方法一. ::after或者::before + transform
在移动端web开发中,设计稿中设置边框为1像素,前端在开发过程中如果出现border:1px,测试会发现在某些机型上,1px会比较粗,即是较经典的移动端1px像素问题。
我们通常在css中设置的width:1px,对应的便是物理像素中的2px。
div {
position: relative;
height: 100px;
width: 100px;
background-color: pink;
/* border: 1px solid red; */
}
div::after {
content: '';
position: absolute;
top: 0;
left: 0;
border: 1px solid red;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 200%;
height: 200%;
transform: scale(0.5);
transform-origin: left top;
}
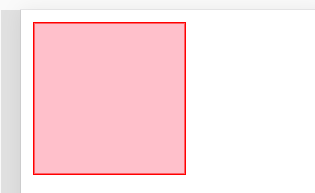
当没处理的时候:

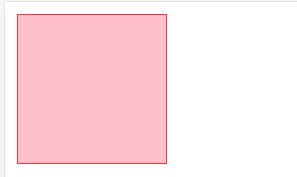
处理之后:

方法二.viewport和rem结合
默认浏览器以1rem=16px来换算。
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
// width 设置viewport宽度,为一个正整数,或字符串‘device-width’
// device-width 设备宽度
// height 设置viewport高度,一般设置了宽度,会自动解析出高度,可以不用设置
// initial-scale 默认缩放比例(初始缩放比例),为一个数字,可以带小数
// minimum-scale 允许用户最小缩放比例,为一个数字,可以带小数
// maximum-scale 允许用户最大缩放比例,为一个数字,可以带小数
// user-scalable 是否允许手动缩放
<meta name="viewport"
content="width=device-width, initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5,user-scalable=no">
div {
position: relative;
width: 18.75rem;
height: 18.75rem;
background-color: pink;
border: .0625rem solid red;
}
方法三.小数值
<script type="text/javascript">
if (window.devicePixelRatio && devicePixelRatio >= 2) {
var main = document.querySelector('.main');
main.style.border = '.5px solid red';
}
</script>
兼容性差。
方法四.css3中box-shadow
div {
height: 300px;
width: 300px;
background-color: rosybrown;
-webkit-box-shadow: 0 1px 1px -1px rgba(255, 0, 0, 0.5);
box-shadow: 0 1px 1px -1px rgba(131, 22, 22, 0.5);
}
边框我是有些看不出来,感觉费劲巴拉 哈哈
个人觉得前两个方法都OK(有不对望指出,有别的方法望留言补充哈)

























 3861
3861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








