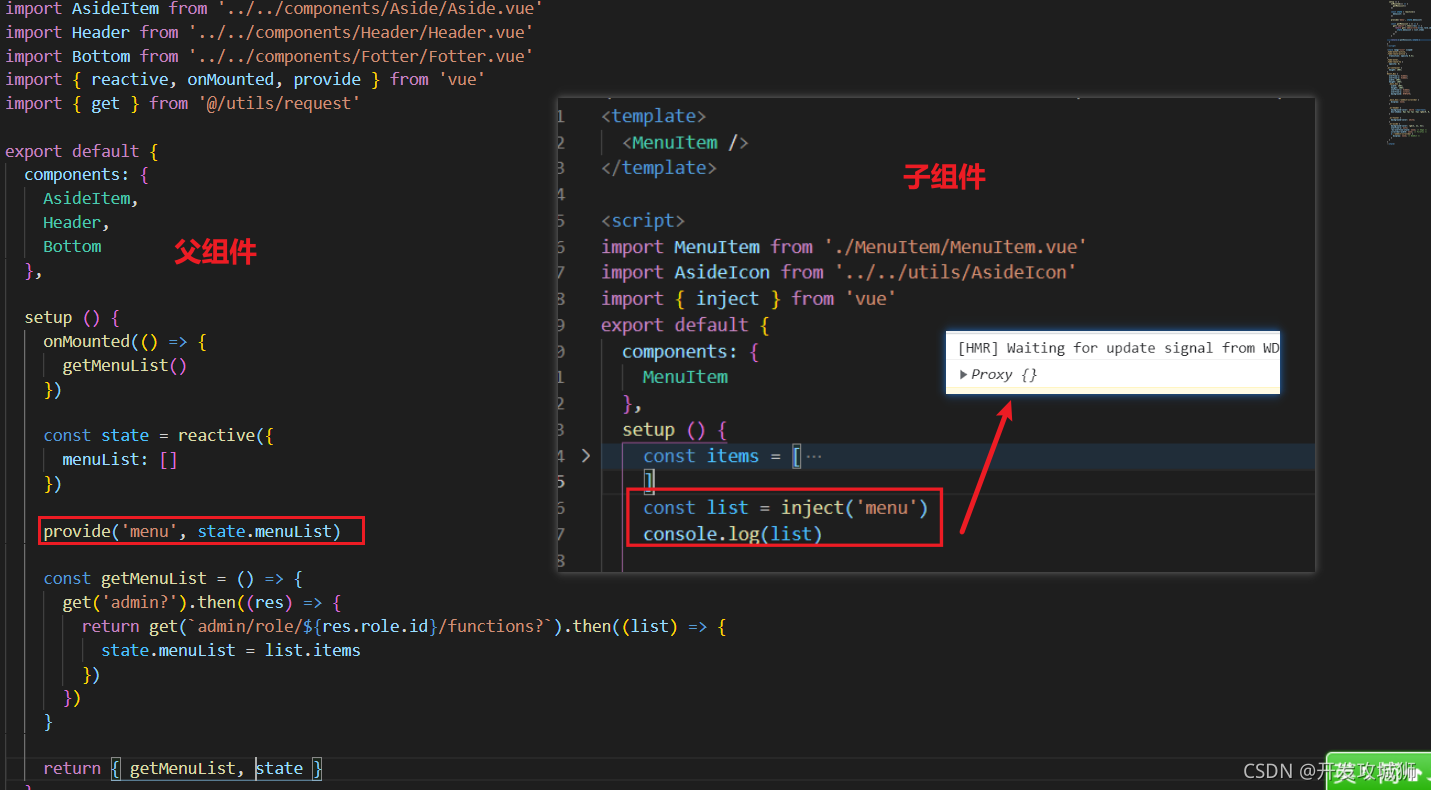
我们经常遇到一个需要等接口返回一个复杂数据类型完成之后再在孙组建或者子组件中获取其值

因为数据异步问题,这样子组件是拿不到值的,此时 我们可以把provide改成以下写法
provide('menuList', computed(() => state.menuList))
然后再子组件中正常接收即可。
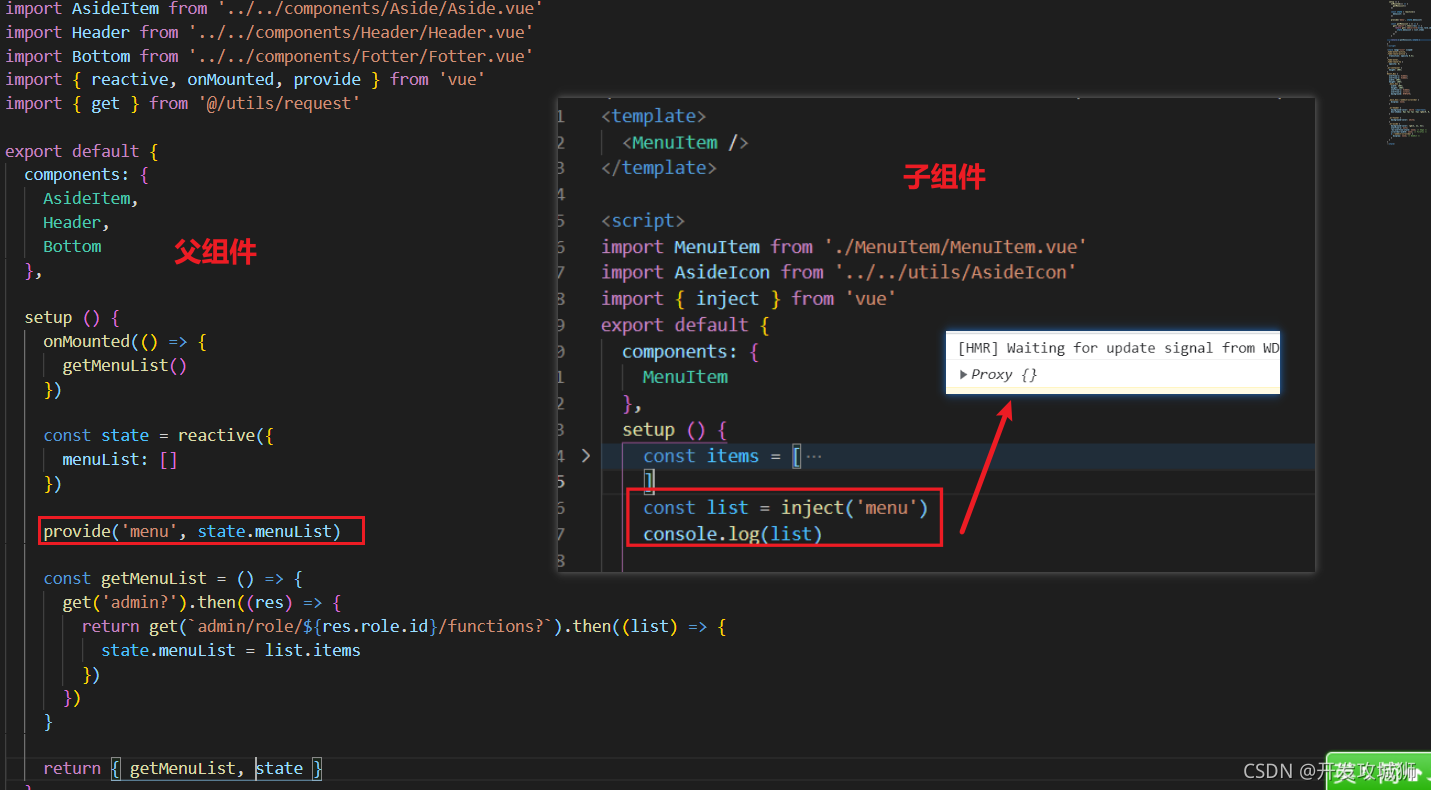
我们经常遇到一个需要等接口返回一个复杂数据类型完成之后再在孙组建或者子组件中获取其值

因为数据异步问题,这样子组件是拿不到值的,此时 我们可以把provide改成以下写法
provide('menuList', computed(() => state.menuList))
然后再子组件中正常接收即可。
 2176
2176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


