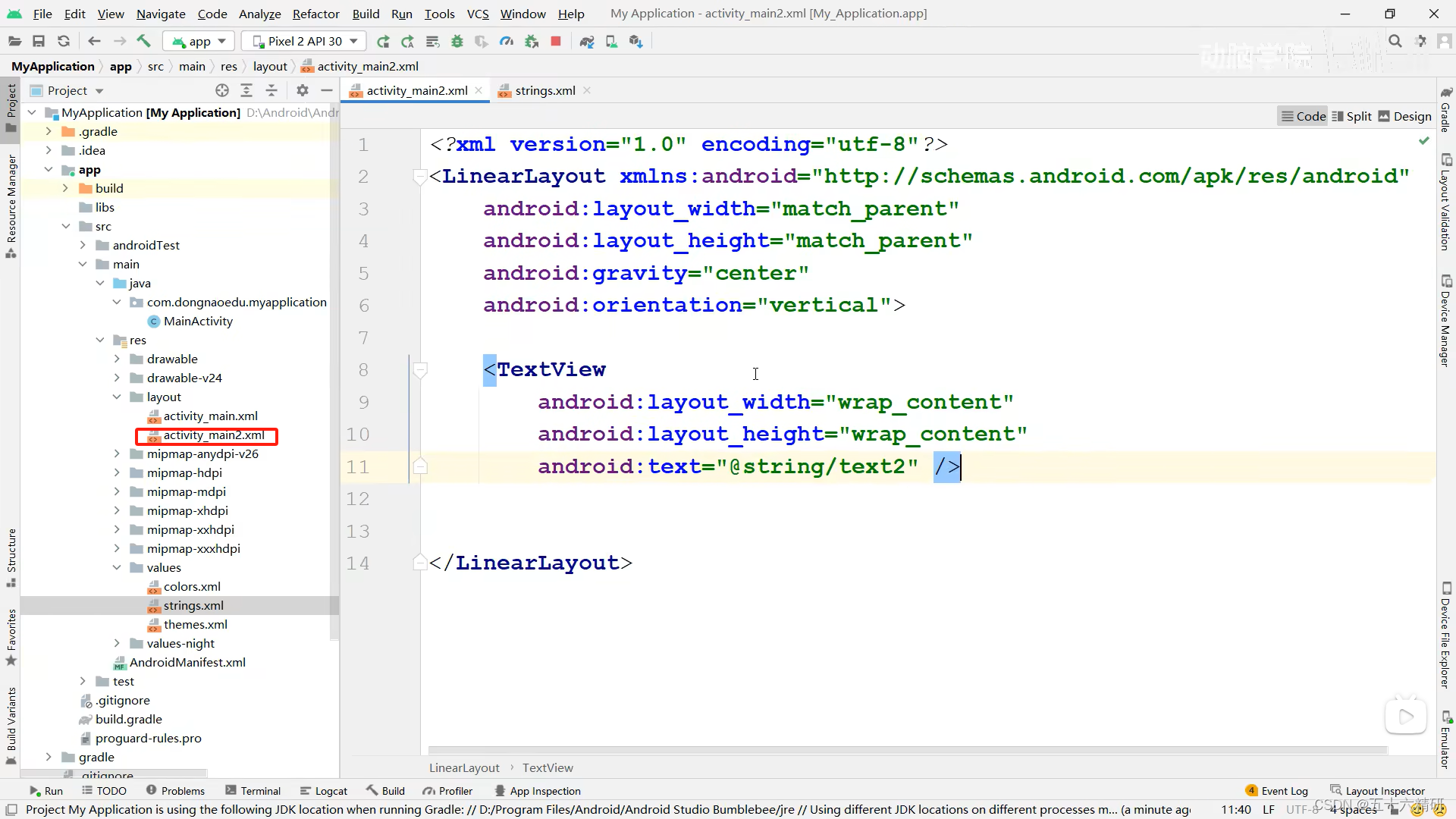
界面与逻辑处理
利用XML标记描绘应用界面,使用java代码书写程序逻辑


上图的LinearLayout相当于父节点,TextView相当于叶子节点。
LinearLayout中的:
orientation:布局
vertical:线性布局
gravity="center":居中
TextView中的:
id:为这个标签的id
layout_width:长度
layout_height:宽度
wrap_content:自适应大小
text:文本内容
Acticity创建与跳转
1.在res下的layout文件夹下创建一个xml文件

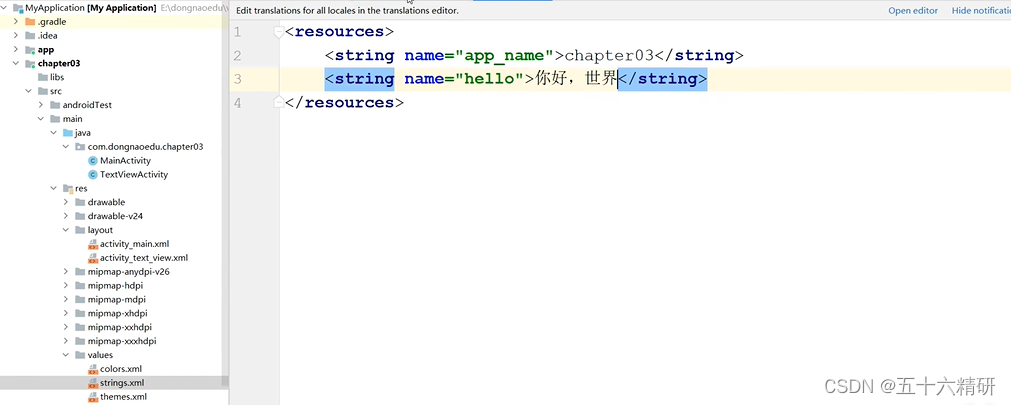
2.在res下的values文件夹下的strings.xml写入代码

3.在创建java类与MainActivity同济即可编写代码

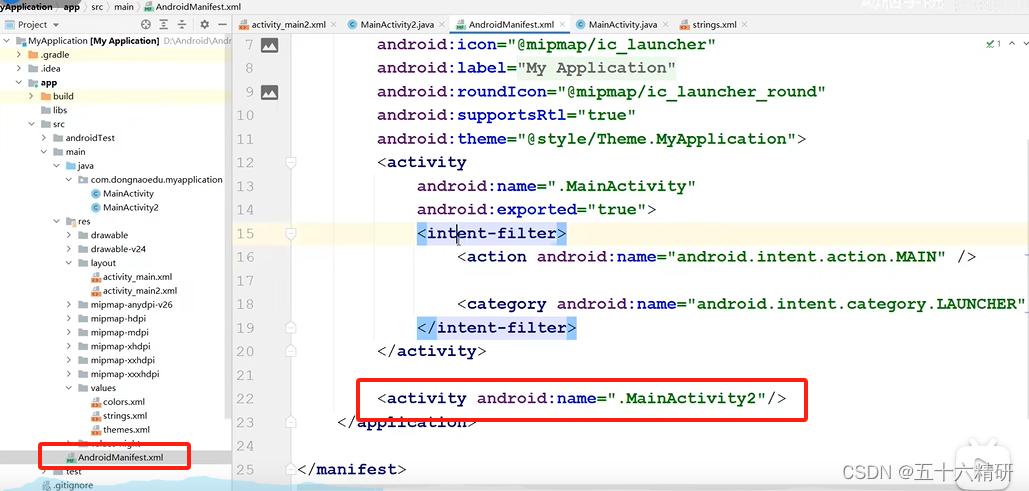
4.在清单文件AndroidManifest.xml中写入代码

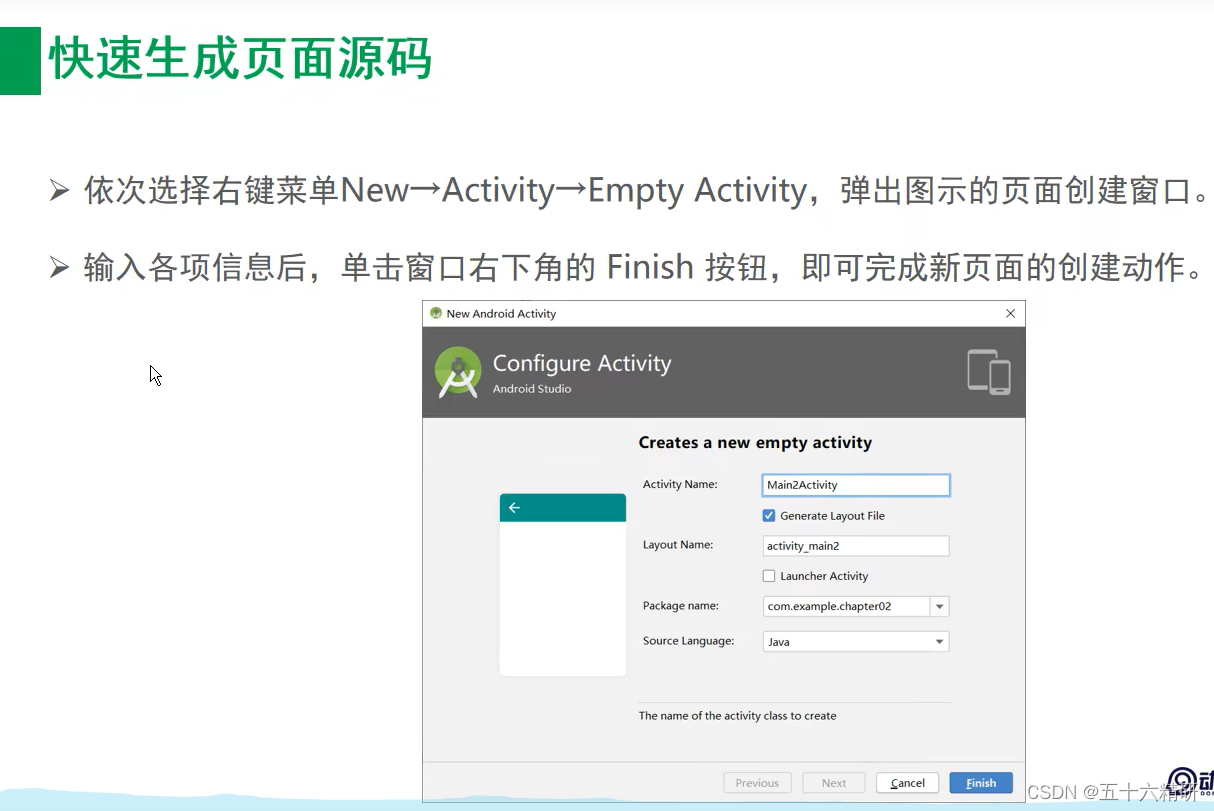
也可以通过工具快速的创建

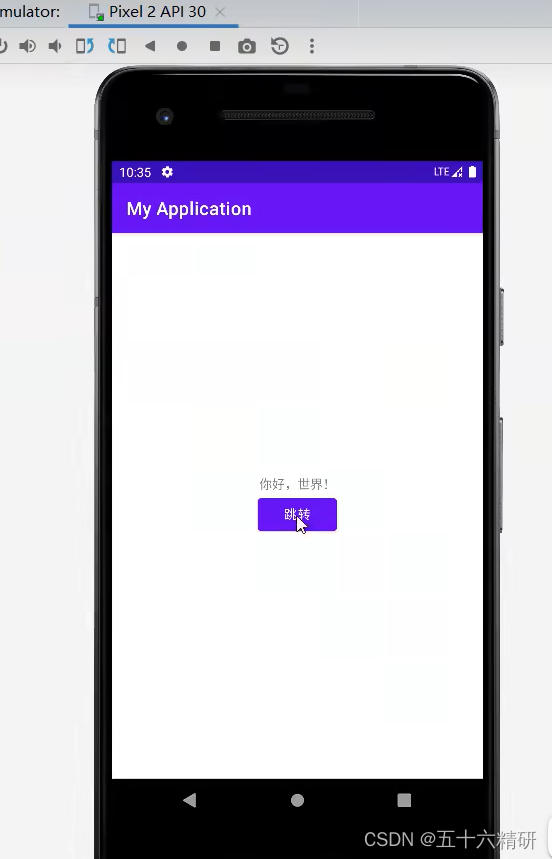
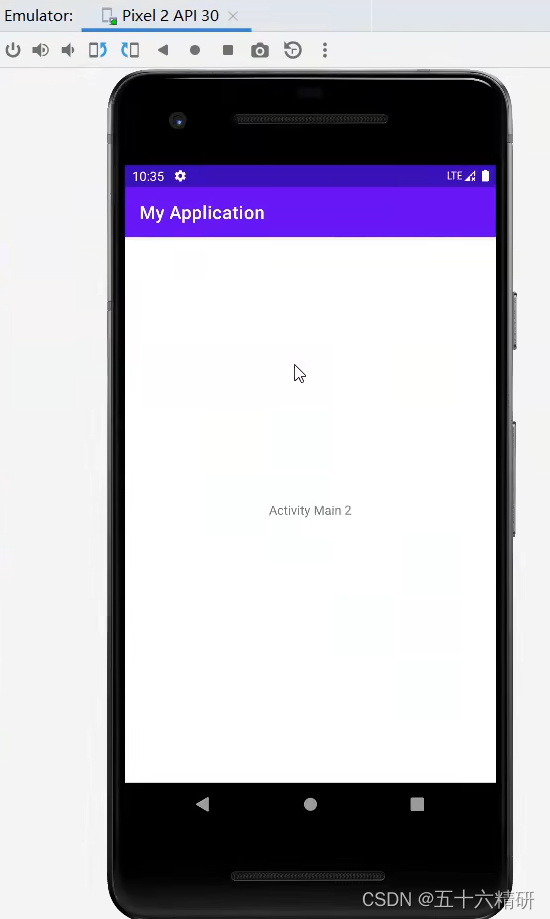
跳转
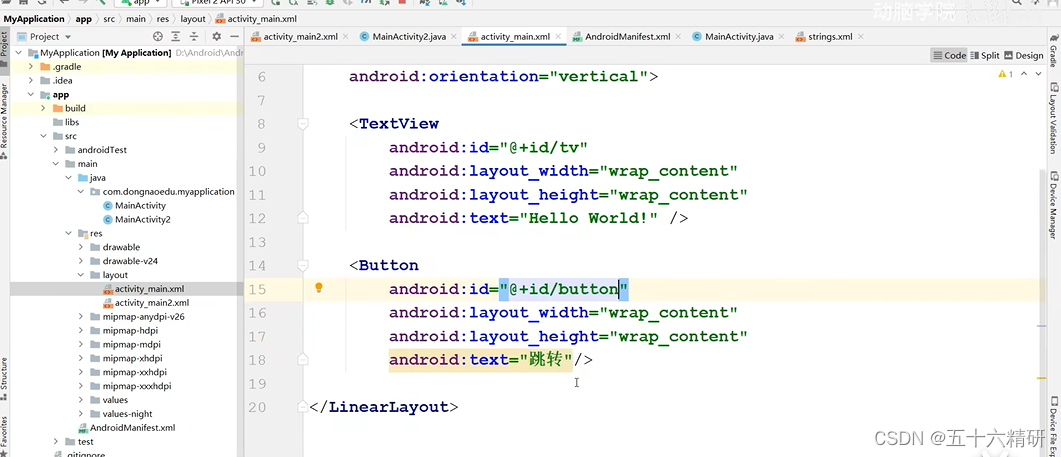
1.在xml加入button标签

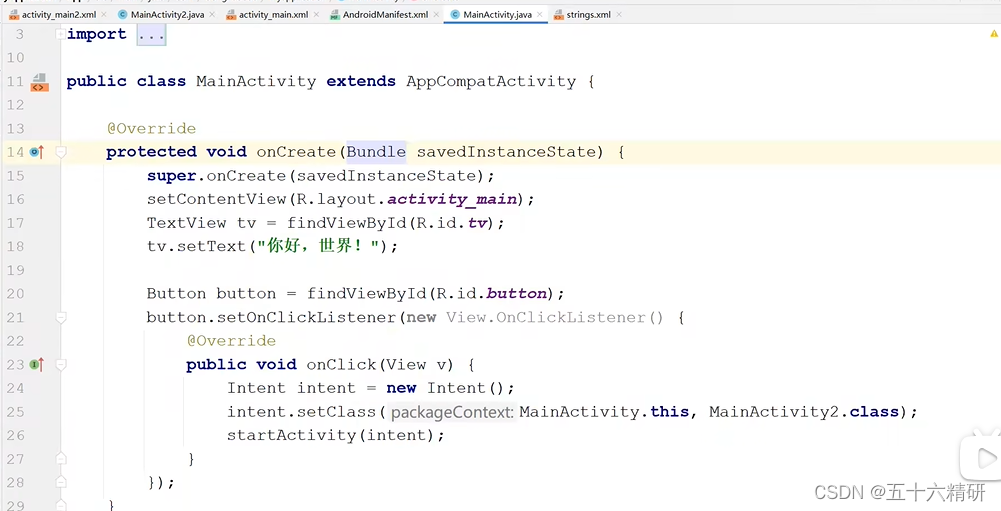
2.在java类中编写代码

演示效果


设置文本内容

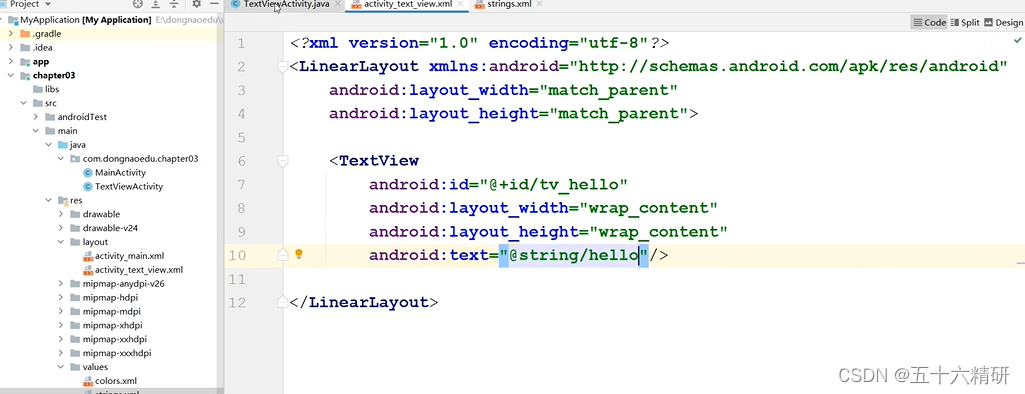
在layout下创建布局activity_text_view.xml

创建TestViewActiviey类

也可以在strings.xml中添加string然后引用他


java代码中也可以引用

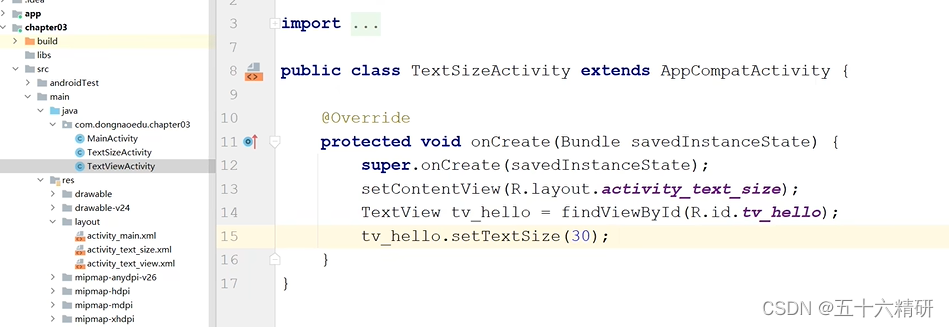
设置文本大小



演示效果


在系统设置中修改字体大小前是图一,在系统设置中修改字体大小后是图二。
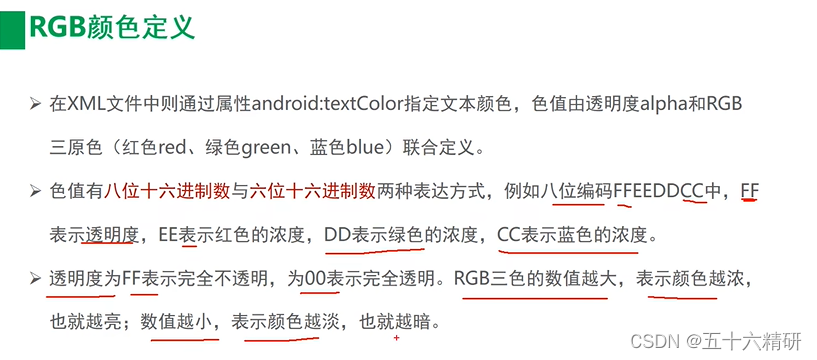
设置文本的颜色

java代码

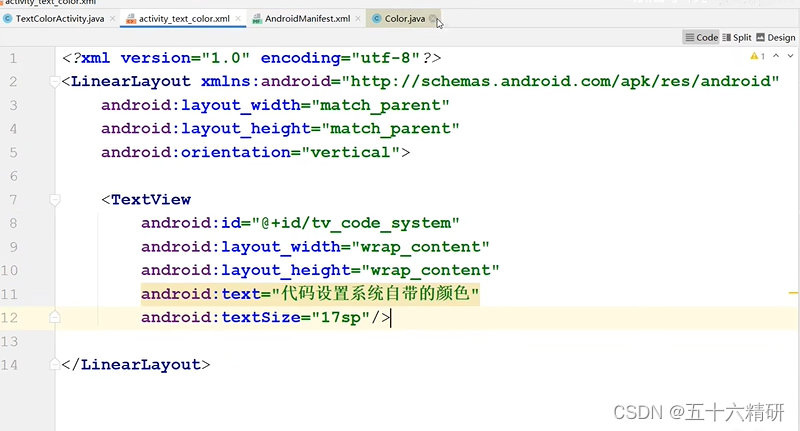
xml代码


自定义颜色
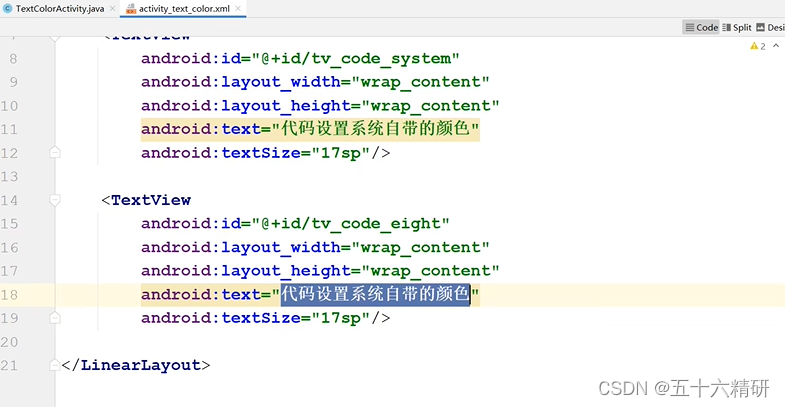
xml代码

java代码

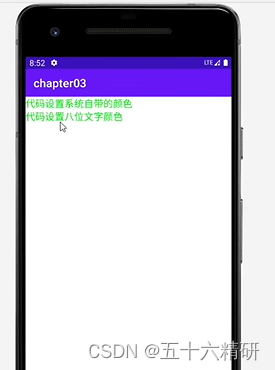
演示效果

直接在xml中设置颜色

引用colors.xml文件中的颜色

设置背景颜色
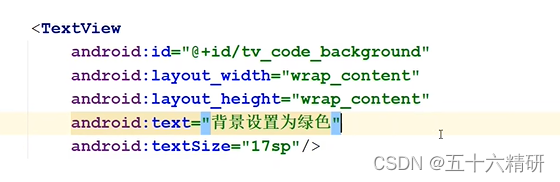
xml代码

java代码
系统自定义的颜色
资源文件的颜色

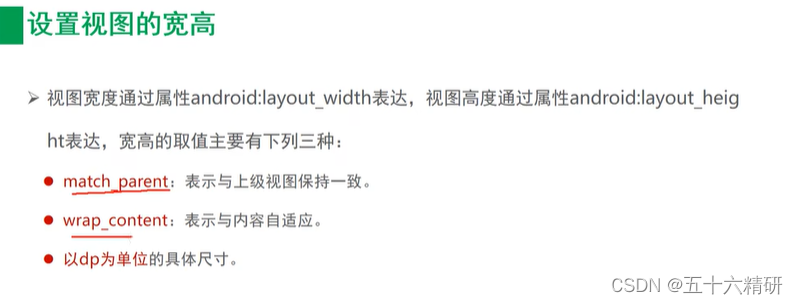
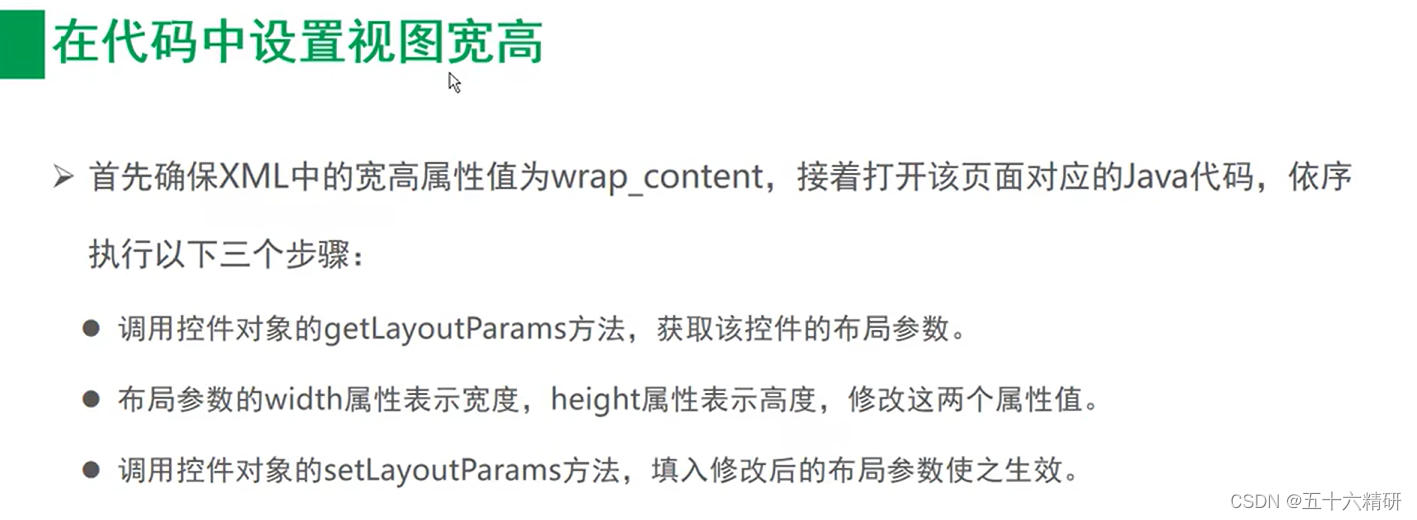
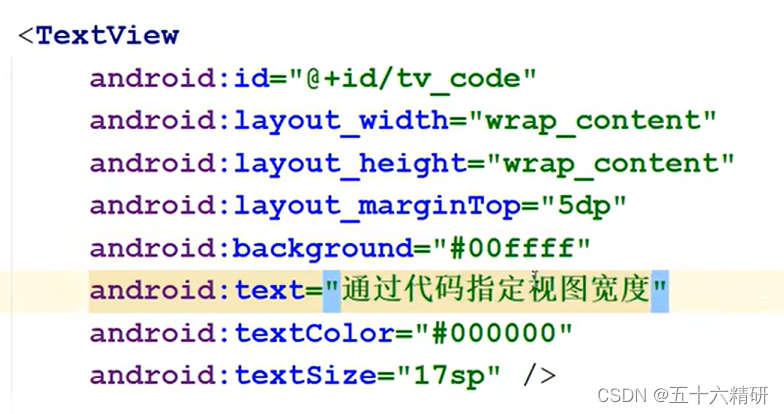
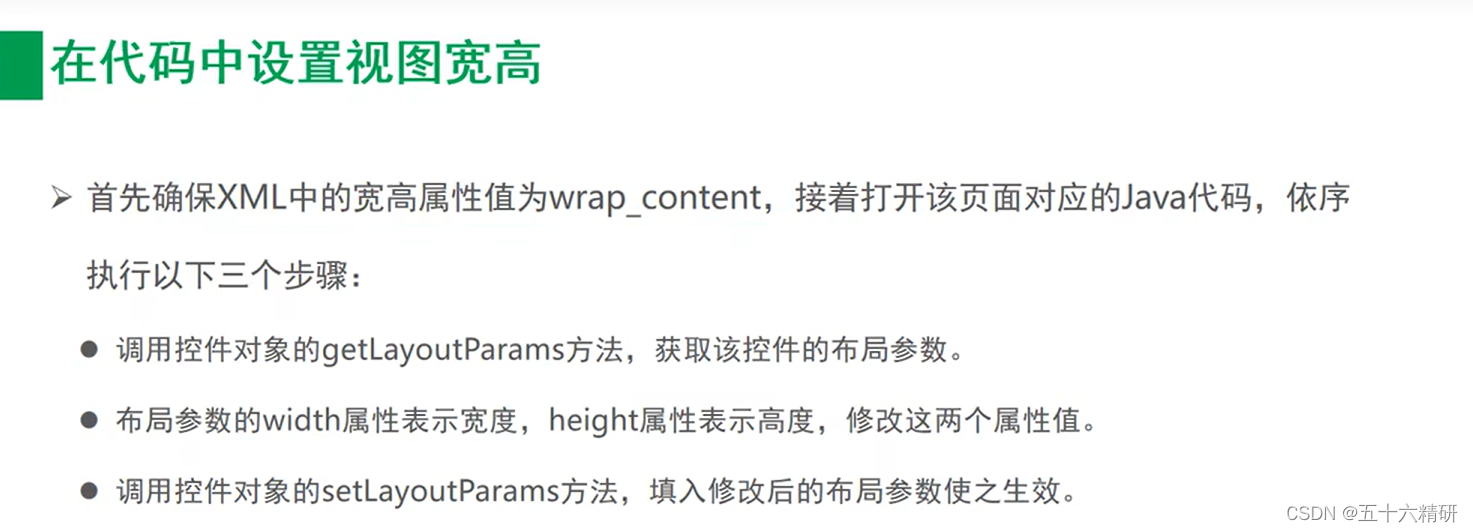
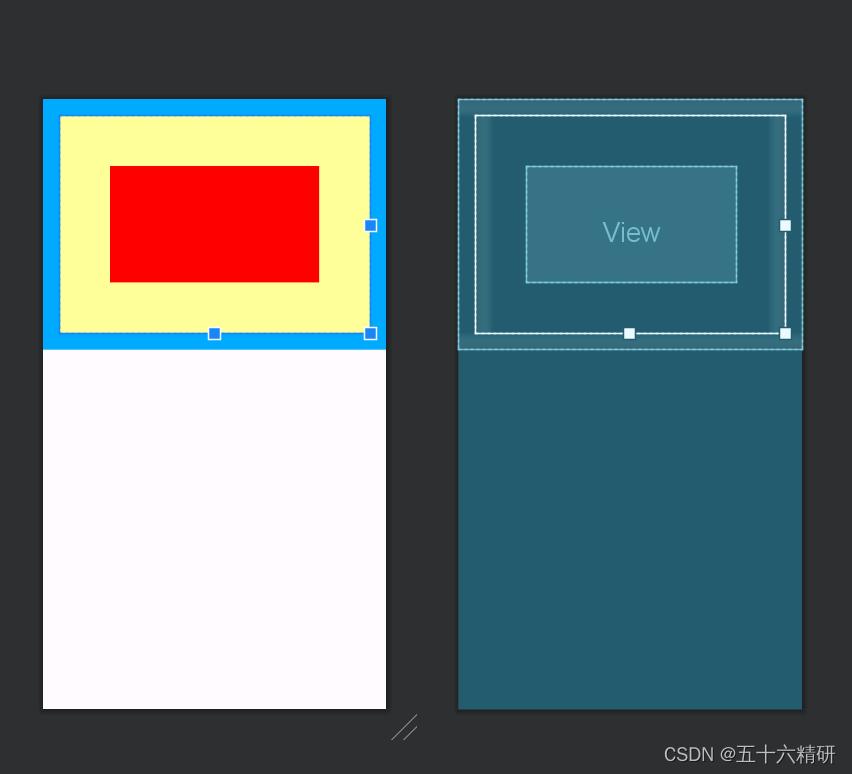
视图的宽高











创建一个工具类用于分辨率转换


演示效果

设置视图的间距

xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#00AAFF"
android:orientation="vertical">
<!--中间布局为黄色-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFF99"
android:layout_margin="20dp"
android:padding="60dp">
<!--最内层的视图背景为红色-->
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000"/>
</LinearLayout>
</LinearLayout>效果

视图的对其方式

代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#ffff99"
android:orientation="horizontal">
<!--第一个子布局背景为红色,他在上级视图中朝下对齐,它的下级是视图则靠左对其-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:layout_margin="10dp"
android:padding="10dp"
android:background="#ff0000"
android:layout_gravity="bottom"
android:gravity="left">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff"/>
</LinearLayout>
<!--第二个子布局背景为红色,他在上级视图中朝上对齐,它的下级是视图则靠右对其-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:layout_margin="10dp"
android:padding="10dp"
android:background="#ff0000"
android:layout_gravity="top"
android:gravity="right">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff"/>
</LinearLayout>
</LinearLayout>演示效果

努力学习中~





















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








