<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">box</div>
<div class="top">top</div>
<div class="top">top</div>
<div class="top">top</div>
<div class="top">top</div>
<div class="top">top</div>
<ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul>
<script>
var box = document.getElementById('box')
box.innerHTML = 'box3333'
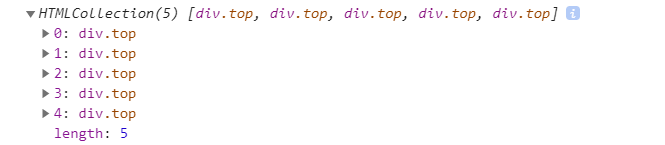
var divs = document.getElementsByClassName('top')
console.log(divs)

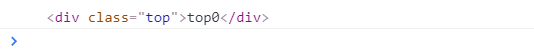
console.log(divs[0])

for (var i = 0; i < divs.length; i++) {
divs[i].innerHTML = 'top' + i
}
var list = document.getElementsByTagName('li')
console.log(list)
for (var i = 0; i < list.length; i++) {
list[i].style.background = 'red'
}
</script>
</body>
</html>
Will






















 1427
1427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








