- 创建项目 pnpm create vite my-vue-app – --template vue
- 出现问题 将main.js 改为ts 会出现这个问题
使用ts时候在路由页面 引入vue文件会出现 找不到模块的错
 : 解决方法:
: 解决方法:
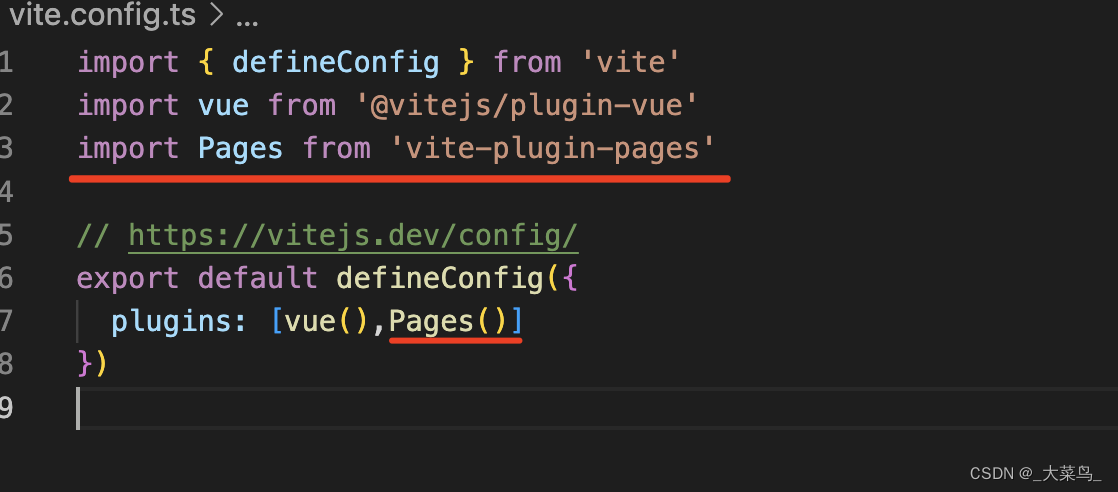
pnpm install -D vite-plugin-pages
pnpm install vue-router
在src下面创建env.d.ts文件
/// <reference types="vite-plugin-pages/client" />
declare module '*.vue' {
import {
ComponentOptions } from 'vue'
const componentOptions: ComponentOptions
export default componentOptions
}
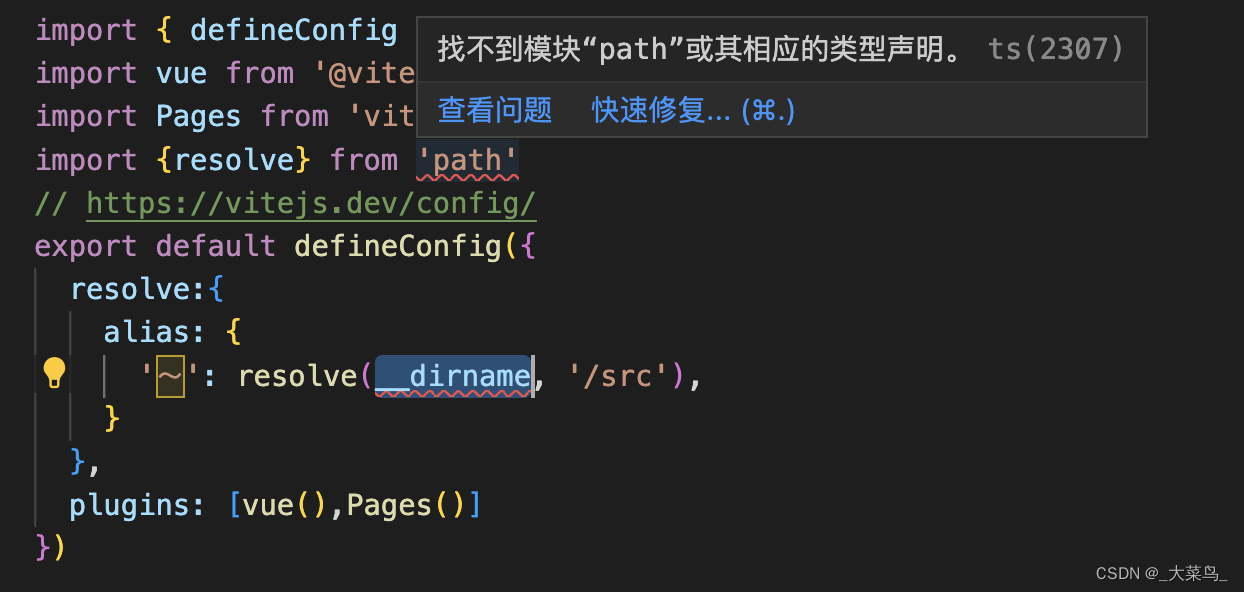
vite.config.ts

添加别名,配置~指向src

解决方法:pnpm install @types/node --save-dev
按需加载 pnpm i unplugin-vue-components -D
// vite.config.js
import Components from "unplugin-vue-components/vite";
export default defineConfig({








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








