JavaScript的继承是通过原型链继承,与传统面向对象的继承方式不同。
prototype与原型
我们从头开始梳理,引入prototype与原型
function Person() {}
Person.prototype.name = "Leo";
let person_a = new Person();
let person_b = new Person();
person_a.name //Leo
person_b.name //Leo
Person.prototype指向了一个对象,这个对象是用Person这个构造函数构造出来的实例的原型,即person_a和person_b的原型。
-->
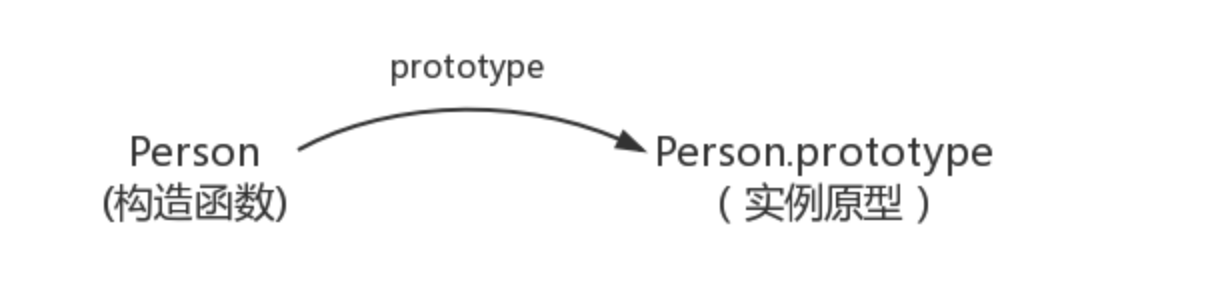
- 构造函数的prototype指向了构造函数实例化对象的原型。
-
原型就是个对象。
上面阐明了构造函数的prototype和实例的原型的关系如下。
那么就可以引入一个新的问题,实例和原型之间有是怎样的关系?
引入第三个概念,_proto_
__proto__
__proto__是什么
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
测试代码如下:
function Person() {}
person = new Person()
person.__proto__ === Person.prototype // true
换句话说,实例的__proto__和构造函数的prototype指向的是同一个对象。
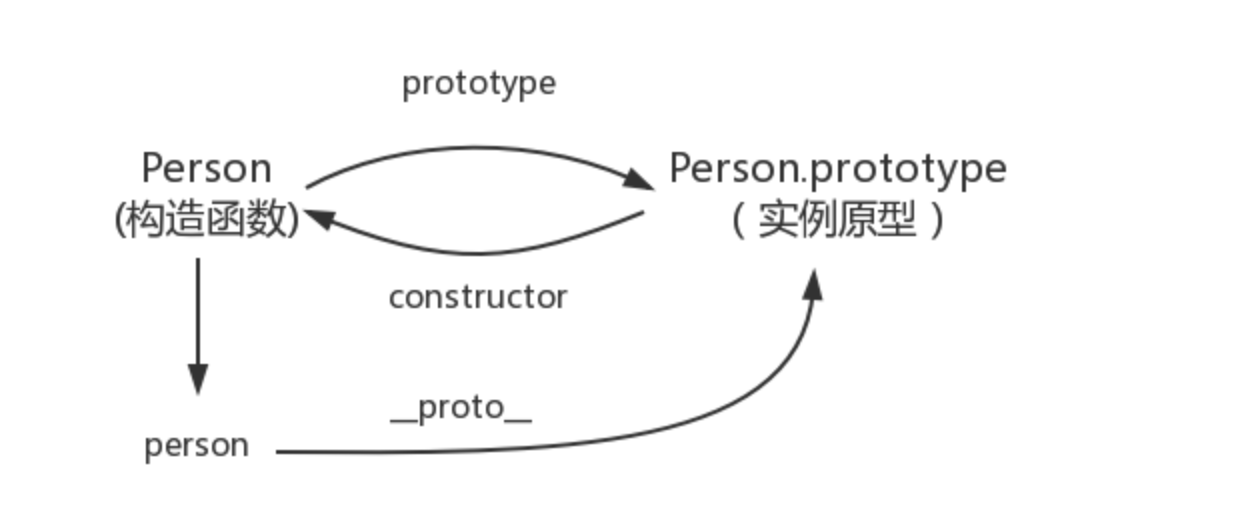
即,构造函数、实例对象和原型三者关系如下

截止到目前为止,实例和构造函数指向Person.prototype这个对象(原型)都是单向的,那么原型是否有属性指向实例和构造函数?
结论:没有指向实例的(实例有无限个,其实原型也指不过来= = ),但是原型有属性可以指向构造函数。引入第四个概念,constructor。
constructor
每个原型都有一个 constructor 属性指向关联的构造函数。
function Person() {}
person = new Person()
Person.prototype.constructor === Person // true
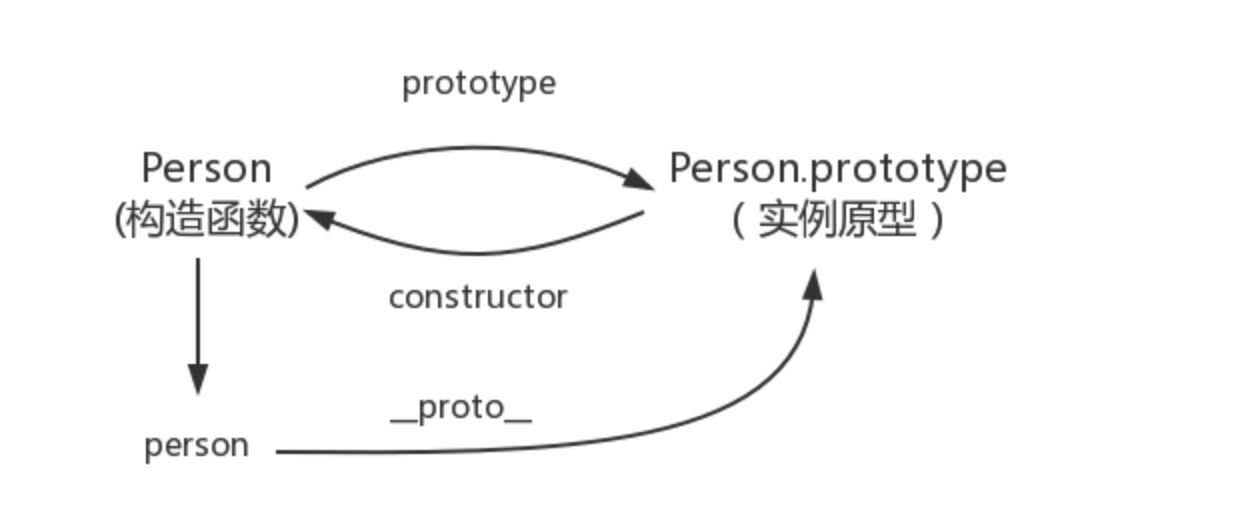
则,新关系如如下

综上可得,对于单个构造函数和对象来说,有如下关系
function Person() {}
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
了解清楚了三者的关系之后,在开始引入继承之前,先来进一步详细了解一下实例与原型的关系。
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
一段很常见的验证的代码。
Person = function() {}
Person.prototype.name = "leo"
person = new Person()
person.name = "aha"
console.log(person.name) // "aha"
delete person.name
console.log(person.name) // "leo"
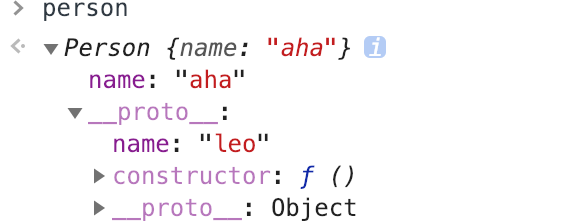
如果在上述代码delete之前打印出person,可以在chrome浏览器的console看到下图,可以较为清晰的看出实例对象与原型的关系。

思考,如果在上述代码末尾,添加如下代码,在实例的原型中没有找到name字段,在原型这个对象实例的原型上,js会继续向上寻找,那么原型的原型是什么?
delete person.__proto__.name
console.log(person.name)
原型的原型
其实到这一步,大家应该已经看出来可以通过对象的proto,即原型构造出来一个链式结构了。
即,原型其实也是一个对象,这个对象也存在他的proto,一直到root节点。
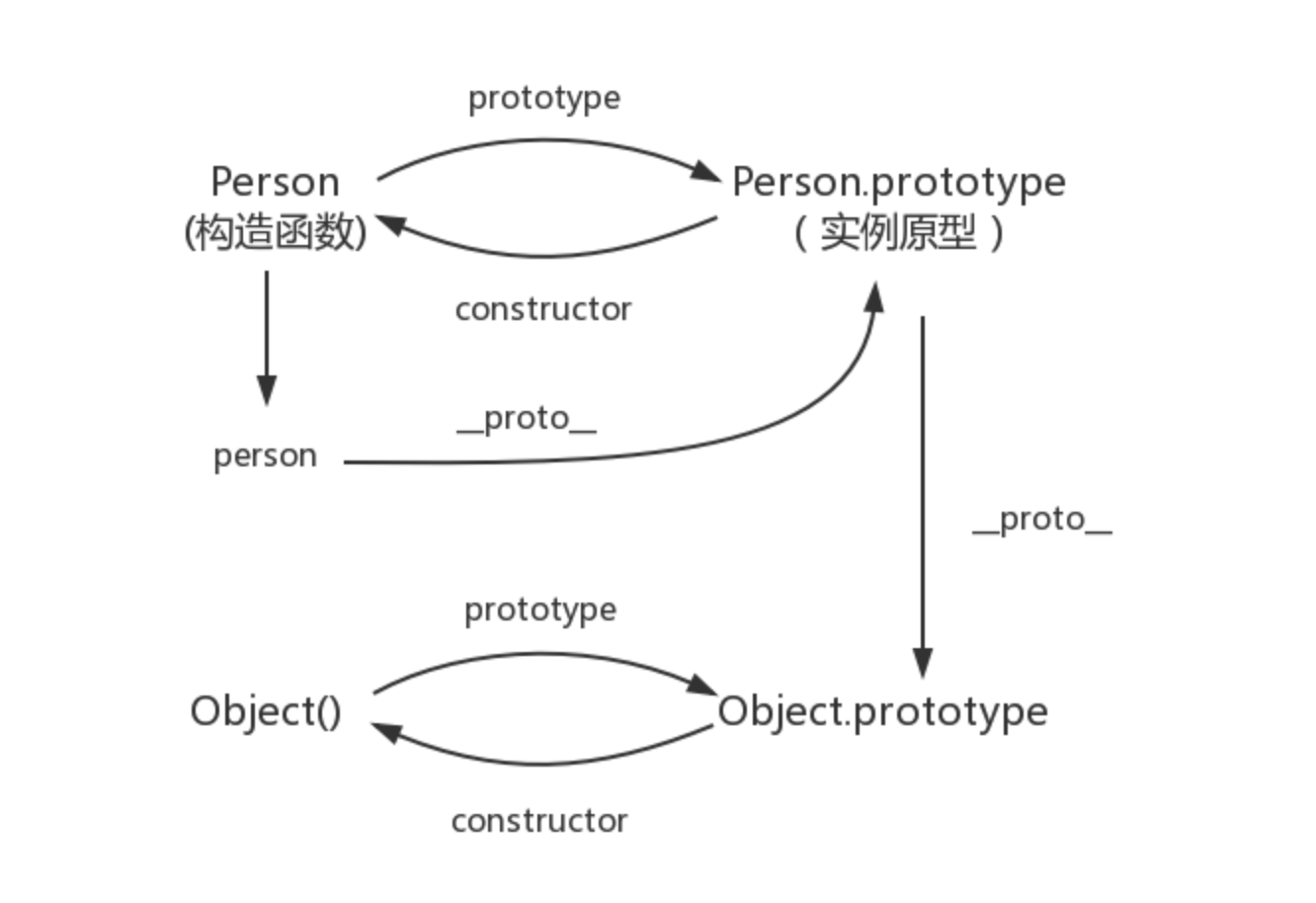
那么,root节点在哪里,我们知道JavaScript最基本的对象就是Object, 在上面几个小节中person对象的原型person.proto,他的原型就是Object.prototype。先更新一波关系图示

那么Object.prototype的原型是谁?
Object.prototype.__proto__ // null
可见是null。更新关系图如下

图中蓝色部分,即为原型链。实例对象通过proto属性,构成了一条原型组成的链式结构一直到Object.prototype对象的原型null。
接下来聊聊继承。
继承
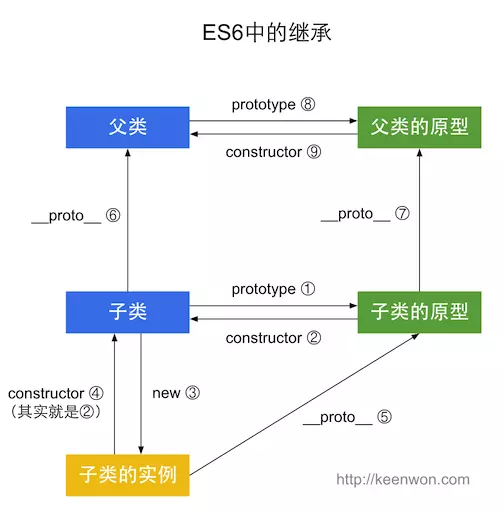
JavaScript的继承,默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。可用下图的关系来理解JavaScript的继承方式。

作者:小刘要学习
链接:https://www.jianshu.com/p/b0c63c051bc9
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 1964
1964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








