解决方法
1. 在Vue框架中解决404
vue router mode 默认为hsas,这样的url中会带有#,如果改成mode:'history'就能去掉#号,也可以正常访问,但是再次率先你页面就会出现404
| 1 2 3 |
|
将url中的#去掉,让人很不爽
2. 修改nginx配置文件
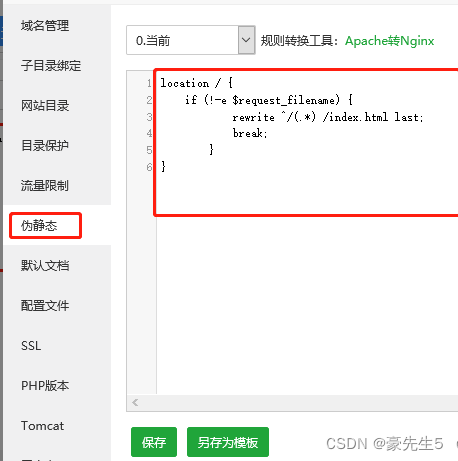
将以下代码放入nginx中
| 1 2 3 4 |
|
保存并退出
- ../nginx -t -- 验证nginx配置文件是否正确
- ../nginx -s reload -- 重启nginx
如果采用宝塔面板进行部署,则修改nginx相关配置即可

vue项目刷新界面出现404,正常点击跳转没问题
这个原因的本质是 history 和 hash 的区别
1. 直观上的区别是:
- hash模式下,在浏览器地址栏里面会有: www.????.com/#/test/123 这种带 # 号的情况,视觉上不太美观。
- history模式下,地址栏为:www.????.com/test/123 不会出现带#的情况 。
2. 致命区别
hash模式下,上线之后不会出现问题。
history 模式下,会出现一个致命的BUG,在服务器上面上线之后,点击页面跳转没有问题,但是一旦点击刷新页面会出现404错误,原因是history模式下刷新界面,就等同于向服务器直接请求:
www.????.com/test/123。但是在服务器后端的路径配置中压根就没有 /test/123 ,所以后端匹配不到相应的值,就会返回404错误,。有的朋友就会有疑虑,为什么在vue项目开发的时候不会出现这种问题呢?因为在vue项目开发的时候是访问自己的8080服务器,后端有进行处理,在刷新界面后找不到相对路径时,会重新渲染index.html界面,把路由的控制权交给前端,然后前端负责路由的匹配,在找到符合/test/123 这种格式的路由后,就会匹配成功。从而达到页面正常显示的情况.。
所以在线上遇到这种情况下,我们需要后端进行相应的配置处理,在匹配不到路径的情况下重新渲染index.html 文件。
以下是后端如何匹配的例子:
Apache
| 1 2 3 4 5 6 7 8 |
|
相反mod_rewrite,您也可以使用。FallbackResource
Nginx
| 1 2 3 |
|






















 5377
5377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








